S3とCloudFrontを組み合わせた構成を作る:AWS Tips(1/2 ページ)
コンテンツデリバリネットワーク(CDN)の「CloudFront」を利用すると、静的なコンテンツを効率よく配信できます。Amazon S3でCloudFrontを利用する方法をまとめます。
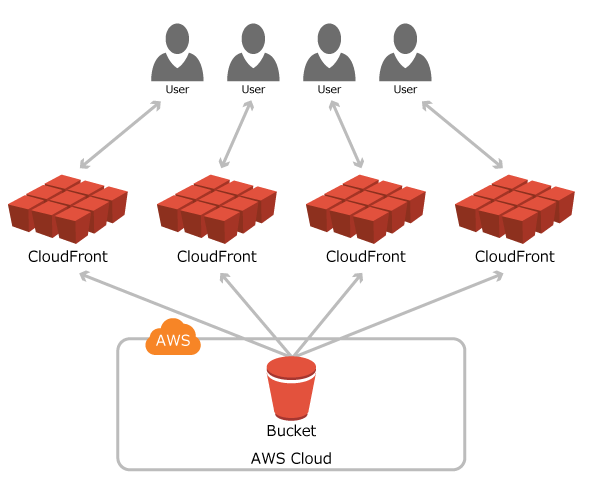
CloudFrontは世界中にあるキャッシュサーバーを利用して、アクセスするユーザーに対して最短距離でコンテンツを配信するコンテンツデリバリネットワーク(CDN)のサービスです。このCloudFrontと、オンラインストレージサービスの「Amazon S3」を組み合わせることで、素早く、そして簡単に画像や静的なコンテンツを配信する仕組みが作成可能です。
Amazon S3でバケットを作成
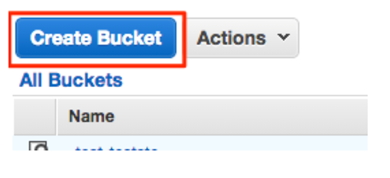
Amazon S3へファイルを保存するには、まずバケットと呼ばれる入れ物を作成する必要があります。マネジメントコンソールからAmazon S3を選択して、「Create Bucket」をクリックします。
Bucket NameにはWebサイトで利用するドメイン名を入力します。入力後、「Create」をクリックします。
S3でWebサイトホスティングの設定
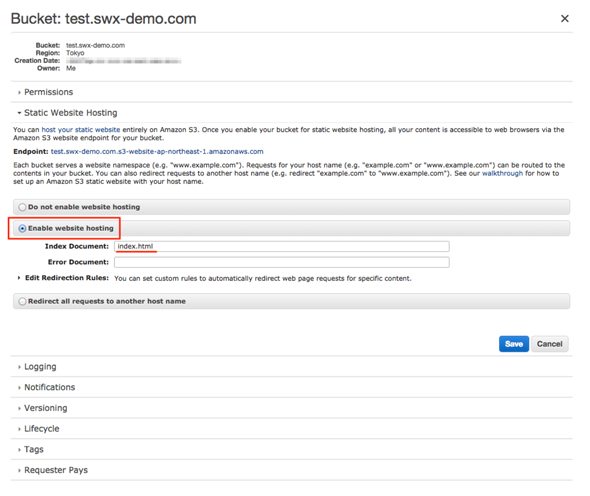
続いて、S3をWebサイトとして使用するための設定を行います。「Static Website Hosting」をクリックしてください。Index Documentには文字通りインデックスページとして表示するドキュメント名を入力します。また、Endpointで表示されているものがこのサイトのドメイン名になります。
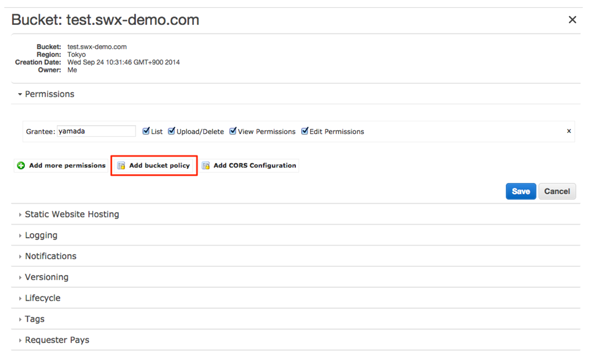
次に、Bucketに対してパーミッションの設定を行います。「Permissions」をクリックして「Edit Bucket Policy」をクリックします。
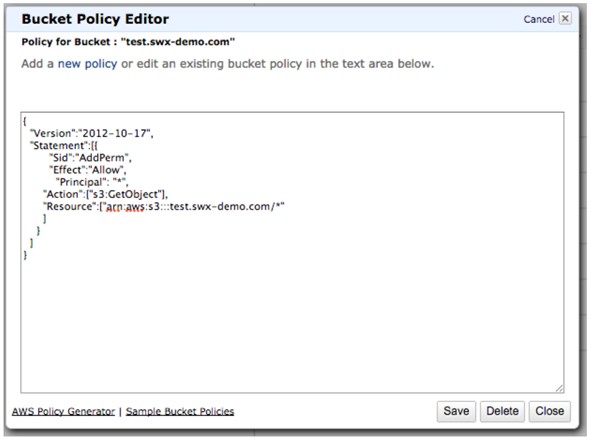
全ての人に対して閲覧の許可を与えるポリシーを設定するため、下記ポリシーを入力欄へ入力します。
{
"Version":"2012-10-17",
"Statement": [{
"Sid": "AddPerm",
"Effect": "Allow",
"Principal": "*",
"Action": [ "s3:GetObject" ],
"Resource": ["arn:aws:s3:::作成したバケット名をここに入力します/*"
]
}
]
}
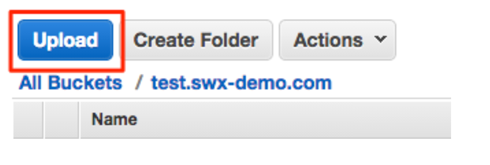
最後に、Static Website Hostingの項目で設定したIndex Documentと同じファイル名のファイルをバケットにアップロードします。作成したバケットをクリックし、「Upload」をクリックして、ファイルをアップロードすれば、先ほどのEndpointで表示されていたURLで、インデックスページへアクセス可能になります。
Copyright © ITmedia, Inc. All Rights Reserved.