WordPressでのスマホ表示最適化と使えるプラグイン:隔週刊「キャンペーンサイト構築&運用」(4)(2/2 ページ)
スマートフォンサイト用のWordPressコーディング
今回行うスマートフォンサイト用のコーディングは幾つかあるが、主に、画面サイズに応じた画像の縮小とviewportの設定、PCとスマホでのヘッダー画像の表示切り替えの3つである。
画面サイズに合わせて画像を縮小させる
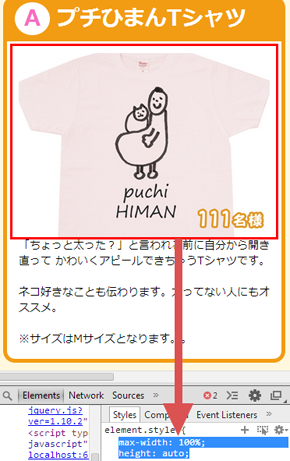
画像については、cssで下記を指定しておくと、画面サイズに合わせて縮小してくれる。
max-width: 100% height: auto;
viewportの設定
viewportをメタタグで設定し、スマートフォンで見やすくする。ここでは下記のように指定している。親テーマのindex.phpのhead内に記述する。
<meta name="viewport" content="width=device-width; initial-scale=1.0" />
PCとスマートフォンでヘッダー画像を切り替える
index.phpのヘッダー画像の部分にスマートフォン用のimgタグも書き加え、PCからのアクセスの場合、スマートフォン用のヘッダー画像をdisplay:noneで非表示(親テーマのstyle.cssに記述)、逆にスマートフォンからのアクセスの場合は、PC用のヘッダー画像を同じくdisplay:noneで非表示(子テーマのstyle.cssに記述)という対応にした。スマートフォン用のヘッダー画像は、親テーマのimgフォルダーに入れておく。
<img id="headerImage" src="<?php header_image(); ?>" height="<?php echo get_custom_header()->height; ?>" width="<?php echo get_custom_header()->width; ?>" alt="<?php bloginfo('name'); ?>" />
<img id="headerImageMobile" src="<?php echo get_template_directory_uri(); ?>/img/title_m.png">
他にもスマートフォンで見やすくなるように、子テーマのstyle.cssを編集していく。完成したらテーマを親テーマに戻しておく。
「Any Mobile Theme Switcher」のインストールと設定
次に、プラグインによってユーザーエージェントに応じてテーマの切り替えを可能にする作業をする。
Any Mobile Theme Switcherは、デバイスのユーザーエージェントによって表示するテーマを切り替えることができる無料のプラグインである。
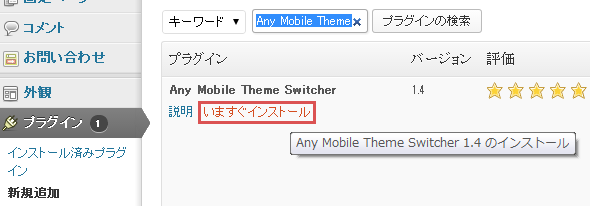
管理画面の「プラグイン」→「新規追加」で検索、「いますぐインストール」をし、有効化する。
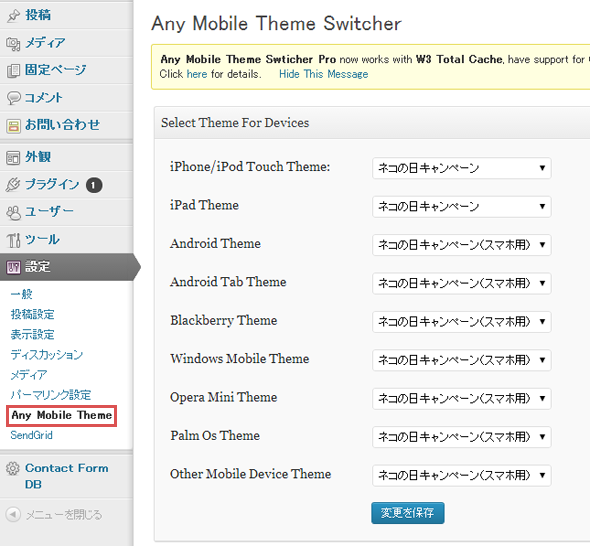
管理画面の「設定」→「Any Mobile Theme」から設定をする。iPhoneやiPad、Androidはもちろん、BlackberryやWindows Mobile Phone用のテーマ設定も可能である。また、サイト内に「PC表示に切り替える」ボタンの設置も簡単にできる。
設定したら、スマートフォンや検証すべき端末からアクセスしてみて正常に表示されるか確認する。
最終回は、アクセス解析とリポートの作成
次回は、サイトのアクセス解析と本キャンペーンのリポートを作成する。PVやコンバージョンなどの数値を基に、リポートを作成し、サイトの改善施策を考える。
関連記事
 無料で始めるクラウドCMS構築超入門:Windows Azure WebサイトとWebMatrix 3で楽チン構築・管理
無料で始めるクラウドCMS構築超入門:Windows Azure WebサイトとWebMatrix 3で楽チン構築・管理
無料試用版のあるクラウド環境「Windows Azure」と無償で使えるWeb開発環境「WebMatrix 3」の概要や、すぐに使えるCMSサイトをWebに公開する簡単な手順を説明する。 コードネーム「Elvin」:「WordPress 3.5」リリース、メディア管理フローを刷新
コードネーム「Elvin」:「WordPress 3.5」リリース、メディア管理フローを刷新
オープンソースのブログ/CMSプラットフォーム、WordPressの最新版「WordPress 3.5」(コード名「Elvin」)が12月11日にリリースされた。 WordPressでFacebookページを作ろう(1):WordPressを使ったFacebookページ作成と更新:基礎編
WordPressでFacebookページを作ろう(1):WordPressを使ったFacebookページ作成と更新:基礎編
企業が活用したいソーシャルサービス、Facebook。WordPressを使ってFacebookページを作る方法を紹介します- クラウド・サービスと社内システムとのID連携 最新トレンド:最終回 FacebookやGoogleのIDによるソーシャル・ログインを実現する
FacebookやGoogleなどのIDを利用した「ソーシャル・ログイン」には、ユーザー登録の手間を減らせるメリットがある。そこで、Windows Azure Active Directoryの「アクセス制御サービス(ACS)」を活用して、ECサイトでソーシャル・ログインを実現する方法を具体的に解説する。  デフォルトユーザー名の変更やパスワード強化を推奨:標的は「admin」のユーザー名、WordPressを狙う攻撃激化
デフォルトユーザー名の変更やパスワード強化を推奨:標的は「admin」のユーザー名、WordPressを狙う攻撃激化
オープンソースのブログプラットフォーム「WordPress」のパスワード破りを狙った大規模なブルートフォース(総当り)攻撃が発生している。 説明二転三転、根本的な原因は「パーミッション設定の不備」と:Update:「ロリポップ」でWeb改ざん、8438件でデータ改ざんや不正ファイル設置
説明二転三転、根本的な原因は「パーミッション設定の不備」と:Update:「ロリポップ」でWeb改ざん、8438件でデータ改ざんや不正ファイル設置
paperboy&co.は2013年8月29日、個人向けレンタルサーバサービス「ロリポップ!レンタルサーバー」が第三者からの攻撃を受け、「WordPress」を利用している一部の顧客のサイト、4802件が不正アクセスの被害を受け、改ざんされたことを明らかにした。- 真夏の祭典「WordBeach 2012」開催リポート:Microsoft WordでWordPressを更新する方法
8月25〜26日、名古屋の新舞子まなビレッジ南浜荘で「WordBeach 2012(以下、WordBeach)」が開催された。WordBeachは、パブリッシングプラットフォーム「WordPress」のユーザーによるWordPressユーザーのためのカンファレンス。2日間に渡るイベントから、いくつかのトピックを抜粋してリポートする。 - Windows Azure Webサイト入門:新規サイトが素早く立ち上げられるWindows Azure Webサイト
10個まで無償でマルチテナント型の新PaaSサービスとは? その特徴や、従来のWebロールとの違い、その使い方を一通り説明する
Copyright © ITmedia, Inc. All Rights Reserved.