Webで動かしながら操作案内を簡単設置! 使わないとかなり損するIntro.jsとは:HTML5アプリ作ろうぜ!(8)(1/2 ページ)
HTMLに属性を追加していくだけで、実際に操作しながら案内できるチュートリアルを簡単に付けられるJavaScriptライブラリの使い方を解説します。
動画や専用ページのチュートリアルより分かりやすく、HTML初心者でも手軽に設置できるIntro.js
今回の「HTML5アプリ作ろうぜ!」は、「Intro.js」を紹介します。
読者の皆さんは、Webサイト/Webサービスのチュートリアル/操作案内を作成するには、チュートリアル専用のWebページを作成したり、操作する動画を作成したりしている方も多いかと思います。Intro.jsを利用すると、実際に操作しながら案内できるチュートリアルを簡単に付けることができます。そのため、チュートリアル専用ページや動画を作成する手間を省くことができるのです。しかも、実際にユーザーが操作している時に案内が出せるので、それらよりも分かりやすいチュートリアルとなります。
Intro.jsは、JavaScriptのライブラリを読み込んで、HTMLに属性を追加していくだけでWebサイト/Webサービスにチュートリアルを追加できます。そのため難しい知識を必要とせず、HTML初心者でも手軽に設置できるのがありがたいところです。なおIntro.jsは、MIT Licenseのオープンソースソフトウェアです。
「新しくWebサイト/Webサービスをスタートアップした」という方はもちろん、「今運用しているWebサイト/Webサービスに操作案内を付けたかったけど、動画や専用ページを作るのは、大変だしなあ……」という方などにも、ぜひ参考にしていただき、皆さんのお役に立てられればと思います。
サンプルアプリでIntro.jsを試してみよう
説明だけでは分かりにくいと思いますので、Intro.jsがどんなものかサンプルアプリ使ってみましょう。
サンプルアプリは、本連載の前回記事「FileSaver.js+File APIで作る、ブラウザーのみで画像ファイル装飾アプリ」のサンプルWebアプリにIntro.jsを追加して利用しています。
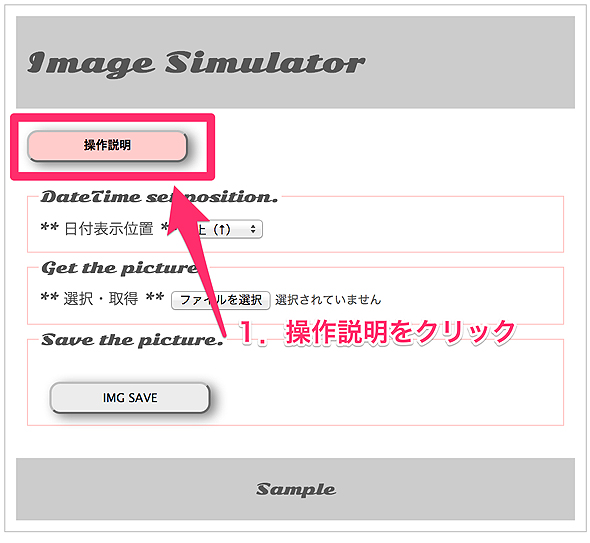
まず、「操作説明」をクリックします。
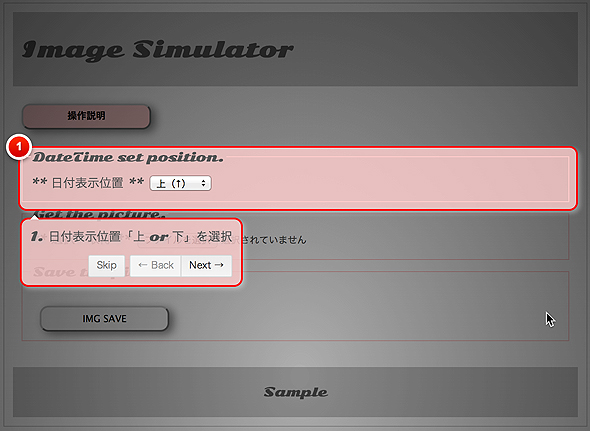
すると、Intro.jsのパネルが表示されます(Intro.jsに含まれているCSSを変更しているので、背景がピンク、枠線が赤で表示されます)。「Next」ボタンをクリックして次に進みます。
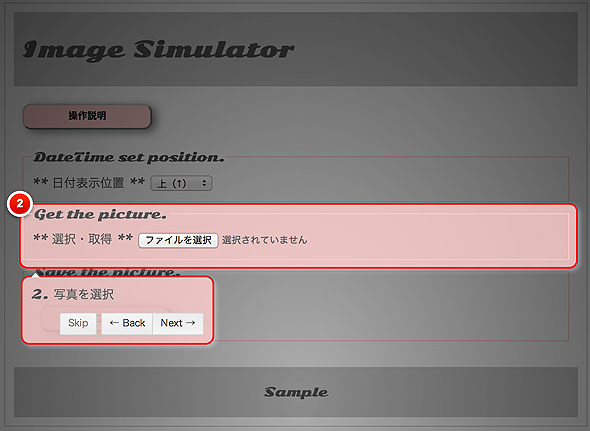
「ファイルを選択」をクリックで画像を選択し、「Next」ボタンをクリックして次の説明に進みます。
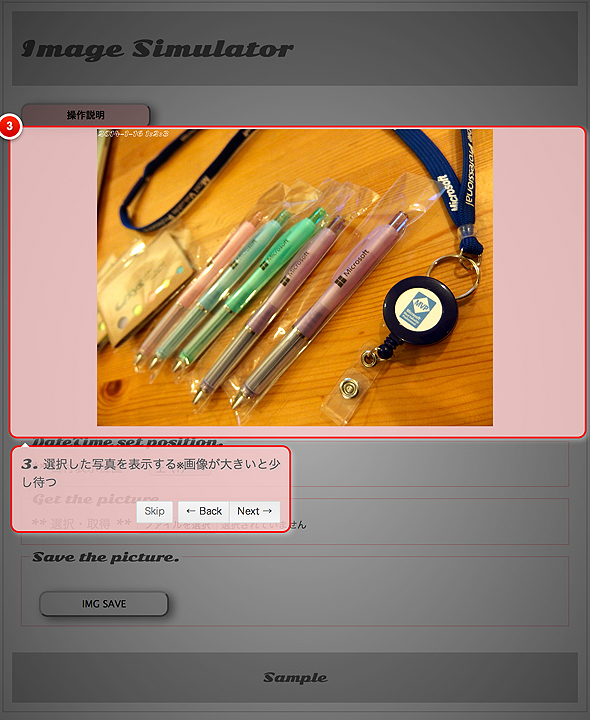
「ファイルを選択」で選択した画像が表示されます。ファイル容量が大きい場合は表示に時間がかかるので注意してください。表示されたら「Next」ボタンをクリックして次の説明に進みます。
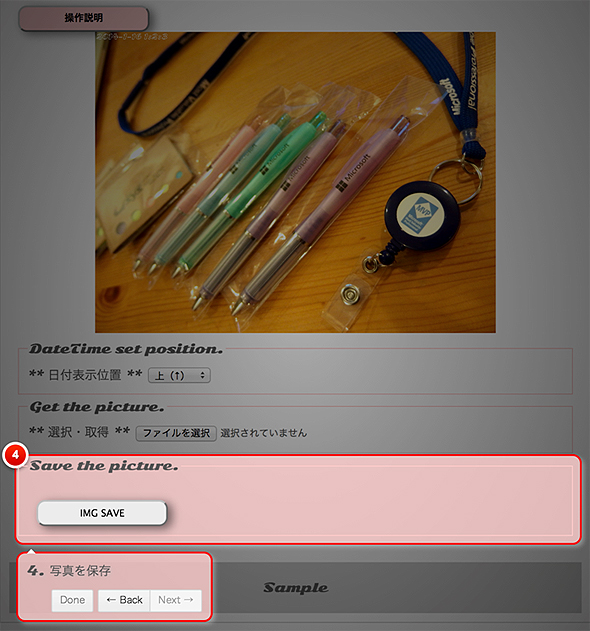
「IMG Save」ボタンをクリックで画像を保存します。「Done」ボタンで説明用のパネルを閉じます(次のパネルが用意されていないので、「Next」ボタンは押せなくなっています)。
このように、Intro.jsはスムーズに動作して、設定(実装)も簡単なので、ぜひ使ってみていただきたいJavaScriptライブラリの1つです。
なおIntro.jsの動作確認は、最新のWebブラウザー(Firefox、Google Chrome、Safari、Internet Explorer)で行いましたが、Internet Explorerは8以降でも動作確認済みです。
Copyright © ITmedia, Inc. All Rights Reserved.
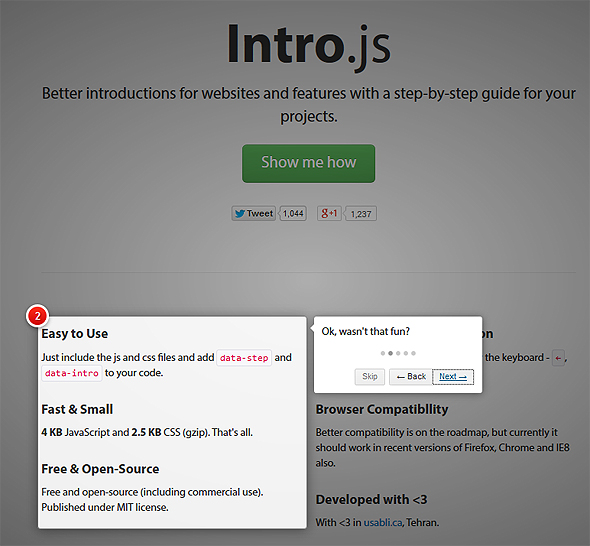
 「Intro.js」のWebサイト自体も、「Intro.js」によるチュートリアルが設置されている
「Intro.js」のWebサイト自体も、「Intro.js」によるチュートリアルが設置されている