第5回 コア編:連載:jQuery逆引きリファレンス(13/13 ページ)
jQueryが公開しているグローバル変数は、「jQuery」とそのエイリアスである「$」にすぎません。jQueryでは、グローバル変数の数を必要最小限に抑えることで、ほかのライブラリとの競合を最大限回避しているわけです。
もっとも、そのjQueryですら、例えばprototype.js(http://prototypejs.org/)など、グローバル・スコープに$()関数を持つようなライブラリと共存させる場合には注意が必要です。このようなライブラリとの競合を回避するには、noConflictメソッドを使用します。
noConflictメソッドを引数なしで呼び出した場合には「$」が、引数flagにtrueと指定した場合には「jQuery」「$」ともに無効化されます。引数flagをtrueに指定した場合には、「jQuery」「$」の代わりに利用するグローバル変数を定義する必要があります。
まずは、具体的な例を見てみましょう。
<script src="../prototype.js" type="text/javascript"></script>
<script src="../jquery-1.4.1.js" type="text/javascript"></script>
<script type="text/javascript">
// jQuery、$を無効化し、エイリアスとして$qを設定
var $q = jQuery.noConflict(true);
$q(function() {
// $q経由でjQueryの機能を呼び出す
$q('li:eq(1)').css('background-color', 'Red'); (1)
// prototype.jsの機能が正しく動作していることを確認
$('news').style.border = 'solid 1px #0000FF'; (2)
// もともとのjQueryは無効化されているので、エラー
jQuery('li:eq(2)').css('color', 'Lime'); (3)
});
</script>
……中略……
<ul id="news">
<li>ASP.NET MVC実践プログラミング</li>
<li>10日でおぼえるASP.NET入門教室</li>
<li>JavaScriptマスターブック</li>
</ul>
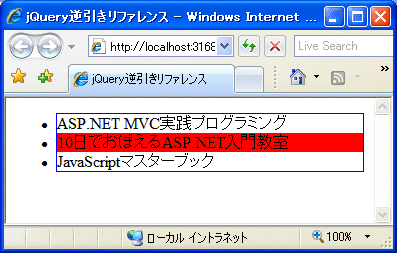
このHTMLを実際にブラウザで開く
太字のように、スクリプトの先頭でnoConflict(true)メソッドを呼び出すことで、jQueryの「$」「jQuery」が無効化され、代わりに指定された変数(ここでは$q)がエイリアスとして利用できるようになります。
冒頭述べたように、$関数だけを無効化したい場合には、次のように記述してください。
jQuery.noConflict();
結果、(1)では$q経由でjQueryの機能が、(2)では$経由でprototype.jsの機能が、それぞれ呼び出せることが確認できます。また、「jQuery」という名前も無効化されていますので、(3)はエラーとなる点も確認してください。
なお、noConflictメソッドを利用する場合、jQueryは必ずほかの競合するライブラリよりも後方でインポートする必要があります。
Copyright© Digital Advantage Corp. All Rights Reserved.
 リスト090の実行結果
リスト090の実行結果


