JavaScriptの「document.write」の正体&「alert」などダイアログやブラウザー操作の基本:JavaScript標準ライブラリの使い方超入門(7)(2/5 ページ)
» 2016年11月08日 05時00分 公開
[金城俊哉,著]
確認メッセージは3種類もあれば十分
Windowオブジェクトには、おなじみのアラート(警告)ダイアログのほかに、キャンセルボタンが表示される確認ダイアログ、さらには文字列の入力ができる入力ダイアログを表示するためのメソッドがあります。
警告ダイアログ(alert()メソッド)
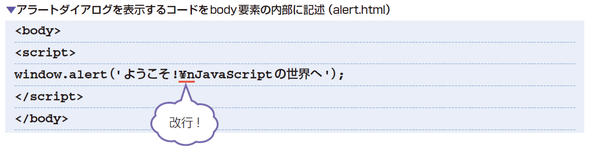
「アラートダイアログは、警告を表示するダイアログです」
「これまでプログラムの実行結果を表示する用途で何度も使用してきましたよね」
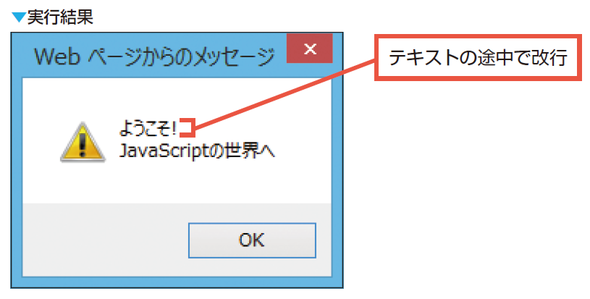
「そこで今回は、表示するテキストを途中で改行させてみましょう。メッセージには、テキストのほかにエスケープシーケンスを含めることができますので、『\n』を含めることで、表示するテキストの途中で改行することができます」
「じゃ、やってみますね」
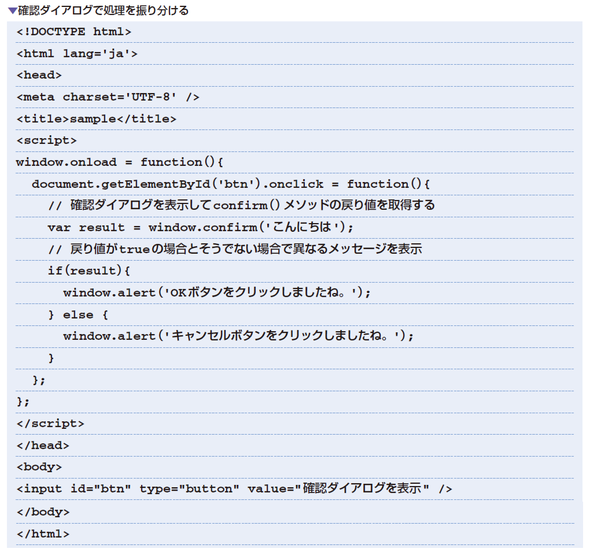
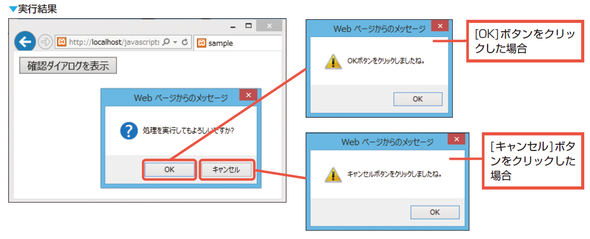
確認ダイアログ(confirm()メソッド)
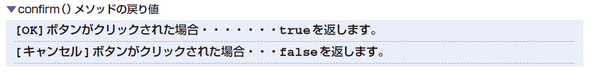
「確認ダイアログはconfirm()メソッドで表示します。[OK]ボタンに加えて[キャンセル]ボタンが表示されるので、ユーザーに対して処理の実行の有無を求める場合などに使用できるのですね」
「confirm()メソッドの戻り値を利用することで、クリックされたボタンごとに異なる処理を行うことができるってわけですね。それでは、confirm()メソッドの戻り値を引数に格納しておいて、この引数の値で処理を振り分けてみます」
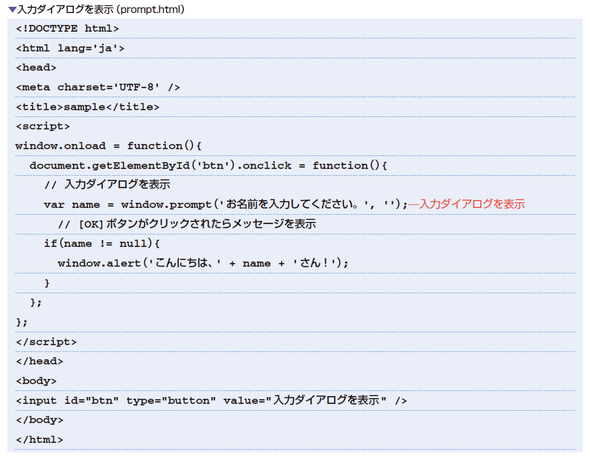
入力ダイアログ(prompt()メソッド)
「入力ダイアログは、prompt()メソッドで表示します」
| 構文 | result = window.prompt( text, value ); | |
|---|---|---|
| パラメーター | text | メッセージとして表示するテキストを指定する。 |
| value | 入力フィールド内にデフォルトで表示するテキストを指定する。この引数は、オプションだが、省略した場合は入力フィールドに「undefined」と表示される。 | |
| 戻り値 | 文字列を入力して[OK]ボタンをクリックした場合は、入力された文字列を返す。[キャンセル]ボタンをクリックした場合は、nullを返す。 | |
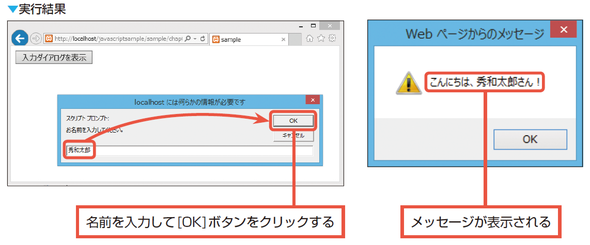
「prompt()メソッドの第2引数を省略すると、入力ダイアログを表示したときに、入力フィールドに『undefined』と表示されてしまいます。なので、入力フィールドに何も表示されない状態にするには、あらかじめ『''』と空文字を指定しておくようにしてください」
「では、入力ダイアログの[OK]ボタンがクリックされた場合にのみメッセージを表示するようにしてみますね」
関連記事
 JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
初めてJavaScriptのWebアプリを作ってみたいという人に向けて「Hello World!」などの文字列を表示する方法について解説する。 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部)
Copyright © ITmedia, Inc. All Rights Reserved.