プログラミング初心者でもタッチで手軽にTwitter読み上げHTML5アプリを作れるTouchDevelop:iPad上でアプリ開発は、どこまでできるのか(3)(1/4 ページ)
タッチデバイスで手軽にアプリを作れる新しい開発ツ−ルの概要や使い方を解説。プログラミングの基本も学べる連載です。今回は、自分で作らずに公開済み画像が使える「art」機能やTwitter/Facebookの検索、音声読み上げ機能の使い方、HTML5アプリとしてクラウド上に公開する方法を紹介します。
前回の「TouchDevelopでプログラミングを始めるための基礎知識」では、TouchDevelopで、グローバル変数の使い方やイベントハンドラ、カスタムコントロールの作成などをご紹介しました。前回まではTouchDevelopの旨味が少なく、どちらかというとプログラミングの基本を取り扱いました。
今回はTouchDevelopの旨味となる、オンラインリソースの使い方や便利なAPIなどをご紹介します。
自分で作らずに公開済み画像が使える!「art」とは
アプリケーション開発のネックの1つに、画像リソースがないということをよく耳にします。自分で画像を作成できるのであれば良いのですが、なかなか難しいことでしょう。
TouchDevelopでは、TouchDevelop内であれば、他の開発者が公開しているリソースを自由に利用できる環境が整っています。早速利用してみましょう。
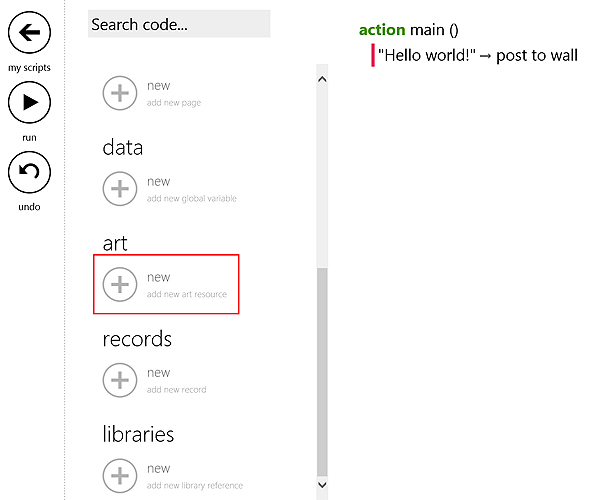
まず、Scriptの画面から[art]にある[+new]をタップします。
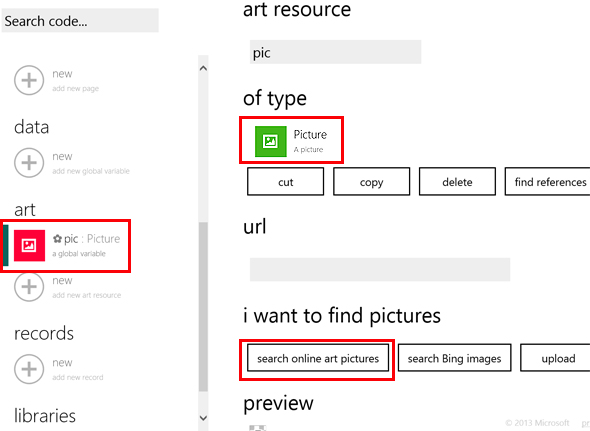
すると、「pic」という名前のPicture型のデータが作成されます。作成されたら、[search online art picture]をタップします。
すると、ダイアログが表示されるので、適当なキーワードを入力します。
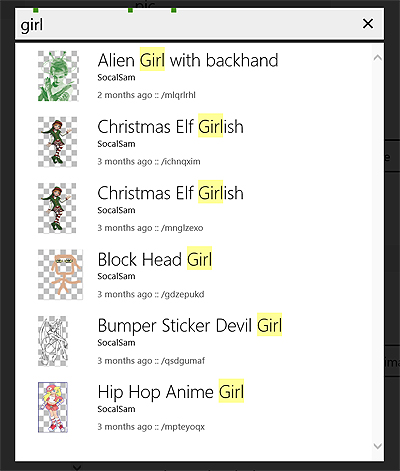
今回は「girl」と入力しました。すると、検索に該当したリソースの一覧が表示されます。
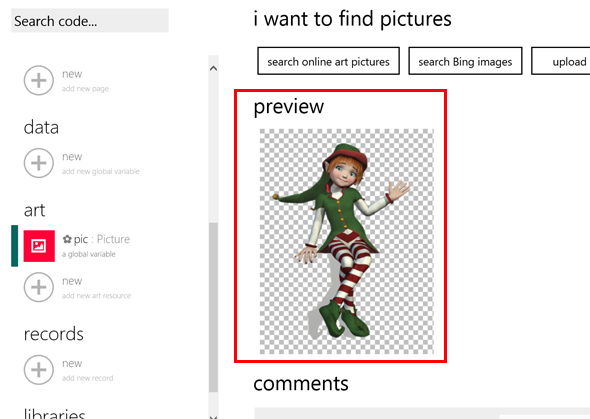
利用したい画像をタップすると、このようにリソースが利用可能になります。
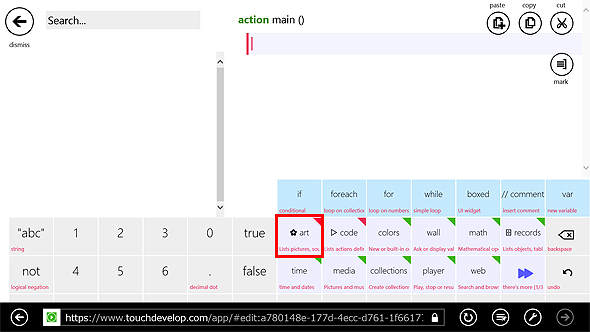
実際に画像をアプリ内に表示してみましょう。Script内で[art]をタップします。
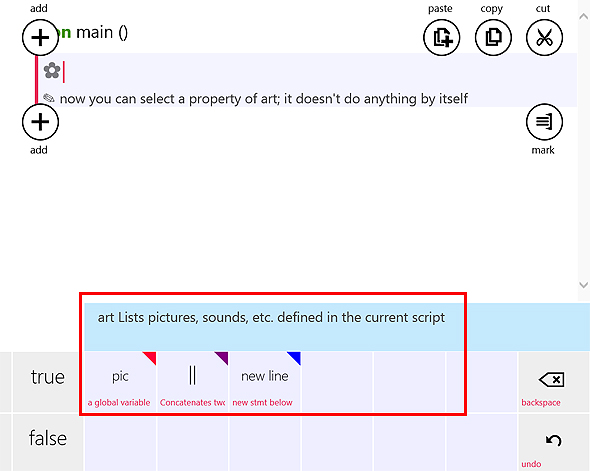
すると、先ほど作成したpicが予測的オンスクリーンコードキーボードに表示されます。
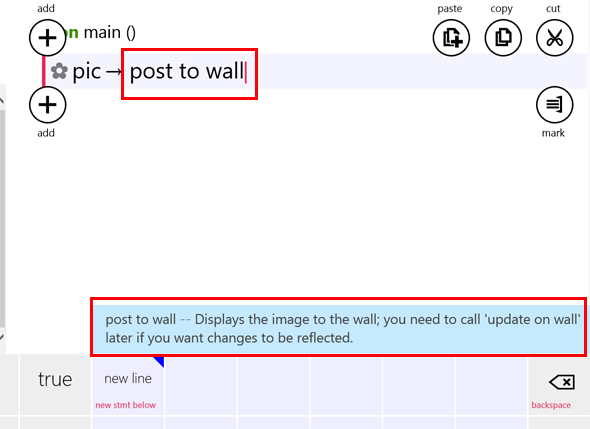
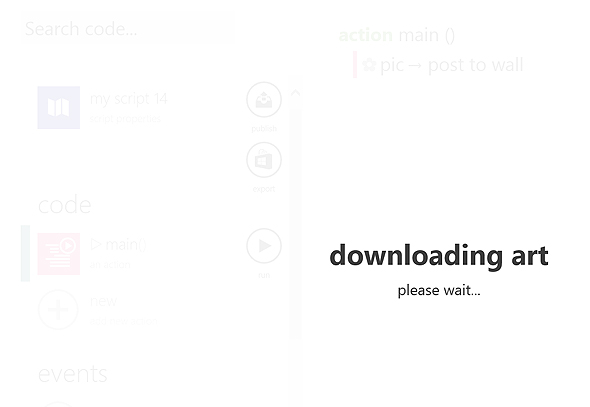
タップして、post to wallして、実行してみましょう。
アプリ実行時に画像がダウンロードされます。
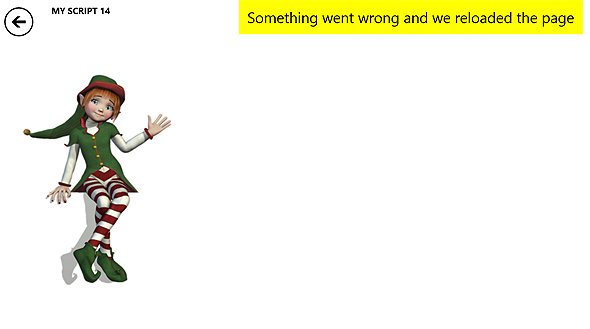
ダウンロードが完了するとアプリに画像を表示されます。
オンラインリソースの他にも、Bing検索や、ローカルリソースのアップロードなども可能です。
Copyright © ITmedia, Inc. All Rights Reserved.
 新しいartの作成
新しいartの作成 オンラインリソースからPictureを読み込む
オンラインリソースからPictureを読み込む オンラインリソースの検索
オンラインリソースの検索 TouchDevelopで公開されている「girl」な画像一覧
TouchDevelopで公開されている「girl」な画像一覧 「pic」に登録された画像
「pic」に登録された画像 アプリ内のartを読み込み
アプリ内のartを読み込み 利用できるartが一覧で表示される
利用できるartが一覧で表示される picを表示
picを表示 リソースのダウンロード
リソースのダウンロード アプリに表示された画像
アプリに表示された画像


