Unity 4.6以前はPro版でしか使えなかった無料のアセットでクジラを泳がせる:Unity 5で無料になった機能の使い方(終)(2/2 ページ)
クジラを配置し、FreeLookCameraRigを設定
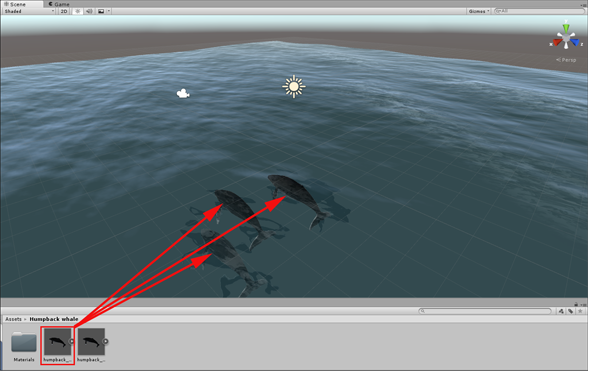
この水面にクジラを三匹配置しよう。
「Project」の「Assets」→「Humpback whale」フォルダーにある、「humpback_whale_model23.FBX」を3匹、水面の中にドラッグ&ドロップする(図6)。
次に、クジラをさまざまな方向から眺めることができるように「FreeLookCameraRig」を設定する。
FreeLookCameraRigの配置方法については、連載第3回「Unityで回転、追従、ズームなどカメラの視点の切り替え方や表現を多彩にする4つのプレハブ」の「FreeLookCameraRigをPlane上に配置する」を参照してほしい。
まだスクリプトは書いていないが、クジラを配置した時点で、どのように表示されるか、実行して見てみよう。動画2のようになる。
クジラを操作するスクリプトを書く
「humpback_whale_model24」のクジラ(3匹のうち真ん中のクジラ)を操作するスクリプト書いていこう。
「Hierarchy」から「humpback_whale_model24」を選択し、「Inspector」の「Add Component」から「New Script」と選択し、「Name」に「WhaleAction」、「Language」に「Java Script」を指定して、「Create and Add」ボタンをクリックする。
「Inspector」に「Whale Action(Script)」が追加されるので、「Script」の「WhaleAction」をダブルクリックして、「MonoDevelop」を起動し、リスト1のコードをUpdate関数内に記述する。
function Update () {
if (Input.GetKey("up")) {
transform.position += transform.forward* -0.01f;
}
if (Input.GetKey("right")) {
transform.Rotate(0, 2, 0);
}
if (Input.GetKey ("left")) {
transform.Rotate(0, -2, 0);
}
}
Input.GetKeyでどのキーが押されたかを取得する。クジラの向きを変えるには、必ず「上矢印」キーと「左右矢印」キーのどちらかを同時に押す必要がある。「左右矢印」キーのどれか一方のみを押しただけでは、クジラはその場でY軸を中心に回転をするだけになってしまうので、注意が必要だ。
2〜4行目の「上矢印」キーが押された場合は、「-0.01f」を乗算して前方向に進ませる。「右矢印」キーが押された場合は、Y軸を中心に「2」だけ回転する(5〜7行目)。「左矢印」キーが押された場合は、Y軸を中心に反対方向(マイナス)に「2」だけ回転する(8〜10行目)。
最後にビルドを忘れずに行っておこう。
Unity 5.2で空の風景を設定する方法
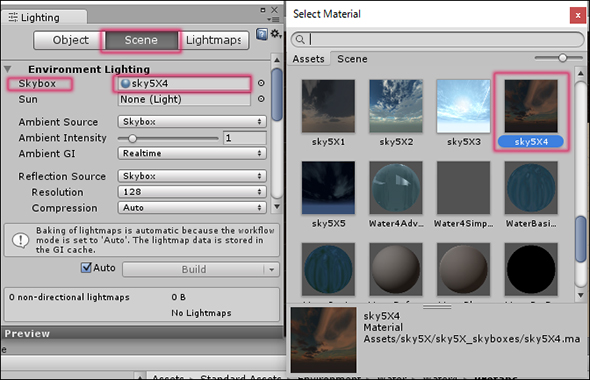
空の風景も設定しておこう。現在のUnity 5.2だと、連載第1回の「UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる」で解説した方法では空の風景は設定できない。下記の方法に従う。
メニューの「Windows」→「Lighting」と選択し、表示される画面の「Scene」からSkyboxを指定する。マテリアルはAsset Storeから「Sky5X One」をインポートして使用するといいだろう。
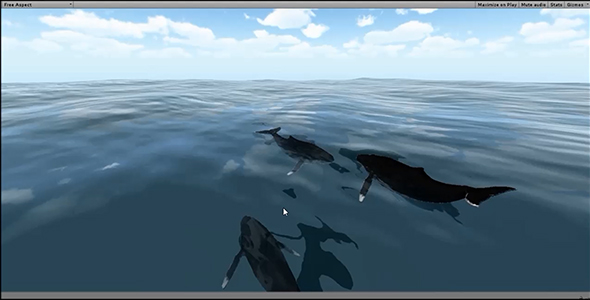
では、これで実行してみよう。結果は動画3のようになる。
キーボードの左右矢印キーで向きを変えているのが分かると思う。ただ、この場合操作できるのは真ん中のクジラ(humpback_whale_model24)だけだ。
青空の下、3匹のクジラが大海原を悠々と泳ぐさまは、感動すら覚えないだろうか。Unity 5の底力を思い知る作品ができたと思う。
Unity 4.6以前のPro版でしか使えなかったアセットを他にも試してみよう
このように、Unity 4.6当時は有料のPro版でしか利用できなかったアセットが、Unity 5の「Personal Edition」では、無料でUnity 4.6以前のPro版相当の機能が使えるようになったので、利用が可能になったのだ。今回の記事を例に、他にもUnity 4.6以前のPro版でしか使えなかったアセットをいろいろと試してみてほしい。
今回で、6回にわたったUnity 5で無料になった機能に関する連載は終わりだ。今回の連載で紹介した機能は。まだまだごく一部だ。他の機能については、本連載や公式ドキュメントを基にいろいろ試してみてはいかがだろうか。
- Unity 4.6以前はPro版でしか使えなかった無料のアセットでクジラを泳がせる
- Unity 5における地形の作り方&画面にさまざまな特殊効果を与えるImage Effectの使い方
- UnityでテクスチャにレンダリングできるRender Textureとオブジェクトに反射光を当てるGlobal Illumination、Light Probe
- Unityで回転、追従、ズームなどカメラの視点の切り替え方や表現を多彩にする4つのプレハブ
- UnityのAudio Mixerの再生やボリュームを制御するには
- UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
著者紹介
薬師寺 国安(やくしじ くにやす) / 薬師寺国安事務所
薬師寺国安事務所代表。Visual Basicプログラミングと、マイクロソフト系の技術をテーマとした、書籍や記事の執筆を行う。
1950年生まれ。事務系のサラリーマンだった40歳から趣味でプログラミングを始め、1996年より独学でActiveXに取り組む。
1997年に薬師寺聖とコラボレーション・ユニット「PROJECT KySS」を結成。
2003年よりフリーになり、PROJECT KySSの活動に本格的に参加。.NETやRIAに関する書籍や記事を多数執筆する傍ら、受託案件のプログラミングも手掛ける。
Windows Phoneアプリ開発を経て、現在はWindowsストアアプリを多数公開中。
Microsoft MVP for Development Platforms - Client App Dev (Oct 2003-Sep 2012)。
Microsoft MVP for Development Platforms - Windows Phone Development(Oct 2012-Sep 2013)。
Microsoft MVP for Development Platforms - Client Development(Oct 2013-Sep 2014)。
Microsoft MVP for Development Platforms-Windows Platform Development (Oct 2014-Sep 2015)。
主な著書
『Unity4.x アセット活用術: Asset Storeから落としたAssetを自分の作品の中で使用する方法』(Kindleストア)
『Unity4.xプログラミングTips集: Asset StoreからインポートしたAssetの使い方を徹底解説』(Kindleストア)
『Unity Scriptの基本+Unity Script Tisp集』(Kindleストア)
『Unity初めの一歩: 超初心者のためのUnity入門』(Kindleストア)
『Unity4.x入門+プログラミングTips集: 初心者から中級者対応。Assetの使い方を徹底解説』(Kindleストア)
関連記事
 Windows 10、DirectX 12、Kinect、PlayStation 4、VRヘッドセット対応、Unity 5への移行に見るUnityの可能性と課題
Windows 10、DirectX 12、Kinect、PlayStation 4、VRヘッドセット対応、Unity 5への移行に見るUnityの可能性と課題
クロスプラットフォーム対応のゲームエンジンとして多くのユーザーを抱える「Unity」。このUnityの開発者向けに、最新動向と技術情報を紹介する公式イベント「Unite 2015 Tokyo」が、4月13、14日に東京お台場で開催された。この記事では、4月13日に行われた、ソニー・コンピュータエンタテインメント、マイクロソフト、コロプラによる各セッションのダイジェストをお伝えする。 ディープだが覚えておきたいUnityゲーム開発の小テク16選まとめ
ディープだが覚えておきたいUnityゲーム開発の小テク16選まとめ
2015年2月24日、「日本Androidの会 Unity部」の主催による「Visual Studio Tools for Unity」の勉強会が開催された。日本マイクロソフトのエバンジェリストによるVSTUの紹介やQ&Aに加え、UnityやVisual Studioを使いこなすプロのゲーム開発者によるライトニングトークも行われ、盛り上がりを見せた。 ハッカソン、デバイス、海外展開、人材育成――ゲーム開発で私たちは今何をすべきか
ハッカソン、デバイス、海外展開、人材育成――ゲーム開発で私たちは今何をすべきか
2015年1月23〜25日、世界中で同時に行われた48時間にわたるゲーム開発ハッカソンの模様と、ゲーム開発がテーマのトークセッションをいくつかダイジェストでお届けする。 ゲーム嫌いも知っておきたい3D CG/VRのエンタープライズ活用事例〜Unity Solution Conference 2014まとめ
ゲーム嫌いも知っておきたい3D CG/VRのエンタープライズ活用事例〜Unity Solution Conference 2014まとめ
ゲーム開発で有名なUnity。医療や建築、ヘルスケア、観光などゲーム以外の活用事例をイベントリポートでお届けする。 累計100万DLの人気ゲームに見るUnity 4.3のWindowsストア対応の実際
累計100万DLの人気ゲームに見るUnity 4.3のWindowsストア対応の実際
累計100万ダウンロードの人気ゲーム「サムライディフェンダー」について、iOS/Androidからの移植対応や独自機能実装などを担当者に聞いた。 Oculus Rift、Unity、Openframeworks...感覚器官フル稼働の仮想空間を実現する
Oculus Rift、Unity、Openframeworks...感覚器官フル稼働の仮想空間を実現する
学生のアイデアを具現化するツールの進化・普及と、感覚器官をフルに使う人工現実感。表現とインターフェースについての学生の挑戦から「思い付き」を実現する環境のいまを知ろう。
Copyright © ITmedia, Inc. All Rights Reserved.
 図6 クジラを水面に3匹ドラッグ&ドロップした
図6 クジラを水面に3匹ドラッグ&ドロップした