第2回 テーブルを作ってみよう(1):連載:カンタンWebアプリ開発ツール「Forguncy」の実力を探る(1/6 ページ)
「Excel方眼紙」と同様な操作感を実現しながら、Webアプリを簡単に構築できるツールであるForguncy。今回は、その肝となる機能「テーブル」について見ていくことにしよう。
powered by Insider.NET
前回はForguncyの概要について説明し、その後、ページ遷移を行うだけのシンプルなWebアプリを作って、それをForguncyサーバーに発行するまでを見てみた。今回は、Forguncyでデータを扱う上で欠かせないテーブルを作成し、これを利用してデータの作成/読み取り/更新/削除を行うWebアプリを作ってみよう。
テーブルとは
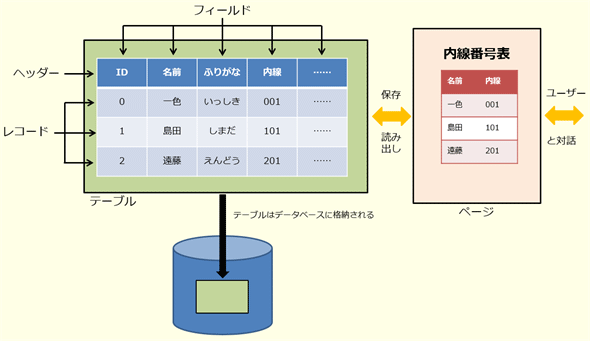
Forguncyで作成するWebアプリでは前回紹介したページと今回紹介するテーブルが非常に重要になってくる。すでにおなじみだとは思うが、テーブルとはフィールドとレコードで構成されるデータ構造であり、Forguncyではページに入力されたデータの格納や、データのページへの表示にはテーブルを使うのが基本となる。
1つ1つのデータはレコードとして保存され、1つ1つのレコードは「ID」「名前」「ふりがな」……といったフィールドで構成される。フィールドはそれが格納するデータの種類によって、テキスト/数値/通貨などの種類(型)に分類される。
今回は以下のフィールドを持つ内線番号表(テーブル)を作成し、これに対してデータの作成と追加、読み取り、更新、削除を行っていこう。
- 名前
- ふりがな
- 部署
- 内線番号
テーブルの作成とフィールドの追加
まずはForguncyを起動するか、空のテンプレートを使用してプロジェクトを新規に作成する。
テーブルの作成
テーブルを新規に作成するには、リボンの[作成]タブあるいはナビゲーションウィンドウを使用する([データ]タブも使用できるが、今回はこれには触れない)。
[作成]タブでは、[テーブル]ボタンもしくは[ページからテーブルの生成]ボタンを利用する。後者は作成したページに含まれるさまざまなUI構成要素を基にして、Forguncyがテーブルの作成を自動化してくれるものだ。空のテンプレートから新規プロジェクトを作成した直後でページには特にUI要素がないので、ここではこれを使用せずに、シンプルに[テーブル]ボタンを使う([ページからテーブルの生成]ボタンについては後で見てみよう)。
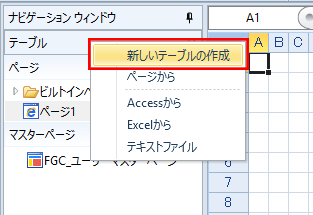
ナビゲーションウィンドウでは、[テーブル]タブを右クリックして、コンテキストメニューから[新しいテーブルの作成]を選択する([ページから]項目は上の[ページからテーブルの作成]と同様だ)。
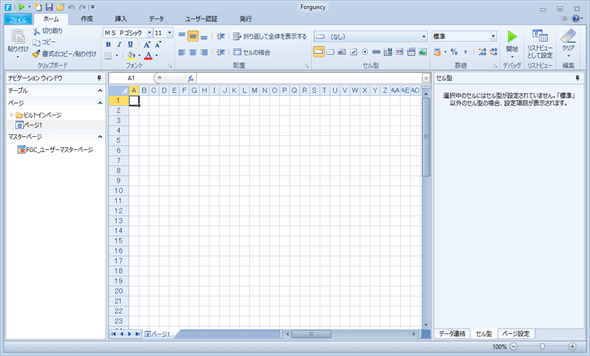
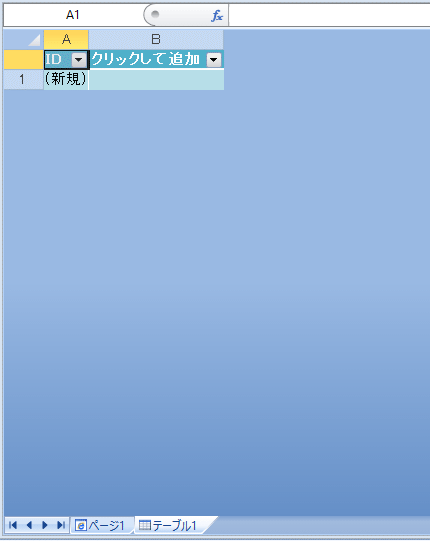
作成すると、作業スペースには以下のような画面が表示される。
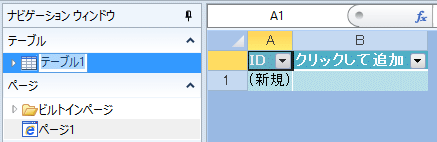
テーブルの名前を変更するにはいくつかの方法がある。まず、ナビゲーションウィンドウでテーブルを選択状態にする。そして、その名前(ここでは[テーブル1]と書かれている部分)をクリックしてしばらく待つか、テーブルを右クリックしてコンテキストメニューから[名前の変更]を選ぶ。すると、入力可能なテキストボックスが表示されるので、そこでテーブルの名前を入力する。
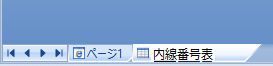
あるいは作業スペースの最下部にあるタブ(ここでは[テーブル1])を右クリックしてコンテキストメニューから[名前の変更]を選択する。これにより、タブにテキストボックスが表示されるので、新しい名前を入力する。単に名前の部分をダブルクリックしてもよい。
ここでは「内線番号表」としておく。
タブを利用した名前の変更はExcelでのシートの名前変更と同じであり、こうした部分でもExcelと同様な操作性を持つようにForguncyが作り込まれていることが分かる。なお、名前の変更方法はテーブルに限らず、ページやマスターページでも同様なので覚えておこう(以後、名前の変更については詳しく説明はしない)。
フィールドの追加
テーブルを作成したら、そこにフィールドを追加していく。追加できるフィールドには以下の種類がある。
- テキスト: 文字列を格納するフィールド
- 整数: 整数値を格納するフィールド
- 小数(通貨): 固定小数点数値を格納するフィールド。金額などのデータを扱う際に使用する
- 日付/時刻: 日付データを格納するフィールド
- Yes/No: いずれかの条件に合致するか否かを示す値を格納する(例えば、「成人」フィールドなど)
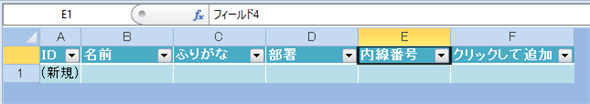
ここでは、名前/ふりがな/部署/内線番号の4つのフィールドを持つテーブルを作成するのだが、全て「テキスト」フィールドとしよう。
フィールドを追加するには、作業スペースに表示されている通りに、該当箇所をクリックすればよい。クリックするとコンテキストメニューが表示されるので、そこで追加するフィールドの種類を選択する。この操作を繰り返して、必要な数のフィールド(ここでは4つ)を追加する。
次にフィールド名を変更しよう。これには、追加したフィールドをクリックしてそのまま名前を入力すればよい。名前を入力し[Tab]キーを押せば、次のフィールドに移動するので、そのまま名前の変更を続けられる(これが最初に必要な数だけフィールドを追加しておく理由だ)。リボンの[ホーム]タブにある[名前]ボタンをクリックするか、追加したフィールドを右クリックしてコンテキストメニューから[名前の変更]を選択しても名前の変更は可能だが、データを入力して[Tab]キーで次のセルに移動というExcelの操作手順にも合致するし、マウスを使わずにキーボードだけで操作が済むので前者の方法がお勧めだ。
先頭にある「ID」フィールドは、このテーブルに追加される個々のレコードにユニークな番号を自動的に割り当てるために使われるもので、その値も名前も変更はできない。
また、Forguncyでは、ページ名、テーブル名、フィールド名などには日本語を使っても構わないだろう。というのは、フィールド名は後述するリストビューのヘッダーにそのまま表示されるし、ページの遷移先が一覧表示されるときにも日本語表記されたページは意外に分かりやすいからだ。通常のプログラミング言語で識別子に漢字やひらがなを使おうとは思わないが、Forguncyでは日本語を使ってもよいのではないか、と筆者は感じている。
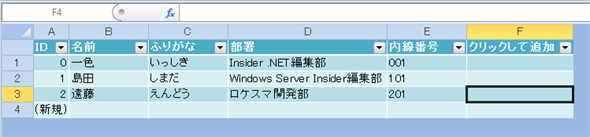
次にダミーのデータとして以下を追加しておく。
以上で、テーブルの作成は完了だ。次ページからは、このテーブルを使って各種操作を実装していこう。
Copyright© Digital Advantage Corp. All Rights Reserved.



![[作成]タブの[テーブル]ボタンをクリックしてテーブルを新規作成](https://image.itmedia.co.jp/ait/articles/1410/27/ap-002.gif) [作成]タブの[テーブル]ボタンをクリックしてテーブルを新規作成
[作成]タブの[テーブル]ボタンをクリックしてテーブルを新規作成 ナビゲーションウィンドウでテーブルを新規作成
ナビゲーションウィンドウでテーブルを新規作成 新規作成されたテーブル
新規作成されたテーブル![ナビゲーションウィンドウで「テーブル1」と書かれている部分をクリックするか、右クリックしてコンテキストメニューから[名前の変更]を選択する](https://image.itmedia.co.jp/ait/articles/1410/27/ap-005.gif)
 テーブル名の変更(1)
テーブル名の変更(1)![タブを右クリックしてコンテキストメニューから[名前の変更]を選択](https://image.itmedia.co.jp/ait/articles/1410/27/ap-007.gif)
 テーブル名の変更(2)
テーブル名の変更(2)