第1回 セレクタ編:連載:jQuery逆引きリファレンス(11/25 ページ)
» 2009年10月09日 00時00分 公開
条件に合致した要素セットの中から、先頭/末尾の要素だけを取り出すには、「:first」「:last」を指定します。
「:first」「:last」のように「:〜」で始まる式は「フィルタ」と呼ばれ、一般的にはid値やクラス名、タグ名などの後方に指定します。これによって、id値やクラス名、タグ名などに合致した要素セットから、さらに、特定の条件に合致した要素(この場合は先頭/末尾の要素)だけを取り出すわけです。
以下は、id値が「list」である要素直下にある、先頭/末尾の<li>要素を取り出す例です。先頭の<li>要素に背景色(ライム)を指定し、最後の<li>要素には枠線を追加します。
<script type="text/javascript">
$(function() {
$('#list > li:first').css('background-color', 'Lime');
$('#list > li:last').css('border', 'solid 1px #FF0000');
});
</script>
</head>
<body>
<ul id="list">
<li>先頭です。</li>
<li>途中です。</li>
<li>途中です。</li>
<li>最後です。</li>
</ul>
リスト010 先頭/末尾の要素だけを取得(FirstLast.html)
このHTMLを実際にブラウザで開く
このHTMLを実際にブラウザで開く
Copyright© Digital Advantage Corp. All Rights Reserved.
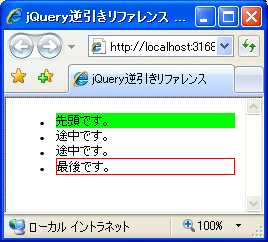
 リスト010の実行結果
リスト010の実行結果


