JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する:初心者のためのWebアプリ開発超入門(1)(3/5 ページ)
手書きのHTMLとJavaScriptの動的処理
Webページに文字を表示するコードの書き方がわかりましたので、さっそくコードを書いていきます。「えっ!どこに書くの?」ということになりますが、ここでは、最も簡単な方法を使うことにするようです。HTMLドキュメントを作って、その中にJavaScriptのコードを書いてしまうとのことです。
HTMLドキュメントの中にJavaScriptのコードを書く
「テキストエディターで新規のドキュメントを開いて、まずはHTMLのコードを書いてWebページの骨格を作りましょう。そのあとで、内部にJavaScriptのコードを書いていきます」
まずはHTMLドキュメントを作成
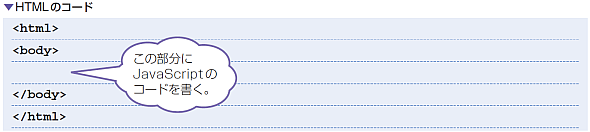
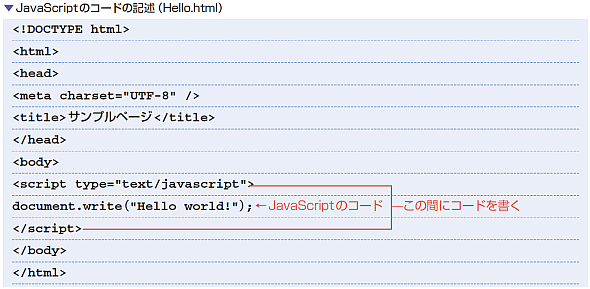
「新規のドキュメントを作成したら、次のようにHTMLのコードを記述しましょう」
「これ以上ないというくらいに簡素なWebページです。<html>〜</html>がHTMLドキュメントの範囲を示しています。<body>〜</body>の部分がWebページの本体になる部分です。しかし、ここでは本体の部分が空なので、このままブラウザーで表示しても何も表示されません。つまり、空のページというわけです。この空の本体部分にJavaScriptのコードを書いていきます」
「いきなり書いちゃっていいんですか?」
「いえ、HTMLドキュメントの中にJavaScriptのコードを書く場合は、<script type="text/javascript">と</script>というHTMLのコードを書いてから、この間にコードを書くようにします。<script type="text/javascript">の部分は、これからJavaScriptのソースコードが始まることを示し、</script>はソースコードの終わりを示します」
「では、作成したHTMLドキュメントの中にJavaScriptのコードを書いていきますね」
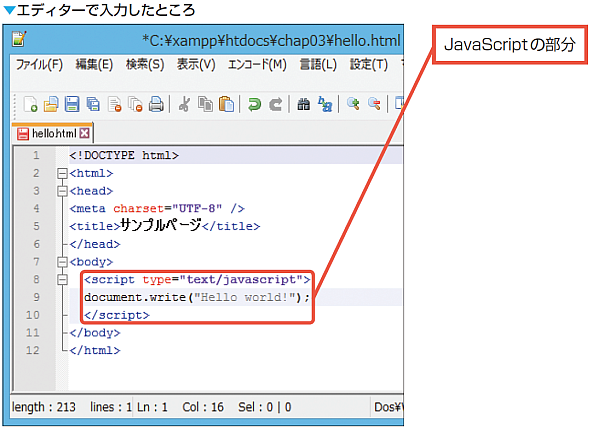
「エディター上で次のようになっていれば、OKです」
Onepoint
「<script type="text/javascript">」の「type="text/javascript"」は省略できるようになっています。省略したとしても<script>〜</script>内部はJavaScriptのコードとして見なされます。
HTMLドキュメントを公開用フォルダーに保存する
記述が済んだら、パソコン上で稼働するWebサーバーの公開用フォルダーにHTMLファイルとして保存することになります。
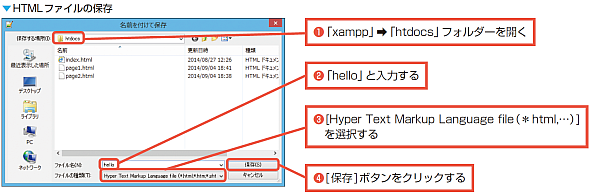
ファイルメニューをクリックして名前を付けて保存(Macのテキストエディットの場合は保存)を選択します。
(1)Webサーバーの公開用フォルダーを選択します。
(2)ファイル名に「hello」と入力し、ファイルの種類でHyper Text Markup Language file(*html,…)を選択して、HTML形式ファイルとして保存するようにします。
(3)最後に保存ボタンをクリックして、ファイルを保存します。
作成したJavaScriptのページを確認する
公開用フォルダーへの保存が済んだら、さっそくWebブラウザーでページを表示して、どのようになるか確認することが必要です。
WebサーバーにアクセスしてJavaScriptのページを表示する
「さっそくWebブラウザーを起動して確認しましょう」
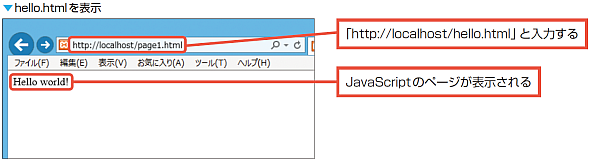
「直接、ファイルをダブルクリックして表示するのではなく、ローカルのWebサーバーを通じて『hello.html』を表示しましょう。アドレスの入力欄に『http://localhost/hello.html』と入力してみてください」
「無事、JavaScriptのページが表示されましたー」
Attention
もし、うまく表示されない場合は、Webサーバーが起動中であるか確認してみてください。また、指定したアドレスが間違っていないか、特に拡張子を含めてファイル名が正しく指定されているかも確認してみましょう。
「ところで『文字を表示するだけならHTMLだけでできるよ』と思いませんでした?」
「確かに文字を表示するだけなら、HTMLでできますよね」
「そこをあえて、最初のJavaScriptプログラムとしてやってみたのです。ずいぶん長い説明の割には、文字を表示するだけのプログラムでしたが、命令文の書き方、さらにはオブジェクトやメソッドなど、JavaScriptのキモとなる部分は、すでに習得しましたってことですよ」
「でも、これだけじゃプログラムとしての実感が湧きませんねぇ」
「実はwrite()メソッドは、もうちょっとプログラムらしいことができるのです。これについては、引き続き次の項で取り組んでいくことにしましょう」
関連記事
 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部) 第1回 JavaScriptの復権
第1回 JavaScriptの復権
Ajax全盛のいま、オブジェクト指向ベースのJavaScript知識は不可欠。過去を振り返りつつ、まずは最新開発事情をチェック。
Copyright © ITmedia, Inc. All Rights Reserved.





![Notepad++の[ファイル]メニュー](https://image.itmedia.co.jp/ait/articles/1608/01/r20_img01_11.PNG)