HTML5のスマホ対応の基礎知識とハマリどころ3選:スマホ向けサイト制作で泣かないための秘伝ノウハウ(2)(2/3 ページ)
HTML5でのOS/機種依存事例3選
では、HTML5でのOS/機種依存事例を3つ紹介していきましょう。
【1】viewportの指定と端末回転時の挙動が、OSやそのバージョンによって違う
スマートフォン向けWebサイトでは、仮想的に画面のサイズを決定する「viewport」という概念があります。viewportを使用することで、それぞれの端末が持つ解像度および画素密度を気にすることなく、Webサイトのコンテンツ幅、高さ、拡大・縮小の許容範囲を指定可能です。
端末を回転させて横に持つと、スクリーンの縦横比が変わりますが、このとき「Webサイトの横幅をどのように処理するか」というのは、OSやバージョンによって異なります。
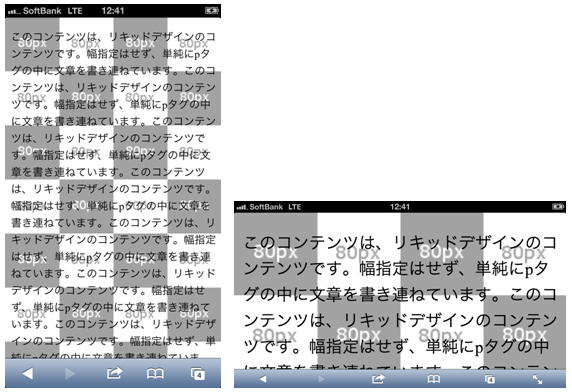
iPhoneの基本的な動きは、縦横回転時に、「それまで見えていたコンテンツの画面表示範囲を変えないように回転」します。縦横では当然長さが違いますので、縦持ちから横持ちにすると、縦持ちの幅を横持ちの幅で表現するよう画面全体が拡大し、文字や画像コンテンツが大きくなります。横持ちから縦持ちにすると、同様に画面全体が縮小します。
この画面の拡大・縮小は、Webサイトに載せる画像のサイズによっては拡大することで輪郭がぼやけ、いわゆる画像が眠たくなる印象を与えることがあり、ECサイトや画像を見せることが重要なサイトではこの挙動が問題になることがあります。
Androidの基本的な動きは、縦横回転時に、「それまでに見えていたコンテンツの大きさを変えないように回転」します。従って、縦持ちから横持ちにすると、表示できる幅が広がって、それまで見えていなかった範囲が見えるようになります。横持ちから縦持ちにすると同様に見える範囲が小さくなります。
この見える範囲の拡大・縮小は、画面幅を指定しないリキッドレイアウトのときには、回転させるたびに文字列の改行位置がずれるため、文章を読ませる場合には使い勝手が良くありません。
Windows Phoneの場合は、さらに挙動が異なります。viewportの属性値に何を指定すればどのような挙動になるかは、x-fit(クロスフィット)製品ブログにまとめていますので、ぜひ確認してみてください。
【2】iOSのnumberタイプの仕様変更
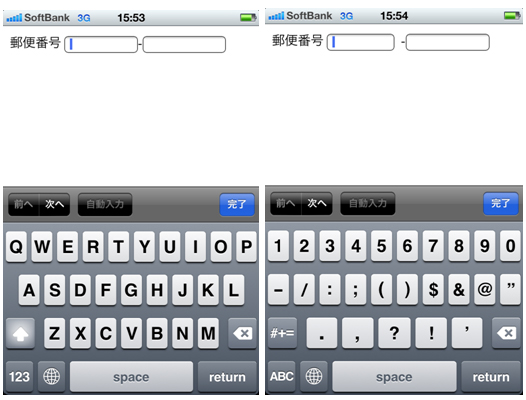
iOS5の仕様変更で話題になった事例です。スマートフォンでは、文字入力をする際のキーボードが小さいため、文字種類を切り替えるたびにキーボードの操作が必要なことがあります。そのため、見ているユーザーにキーボード切り替えをしなくて済むように、あらかじめWebサイト側で入力個所にタイプ指定をすることがあります。
<input>タグtype属性のnumberは、HTML5で追加された、数値入力専用の属性です。
iOS4以前は、単に数字だけが入力可能なテキストボックスとして機能していたので、郵便番号や数字のみで構成されたIDなど、数字文字列だけを入力させたいときに指定していました。あらかじめ数字のキーボードが表示されるためユーザーにとってもサイト制作者にとっても便利なものでした。
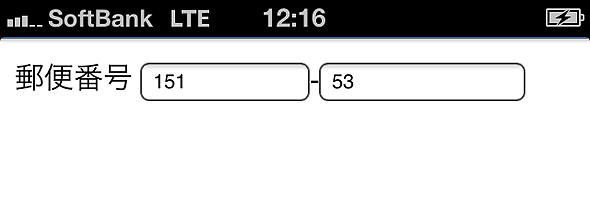
iOS5になって、このnumber属性は厳密に「数値」を表すものとして表現仕様が変更されました。この変更によって、入力値として先頭の0を許容しなくなり、入力後の数字は3けたずつカンマ区切りされるようになりました(iOS6でカンマ区切りは元に戻されているようです)。
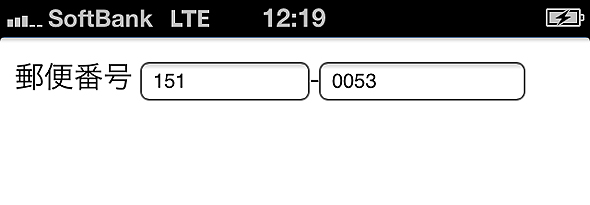
そのため、先ほど紹介したような郵便番号や、数字のみのIDのような「数字文字列」は、そのままでは正確に入力できない状態になります。iOSの場合、数字文字列は、typeをtextにし、pattern属性で入力できる値を正規表現で与えることで回避できるようになります。ただし、このpattern属性はAndroidでサポートされていません。
<input type=”text” pattern=”[0-9]*”>
Copyright © ITmedia, Inc. All Rights Reserved.
 iPhoneの基本的な動き
iPhoneの基本的な動き Androidの基本的な動き
Androidの基本的な動き

 通常のテキストボックスとnumberが指定されたテキストボックス。立ち上がってくるキーボードが異なる
通常のテキストボックスとnumberが指定されたテキストボックス。立ち上がってくるキーボードが異なる numberをそのまま適用した例。0から始まる数字は入力できない
numberをそのまま適用した例。0から始まる数字は入力できない pattern属性で回避した例
pattern属性で回避した例


