第2回 カスタムJavaScript機能:特集:Forguncy Pro新機能詳説(2/7 ページ)
» 2015年03月30日 05時00分 公開
[かわさきしんじ,Insider.NET編集部]
簡易電話帳アプリの作成
ここでは、JavaScriptコード(とForguncyのテーブル)を使って、簡易的な電話帳を作ってみよう。Forguncyの最大のメリットであるデータ連結機能は、リストビューへの項目の表示を除いて、ここでは使用しない。反則的な行為ではあるが、JavaScriptコードを使ってもそれなりのことができることが分かるはずだ。なお、以下ではChromeで動作の確認を行った。
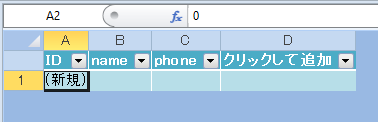
簡易的なものだから、テーブルのフィールドは「name」(名前)と「phone」(電話番号)だけとする(共に「テキスト」型のフィールド)。テーブルの名前は「table1」としてある。また、フィールド名もアルファベット表記とした(独立したJavaScriptファイル内にコードを記述する場合、コードに日本語が含まれるのであれば、そのファイルはUnicodeのファイルとして保存する必要があり、ここでは煩わしさを防ぐためにアルファベット表記にしている)。
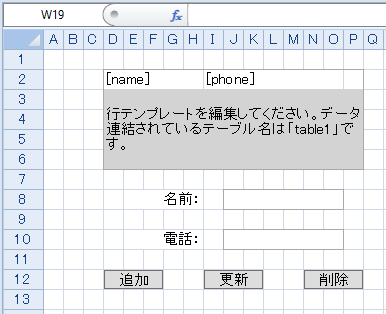
また、見た目にはあまりこだわらず、以下のようにリストビュー、データ入力用の二つのテキストボックス(とそのラベル)、データの作成/更新/削除を行う三つのボタンからなるUIをページ上に作成する。
データベース操作時にはデータ連結機能を使わないので(リストビューへのレコード表示でのみ使用)、ここでは上記のUI要素がそのまま配置されているだけの状態だ。各UI要素には以下のように名前を付けてある。この名前を使って、JavaScriptコードからオブジェクトを参照する。
- リストビュー: listview
- [名前]テキストボックス: textName
- [電話]テキストボックス: textPhone
- [追加]ボタン: btnAdd
- [更新]ボタン: btnUpdate
- [削除]ボタン: なし(このボタンにはコードからアクセスはしない)
では、コードを記述していくことにしよう。最初はテーブルへのデータの追加だ。
Copyright© Digital Advantage Corp. All Rights Reserved.
 簡易電話帳用のテーブル
簡易電話帳用のテーブル 簡易電話帳アプリのUI
簡易電話帳アプリのUI


