5分で分かるフラットデザイン:5分で分かる製作現場(8)(4/5 ページ)
» 2013年06月12日 18時00分 公開
[菊池崇,Web Directions East]
4分−フラットデザインの実践方法 その2
アイコンを使わない
フラットデザインに関するチュートリアルでは、フラットなアイコンの利用を推奨したり、フラットアイコン集などをよく見かけるが、実際にWebサイトをいくつか見てみるとアイコンが使われていないことに気付く。
アイコンの利用は企業ロゴや製品ロゴに限られている。これは逆にアイコンが目立つという利点がある。
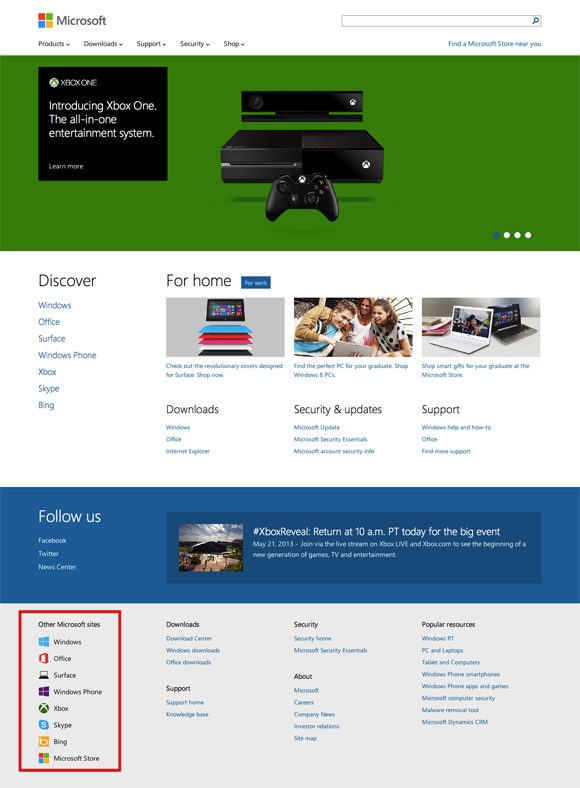
アイコンを利用しているのは、フッター部分のWebサイトのロゴ(赤い囲み部分)のみである。その代わり、全体として文字のバランスやグリッドに気を使う必要がある。
グラデーションを使わない
フラットデザインではグラデーションをほとんど利用しない。色はできる限りソリッドな色を利用する。
影を付けない
基本的に影は使わない。CSSのtext-shadowやbox-shadowといった効果は利用できる。
背景画像を使う
次に特徴的なのが背景画像だ。フラットデザインはフラットで奥行きがないように思えるが、写真などを用いるとぐっと引き立つ。iOS 7の場合は、背景に青色ベースのバブル柄を配置することで、クリアでフレッシュな印象を与えている。
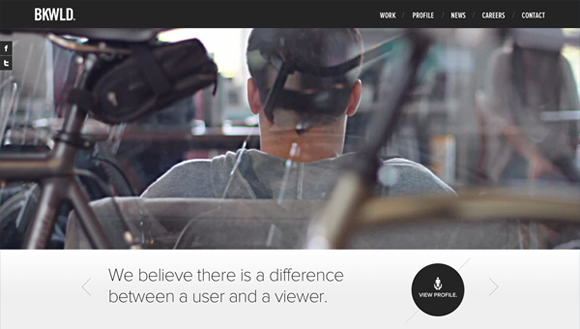
BKWLD
下記のように写真が3Dであっても、何も違和感はない。このWebサイトもフラットデザインを採用することで、背景画像のビデオによる世界観を上手に出している。
目次
1分−フラットデザインとは何なのか
2分−マテリアルオネスティとは何なのか
3分−フラットデザインの実践方法 その1
4分−フラットデザインの実践方法 その2
5分−フラットデザインは味気ないのか
Copyright © ITmedia, Inc. All Rights Reserved.
 microsoft.com
microsoft.com