Toolkit for CreateJSによるFlashのHTML5書き出し:無料でCreative Cloudを使い倒せ(10)(2/2 ページ)
書き出したHTML+JavaScriptをEdge Code CCで編集
書き出したHTML+JavaScriptを「Adobe Edge Code CC」で編集します。Edge Code CCを起動したら「File」メニュー → 「Open Folder…」を選択します(図7)。
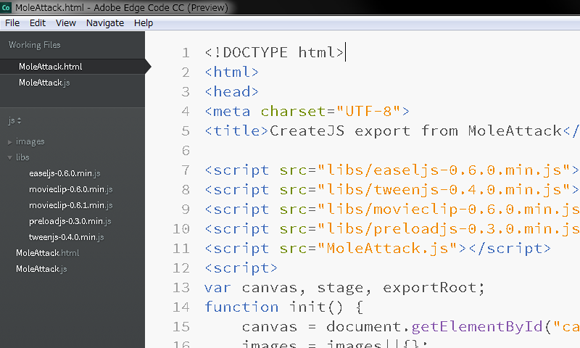
Toolkit for CreateJSでのパブリッシュ設定で指定した出力先フォルダを選択します。表示されたHTML、JavaScriptをそれぞれ選択すると下記のような状態になります(図8)。
Edge Code CCでJavaScriptのソースを見る
Flashのシンボルがどのように書き出されたかを知るためにEdge Code CCは大変便利です。実際に書き出されたHTML内のJavaScriptのコードに着目してみます。
exportRoot = new lib.≪FLAファイル名≫();
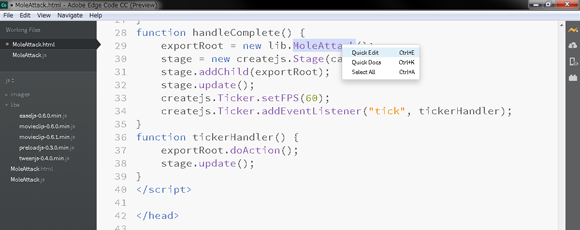
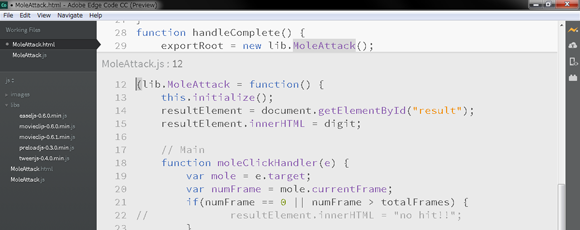
HTMLを書き出した場合、上記のようなコードが見つかると思いますが、Edge Code CC上でFLAファイル名上でマウスを右クリックすると、メニューが表示され、「Quick Edit」を選択することで、表示されたHTML内に書き出された別のJSファイルが展開されることに気付くはずです(図9、10)。
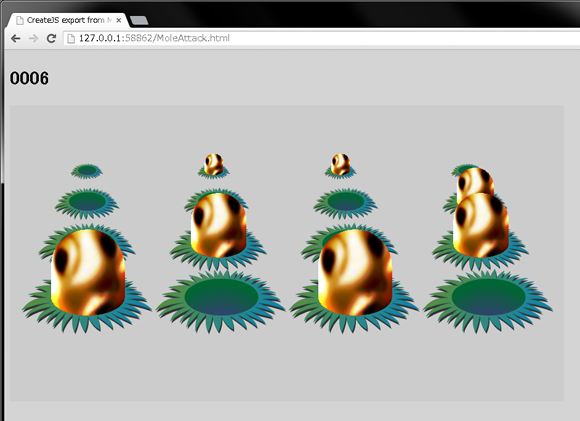
この機能のすごい所は、別ソースファイルを展開したときに該当ブロックのみ表示するという点です。一見複雑に見えるJavaScriptのソースもEdge Code CCの機能を使えば、内部構造が比較的簡単に理解でき、さらにライブプレビュー機能を利用することによって簡単にリモートデバッグすることができます。後は、書き出されたJavaScriptのソースを編集すれば完成です(図11)。
どのように編集したかはサンプルをご覧ください。
皆さんも一度、Flash Professional CCの体験版をダウンロードして、試してみてはいかがでしょうか。
- Web制作が爆捗するBracketsプラグイン13選&便利なプラグインを探すコツ
- PSDファイルを基にしたリリースレベルのレスポンシブデザインの作り方
- Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
- 予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
- あなたの知らないレスポンシブWebデザインカンプ制作で使えるPhotoshopの新機能
- Node.jsで動くGenerator for Photoshopなら画像アセットが楽チン書き出しできる!
- アドビのクラウドストレージ、Creative Cloudのファイル同期機能を先行プレビュー
- 前版リリースからわずか2カ月、Dreamweaver CCはアップデートで何が変わったのか
- にわかに熱いアドビの周辺テクノロジ〜PhoneGap 3とTopcoatを押えよう!
- Toolkit for CreateJSによるFlashのHTML5書き出し
- AIR+ScoutによるモバイルAIRアプリチューニング
- Flash+ScoutによるWebアプリチューニング
- Adobe Edge Code CCで行う超絶楽チンコーディング
- Adobe Edge Animate CCでマルチデバイスゲーム
- アドビの本気度が詰まったAdobe Maxまとめ
- Edge Animateでスライドショーを作ってみよう
- PhoneGap Buildで会社案内アプリを楽して作る
- ディレクター、営業さん必見! 手軽にRWDを試す
- レスポンシブWebデザインから実機検証までサクッと
Copyright © ITmedia, Inc. All Rights Reserved.
 図7:「File」メニュー → 「Open Folder…」
図7:「File」メニュー → 「Open Folder…」