開発者が知っておきたいiOS 8の新機能&Xcode 6のインストールと基本的な使い方:iPhone 6/6 Plusアプリ開発入門(1)(3/4 ページ)
サンプルプロジェクトの作成
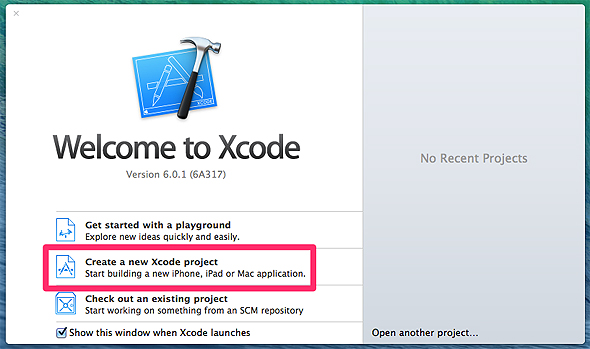
早速、プロジェクトを作ってみましょう。Xcodeの[Welcome to Xcode]画面にある[Create a new Xcode project]をクリックします。
テンプレートの選択
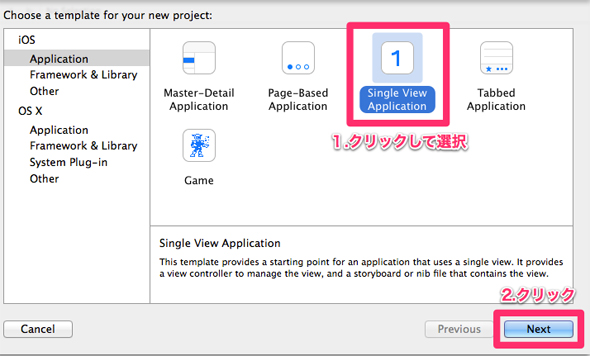
[Choose a template for your new project]と記載されたダイアログが表示されます。
ここでは、[Single View Application]テンプレートを選択します。その名の通り、1画面だけ用意されたプロジェクトが作成されます。Xcodeを使用したiOSアプリ開発では、まず、用意されたテンプレートから新規プロジェクトを作成し、必要な部分を追加しながらアプリを作っていきます。
プロジェクトの情報を入力する
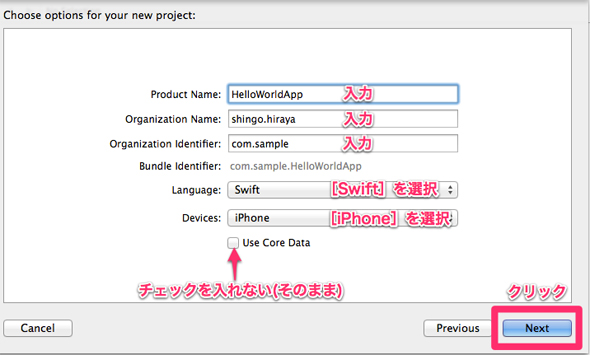
[Choose options for your new project]と記載されたダイアログが表示されます。以下のように入力/選択を行ってください。
- [Product Name]に「HelloWorldApp」を入力
- [Organization Name]に自分の名前をアルファベット小文字で入力(例「shingo.hiraya」)
- [Organization Identifier]に「com.sample」を入力
- [Language]は「Swift」を選択
- [Devices]は「iPhone」を選択
入力/選択が完了しましたら、[Next]ボタンをクリックします。
プロジェクトを保存する
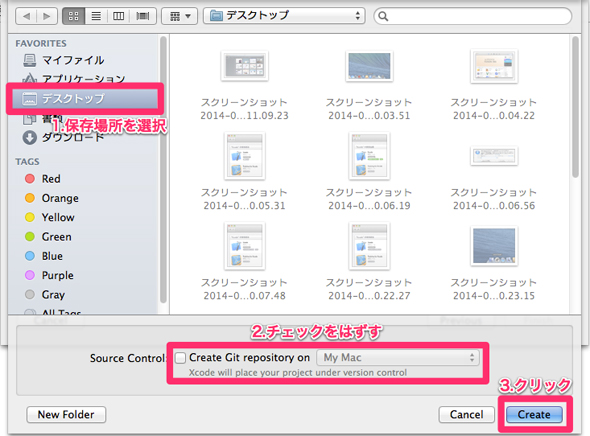
プロジェクトの保存場所を聞かれるので、適当な場所を選択します。(ここでは、デスクトップを選択します)
そして、[Create local git repository for this project]のチェックを外したことを確認し、[Create]ボタンをクリックします。
作成したプロジェクトを起動する
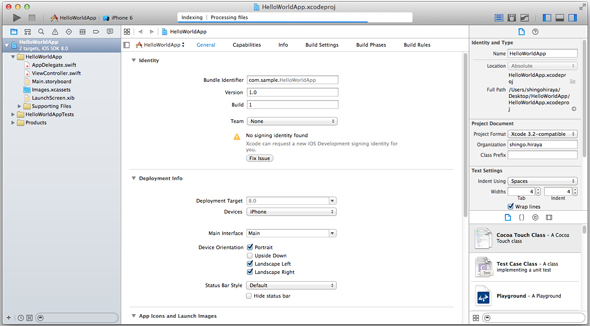
プロジェクトを作成すると、以下のような[ワークスペースウィンドウ]が表示されます。Xcodeを使用したiOSアプリ開発では、ほとんどこの画面で作業を行うことになります。
まだ何も作業していない状態ですが、取りあえずアプリを起動してみましょう。
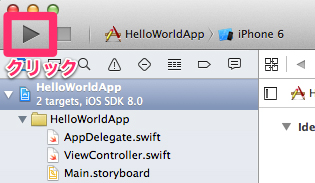
作成したアプリを起動するには、画面左上にある[Run]ボタンをクリックします。
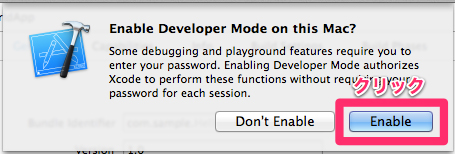
[Run]ボタンをクリックした後に以下のような確認画面が出た場合は、[Enable]をクリックしてください。
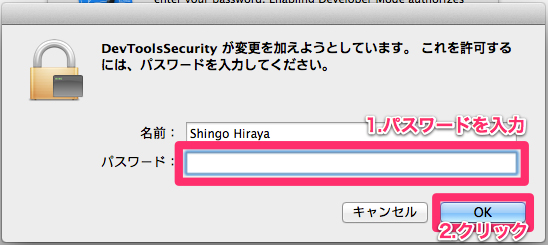
変更を許可していいか聞かれたら、パスワードを入力して[OK]をクリックします(パスワードは、OS Xのユーザーアカウントのパスワードです)。
iOS Simulatorが起動しました。しかし、シミュレートする端末がiPhone 6になっているので、表示しきれていません。
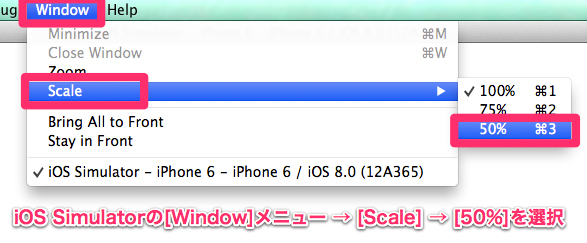
iOS Simulatorの表示倍率を調整しましょう。iOS Simulatorの[Window]メニューをクリックして、[Scale]項目にカーソルを当てて、[50%]をクリックします。
以下のように全体が表示されるようになったかと思います。
今はプロジェクトに何も修正を加えていないので、真っ白な画面が表示されます。
Copyright © ITmedia, Inc. All Rights Reserved.
 図12 Welcome to Xcode画面
図12 Welcome to Xcode画面 図13 テンプレート選択画面
図13 テンプレート選択画面 図14 プロジェクト情報入力画面
図14 プロジェクト情報入力画面 図15 プロジェクトファイルの保存場所を選択する画面
図15 プロジェクトファイルの保存場所を選択する画面
 図17 [Run]ボタン
図17 [Run]ボタン 図18 確認画面
図18 確認画面 図19 パスワード入力画面
図19 パスワード入力画面 図20 iOS Simulator (iPhone 6、表示倍率デフォルト)
図20 iOS Simulator (iPhone 6、表示倍率デフォルト) 図21 iOS SimulatorのWindowメニュー
図21 iOS SimulatorのWindowメニュー 図22 iOS Simulator(iPhone 6、表示倍率50%)
図22 iOS Simulator(iPhone 6、表示倍率50%)


