WordPressを使ったFacebookページ作成と更新:基礎編:WordPressでFacebookページを作ろう(1)(6/6 ページ)
(4)アプリケーションの基本情報
アプリケーションの基本情報には、大きく3つの項目があります。
- Basic Info:基本情報
アプリケーション名、説明文、ロケール、カテゴリ - App Images:
アイコン、ロゴ - Contact Info:
メールアドレス、プライバシーポリシーURL、利用規約URL、ユーザーサポートメールアドレス、ユーザーサポートURL
この3つです。必要に応じて入力しておきましょう。
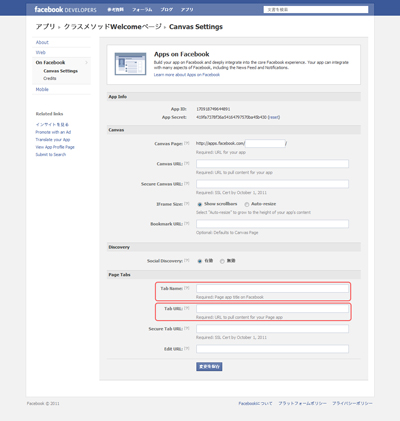
(5)アプリケーションタブの設定
続いて、WordPress上で作成したWelcomeページをFacebookに登録します。左側のナビゲーションになるOn Facebookをクリックします。
今回設定する必要があるのはPage Tabsのタブ名、タブURLだけです。タブURLは、WordPress上で作成したWelcomeページのURLを指定します。タブURL(SSL)は必要に応じて入力しましょう。
(6)アプリケーションプロフィールからFacebookページにアプリを追加
アプリケーションセッティングからView App Profile Pageをクリックしアプリケーションプロフィールページに移動します。アプリケーションプロフィールページのマイページへの追加ボタンをクリックします。追加用のダイアログが表示されるので、追加したいページを決め、「Facebookページに追加」ボタンを押します。
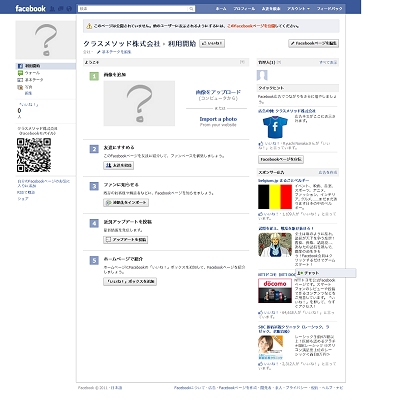
これで、Facebookページにタブが追加されたはずです。
確認してみましょう。タブが表示され、選択すると「Facebookページへようこそ」が表示されていますね。これでFacebookページへの登録もできました。
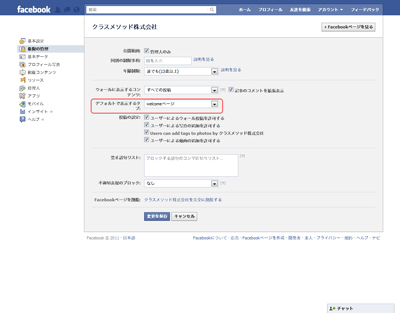
(7)Welcomeページを最初に表示する
Facebookページに登録はできましたが、初めて訪れたときにWelcomeページが最初に表示されていないので、Welcomeページとしての役目を果たしていません。これを変更するのはとても簡単です。FacebookページのトップからFacebookページを編集というボタンを押します。
権限の管理にあるデフォルトで表示するタブをWelcomeページにすることで、最初に表示されるタブとして設定できます。
最後に、正しく表示されるか確認してみましょう。
正しく表示されていますね。
おわりに
これで、Facebookページ基礎編はおわりです。いかがでしたか? 今回はFacebookページの作り方、シンプルで簡単なWordPressを使ったWelcomeページの作り方についてご紹介しました。
次回応用編では、カスタム投稿タイプを使ったFacebookページの管理とファンゲート機能、タブページのスクロールバーを非表示にする方法についてご紹介したいと思います。
著者プロフィール
クラスメソッド株式会社:http://classmethod.jp/
野中 龍一(のなか りゅういち)
企画、制作、運用までやるWeb担当。広義のHTML5、Javascript、jQuery、CSS3、PHP、Webデザイン、Linuxに興味があります。
@IT関連記事
知らないと損するFacebookファンページの作り方
Facebookのプロモーション活用術“超”入門 プロモーション活用で注目を集めるFacebookのファンページ。簡単に作れるので、この機会にファンページを開設してみよう!
「Smart & Social」フォーラム 2011/1/21
無料クラウドでできるFacebookアプリ開発入門
全世界5億人以上のユーザーと交流できるといわれているFacebookのアプリについて、登録と開発する手順、無料のクラウド環境Windows Azureで全世界に公開する方法を解説します
「Smart & Social」フォーラム
書籍転載:Facebook SDK for iOSアプリ開発ガイド
iOS用のFacebook SDKを使って、iPhone/iPad/iPod touchアプリにさまざまなFacebook連携機能を盛り込む方法を解説します
「Smart & Social」フォーラム
これぞソーシャル?Android用Facebookの評価、5斬
女子部が斬る! Androidアプリ評価コメント(4) 最近流行りのFacebookの不当なアプリ評価を斬るつもりが、いつの間にかFacebook自体について考え込むことに……
「Smart & Social」フォーラム 2011/3/11
OAuth 2.0でWebサービスの利用方法はどう変わるか
ソーシャルAPI活用に必須の“OAuth”の基礎知識 OAuthの現状と1.0の問題点、2.0での特徴などを解説し、2.0の例としてFacebookのAPIの利用例を紹介します
「Smart & Social」フォーラム 2011/2/2
Copyright © ITmedia, Inc. All Rights Reserved.