コードを書かずにTwitterのAndroidアプリを作るには:App Inventorでアプリ開発はどこまでできるのか(5)(2/3 ページ)
Twitterクライアントを作るための開発者登録
Twitterクライアントを作るためにはTwitter Developersサイトで登録する必要があります。 なお、ここではTwitterのアカウントが必要になりますが、すでに持っていることを前提で説明します。アカウントをお持ちでない方はTwitterのサイトで登録を済ませてください。
Twitter DevelopersサイトをWebブラウザで開きます。
Twitterにログインしていない人は画面右上に「Sign in」というリンクが表示されています。それをクリックしてログイン画面を表示し、ログインしてください。この画面を下にスクロールすると「Create an app」というリンクをクリックしてください。
リンクをクリックするとTwitterクライアントの登録画面が表示されます。
フォームで入力が必要な項目については以下にまとめました。これを参考にフォームに登録内容を入力してください。
- [Name]
自分で考えてアプリの名前を入力。適当でよい。ただし、世界中に唯一無二の名前でないと登録するときに怒られる - [Description]
簡単なアプリの説明を入力。最低でも10文字必要 - [Website]
存在するWebサイトのアドレスを入力。お持ちのWebサイトやブログのアドレスがよい。持っていない方は日本App Inventorユーザー会のアドレスである「http://www.app-inventor.jp」を使ってもらってもよい - [Callback URL]
Websiteと同じアドレスを入力 - [Developer Rules of the Road]
チェックをONに - [CAPTCHA]
画像に表示されている読みにくい文字を入力
上記のフォームを入力し終わったら画面の一番下にある「Create your Twitter application」をクリックして登録を実行してください。
登録の実行が終わると登録したアプリの詳細画面が表示されています。登録は完了しましたが少し設定の変更が必要になります。画面に「Settings」というタブが表示されています。これをクリックしてください。
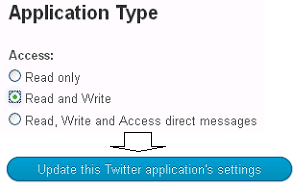
表示された画面の中段辺りに「Application Type」というセクションがあります。これが「Read only」になっているところを「Read and Write」に変更してください。変更したら画面の一番下にある「Update this Twitter application’s settings」をクリックして変更を反映してください。
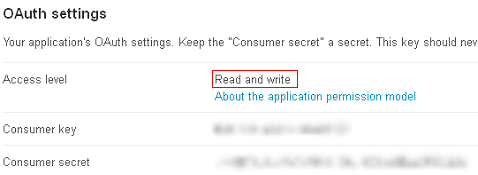
変更を反映したら、「Details」タブをクリックしてください。画面中段辺りにある「OAuth settings」までスクロールしてください。以下の図のように「Access level」が「Read and write」になっていることを確認してください。
また、この画面にある「Consumer key」と「Consumer secret」は後でTwitter部品に設定するものですので、画面を表示したままにしておくかテキストエディタに張り付けておきましょう。
これでTwitterクライアントを作るための登録は終わりです。
デザイナでTwitterクライアントの画面作成
準備ができたら、デザイナで画面を作ります。今回作るTwitterクライアントは単純に自分のツイートを投稿するだけのアプリにします。投稿の確認はお手持ちのTwitterクライアントで行ってください。
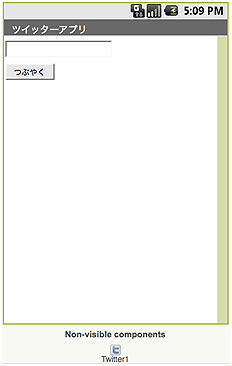
作成する画面は右の図の通りです。Twitterへのツイートの投稿だけですので、使用する部品は非常に限られています。
以下に、配置する部品の取得元と変更する設定値を表にまとめましたので、右の図を参考にしながら、画面に部品を配置してください。
|
Twitter部品に設定する「ConsumerKey」「ConsumerSecret」は、先ほどTwitter Developersサイトでの登録の最後に取っておいた画面の情報を設定します。「Consumer key」をTwitter部品の「ConsumerKey」に、「Consumer secret」をTwitter部品の「ConsumerSecret」に設定してください。
これで、デザイナでの画面の作成は完了です。次ページでは引き続き、ブロックエディタでアプリに動きを付けていきましょう。
Copyright © ITmedia, Inc. All Rights Reserved.