お手軽Webデザインモック作成サービス〜InVision(インビジョン)の使い方:実践編:海外Webサービスのトリセツ(23)
海外Webサービスの使い方を「日本語で」分かりやすく説明するシリーズ、今回はプロトタイピングツール「InVision(インビジョン)」でデザインを作成する方法を紹介します。
デザインプロトタイプを作成できるWebサービス「InVision(インビジョン)」のトリセツ、今回は自分で作成したWeb画面のラフスケッチを取り込み、編集&共有に挑戦します。
※各固有名詞のカタカナ読みはユーザーによって異なるため、一つの参考としてください。
ログイン
まずは右上の「LOGIN」をクリックします。
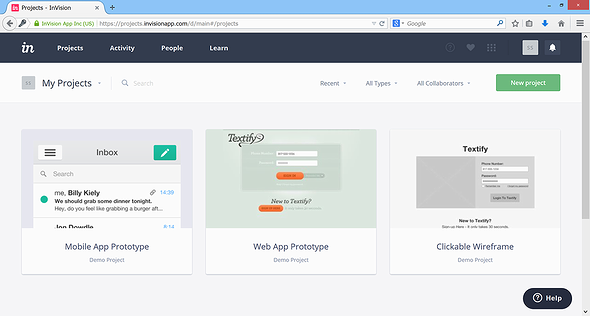
ログインできました。
「MY」デザインスケッチを取り込む
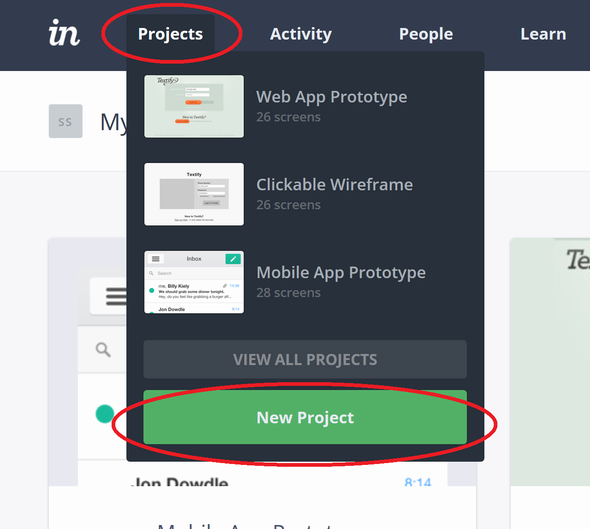
まず、マイページの「Projects」で新規プロジェクトを作成します。
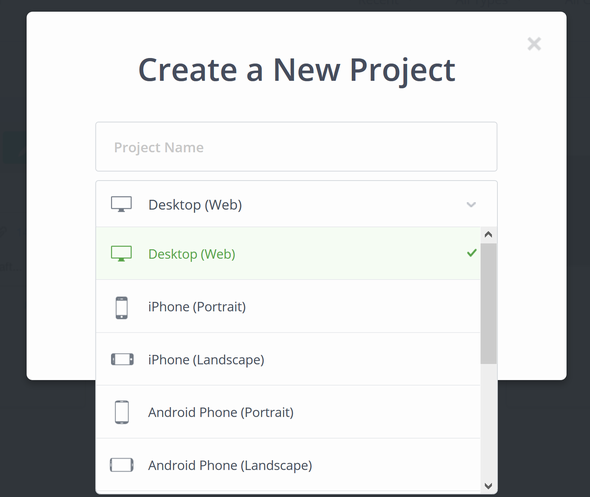
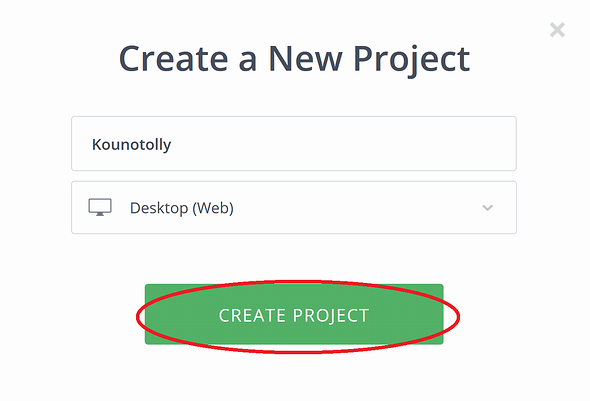
次に、プロジェクト名を入力し、作成するアプリ(Web、iPhone、Androidなど)のタイプを選択します。
選択したら、「CREATE PROJECT(プロジェクトを作成)」をクリックします。
プロジェクトが作成されました!
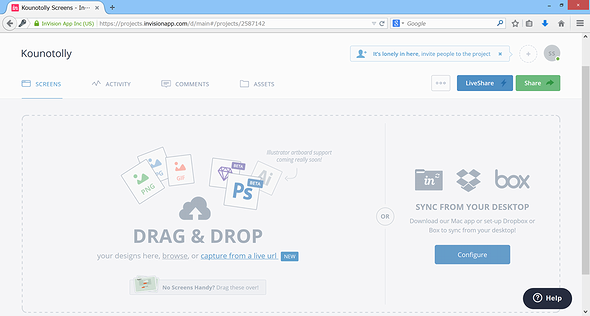
プロジェクト画面で、自分で作成したデザインスケッチを取り込めます。現在サポートされているファイル形態はPNG、JPG、GIF、PDFなどです。Illustratorなどのツールで作成したファイル(PSD、AIなど)は現在ベータ版で、今後サポート可能となるようです。
ドラッグ&ドロップで簡単にファイルをアップロードできます。Dropbox、boxなどのオンラインストレージからも直接取り込めます。また「capture from a live url」のリンクをクリックすると、現在稼働中のWebサイトからキャプチャを取り込めます。
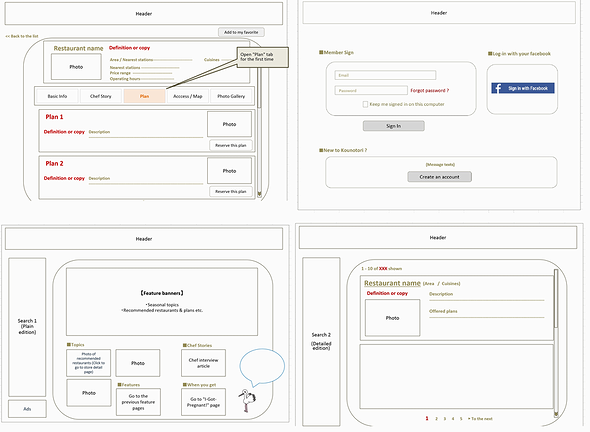
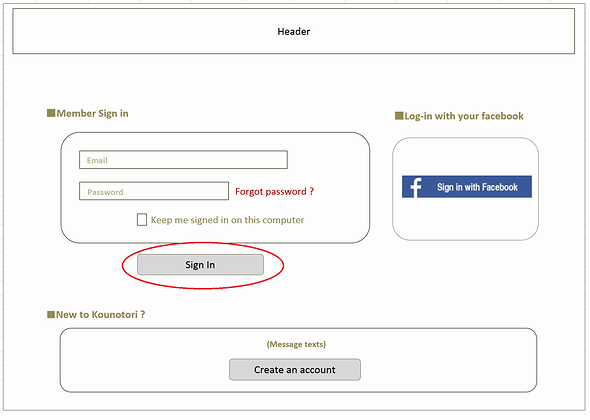
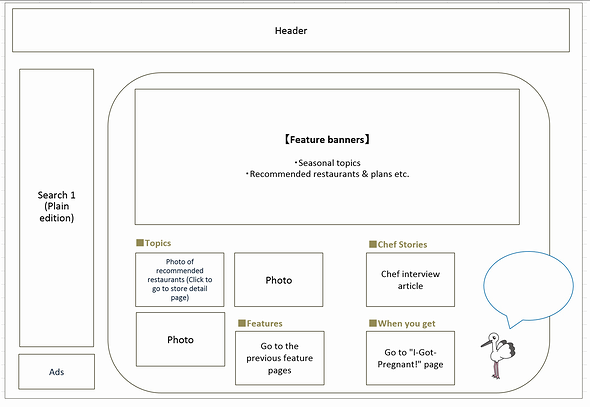
Excelで作成したシステムデザインスケッチ画面を、キャプチャーして4枚の画像にして、取り込んでみます。
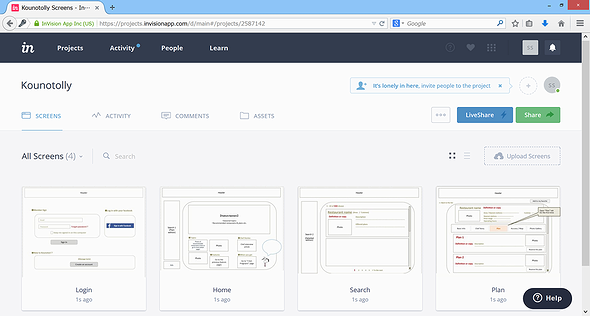
取り込めました。
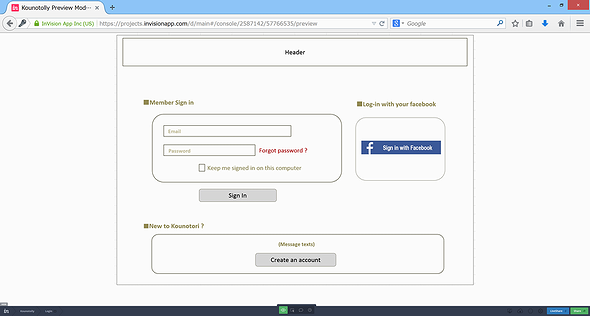
画像をクリックすると、プレビュー画面が開きます。
モックアップを作成する
モックアップも簡単に作成できます。最初は「プレビュー(閲覧)モード」で画面が開くので……
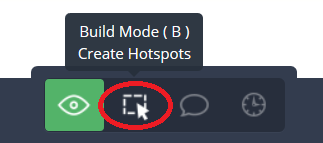
「目」マークの右横にあるアイコンをクリックして、「ビルドモード」に切り替えます。
ビルドモードでは、モックアップに欠かせない「ホットスポット」を追加できます。これは各ボタンを押したときのリンク先となる画面を設定する作業です。
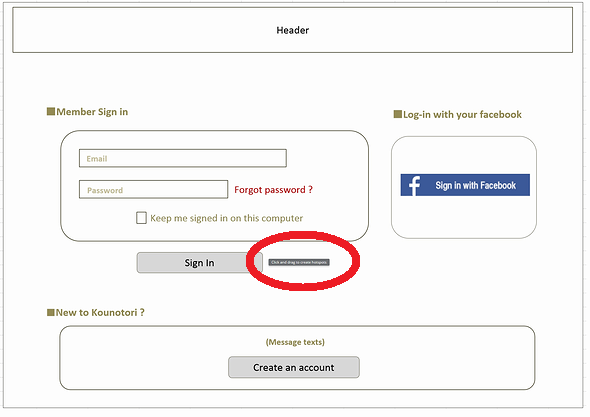
「Sign In」ボタン右横の画像に「クリック&ドラッグでホットスポットを作成」と書かれています。
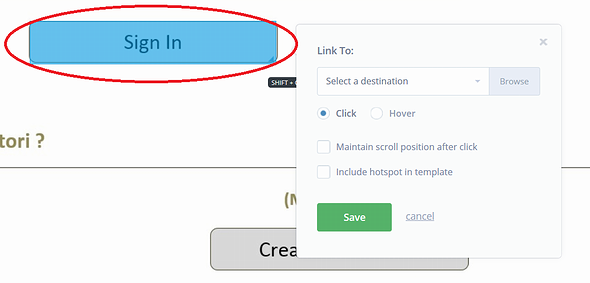
ホットスポットを作成する範囲を指定します。「Sign In」ボタンの端でクリック→反対側の端までカーソルをドラッグしてボタン全体が青色に変わったところでストップ。カーソルを放すと、リンク先の画面を指定するダイアログが表示されます。
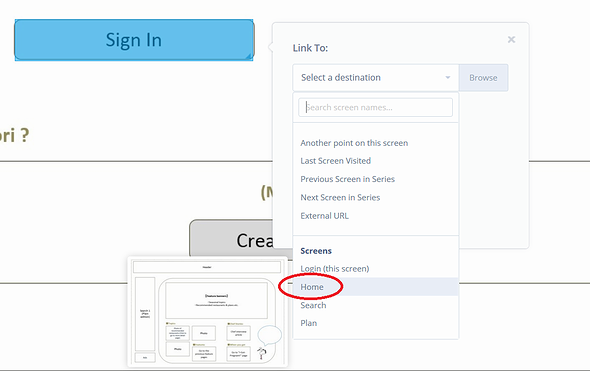
次に、リンク先の画面を指定します。取り込んだ画像の画面名にカーソルを合わせると画面イメージが表示されます。
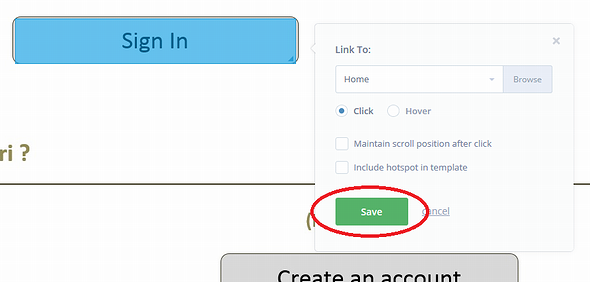
リンク先の画面と各オプションを指定したら「Save」ボタンをクリックします。
リンクする際のアクティビティは、「クリック」「Hover(カーソルを乗せる)」の2つから選択できます。
「Maintain scroll position after click(クリック後もスクロール位置を維持)」「Include hotspot in template(テンプレートにホットスポットを含める)」というオプションもあります。
ホットスポットを指定した状態でプレビューモードに戻ると……
「Sign In」ボタンをクリックすると、指定した画面に遷移するようになりました。感動!
動画でも見てみましょう。
デザインの共有
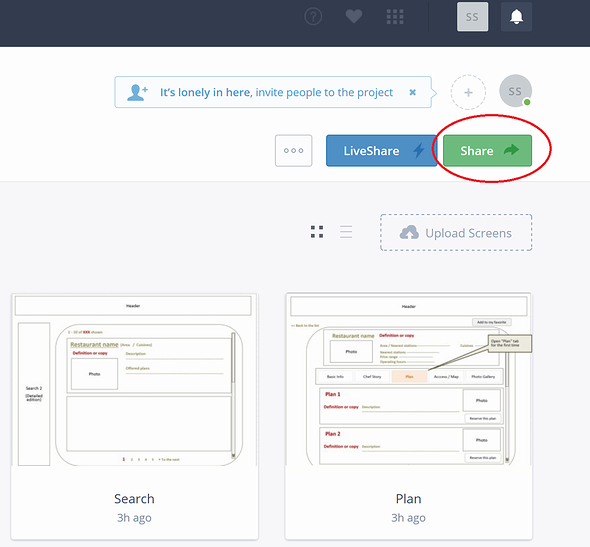
作成したプロジェクトは、チームのメンバーと共有できます。
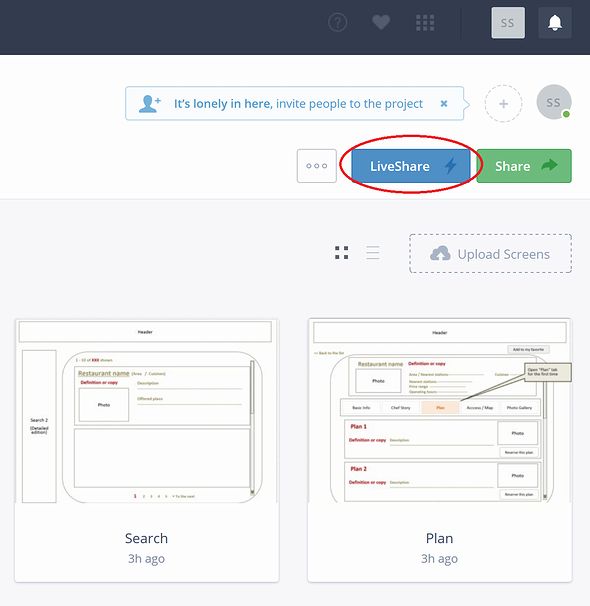
メールなどでプロジェクトのリンクを共有するには「Share」を、Web上でミーティングを開催するには「LiveShare」をクリックします。
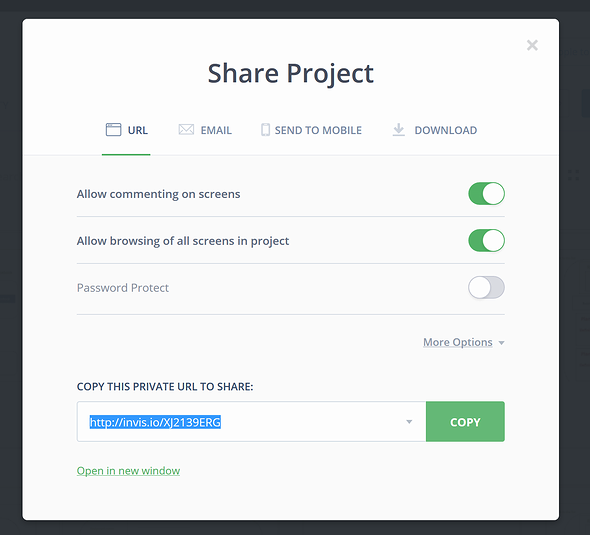
一瞬で共有用のURLが作成されました。これをメンバーに送信するだけで共有できます。
LiveShareボタンをクリックすると……
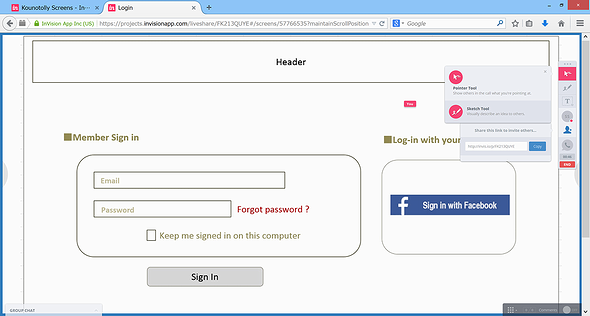
最初の画面がミーティング仕様で開きました。
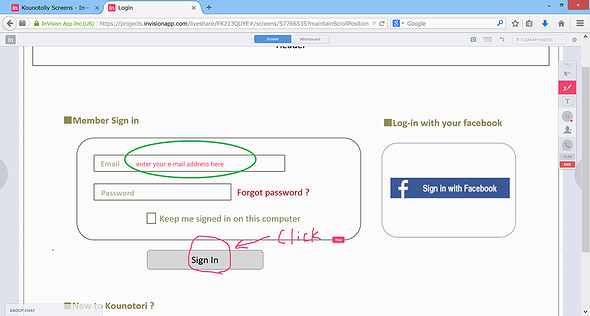
右側のツールバーを使って、フリーハンドで画面に書き込んだり(いびつな赤丸)、テキストを追加したり(緑丸で囲まれた赤文字)、デザインに対するコメントを画面上に表現したりできます。
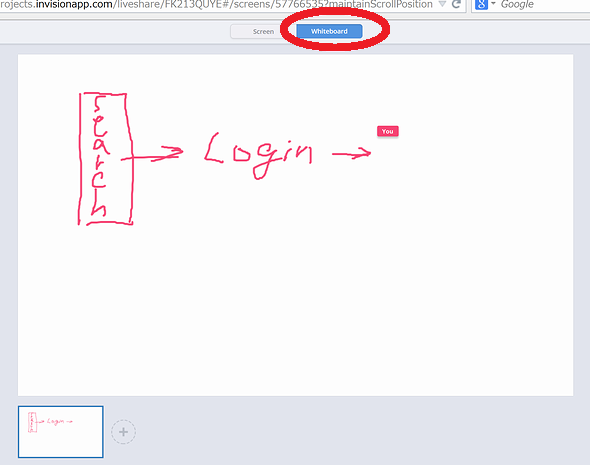
上部の「Screen / Whiteboard」を切り替えると、真っ白なスクリーンに書き込めます。
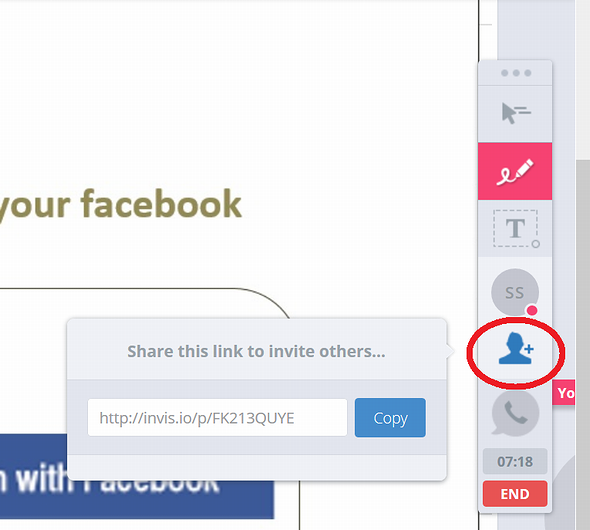
チャットにメンバーを追加する場合は、右側のツールバーにある「人」マークをクリックし、生成されたURLを相手に送信します。
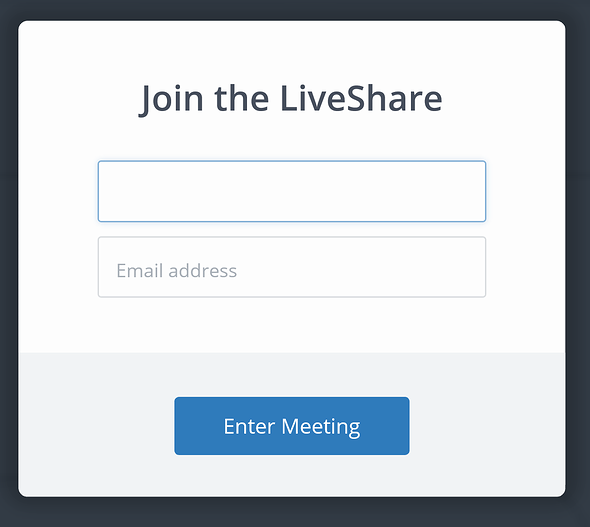
受信者がURLを開いて、自分のInVisionアカウントを入力すると、進行中のミーティングに参加できます。
いかがでしたか? こんなに便利なサービスがあれば、チームミーティングがますます楽しくなりそうですね。
来月は、便利なタスク管理ツール「Trello」の使い方を紹介します。
- ソースコードも送れるよ〜Slack(スラック)の使い方:コミュニケーション編
- GitHubやTrelloなど70以上のWebサービスと誰でも連携できるチャットサービス〜Slack(スラック)の使い方:登録編
- お気に入りはバケツにポイ〜dribbble(ドリブブル)の使い方:求人掲載&応募編
- 「b」は3つ〜dribbble(ドリブブル)の使い方:登録編
- 履歴書をオシャレに〜Re.vu(レ・ビュー)の使い方:プロフィール作成編
- もはや履歴「書」ではない〜Re.vu(レ・ビュー)の使い方:登録編
- LinkedInの情報を3秒でコンパイル〜Kinzaa(キンザー)の使い方:レジュメ作成編
- LinkedInの情報をインポートして、見栄えの良いレジュメを作ろう〜Kinzaa(キンザー)の使い方:登録編
- オンもオフも一元管理〜タスク&スケジュール管理サービス「Trello(トレロ)」の使い方:実践編
- Excelや付箋よサラバ!〜タスク&スケジュール管理サービス「Trello(トレロ)」の使い方:登録編
- お手軽Webデザインモック作成サービス〜InVision(インビジョン)の使い方:実践編
- Evernote社もご愛用〜InVision(インビジョン)の使い方:登録編
- 日本にも来てくれるヨ!〜GitHub(ギットハブ)の使い方:公式トレーニングプログラム
- 絵文字だって使えちゃう〜GitHub(ギットハブ)の使い方:issueの裏ワザ編
- 使える度∞!〜「Udacity(ユーダシティ)」の使い方(2):実践編
- 一流講師の授業を無料で受講する〜「Udacity(ユーダシティ)」の使い方(1):登録編
- うわっ……うちの子、学び過ぎ……? 「Code Avengers(コードアベンジャーズ)」の使い方(4):「Parent(保護者)」の設定方法
- オンラインで進捗管理 「Code Avengers(コードアベンジャーズ)」の使い方(3):「Teacher(教師)」の設定方法
- エンジニアの王になる!――「Code Avengers(コードアベンジャーズ)」の使い方(2):「Learner(学習者)」としての利用方法
- ゲーム感覚で開発を学べるオンライン学習サービス「Code Avengers(コードアベンジャーズ)」の使い方(1):登録編
- 開発学習サービス「Dash(ダッシュ)」の使い方(2):プロジェクト実践編
- 開発学習サービス「Dash(ダッシュ)」の使い方(1):登録編
- SlideShare(スライドシェア)の使い方(2):活用編
- SlideShare(スライドシェア)の使い方(1):登録編
- Gitter(ギッター)の使い方(2):チャット編
- Gitter(ギッター)の使い方(1):登録編
- GitHub(ギットハブ)の使い方:連携サービス
- GitHub(ギットハブ)の使い方:issue(イシュー)編
- GitHub(ギットハブ)の使い方:グループの作成編
- GitHub(ギットハブ)の使い方:登録編
- Stack Overflow(スタックオーバーフロー)の使い方:Badge(評価システム)編
- Stack Overflow(スタックオーバーフロー)の使い方:質問&回答編
- Stack Overflow(スタックオーバーフロー)の使い方:登録編
筆者プロフィール
Nextremer 下岡聡子
Javaプログラマー、フリー翻訳者(英語・中国語)を経て、Nextremerにてインドでのグローバル受託開発システムのマネジメント、新規ビジネス企画担当。大学ではロシア語を専攻。
ITエンジニア向けの英語サービスも提供中。
関連記事
 GitHub(ギットハブ)の使い方:登録編
GitHub(ギットハブ)の使い方:登録編
海外Webサービスの使い方を「日本語で」分かりやすく説明するシリーズ、「GitHub(ギットハブ)」を解説します GitHub(ギットハブ)の使い方:issue(イシュー)編
GitHub(ギットハブ)の使い方:issue(イシュー)編
コミュニケーションを図るための「issue(イシュー)」機能と「Markdown(マークダウン)」を解説します 絵文字だって使えちゃう〜GitHub(ギットハブ)の使い方:issueの裏ワザ編
絵文字だって使えちゃう〜GitHub(ギットハブ)の使い方:issueの裏ワザ編
issueの投稿に使える裏ワザを紹介します
Copyright © ITmedia, Inc. All Rights Reserved.