JavaScriptで履歴を扱う「History」、URLを扱う「Location」などの基本:JavaScript標準ライブラリの使い方超入門(10)(4/4 ページ)
» 2016年11月29日 05時00分 公開
[金城俊哉,著]
君、こんなディスプレイ使ってるよね(Screenオブジェクト)
モニター画面のサイズや色数などの情報は、Screenオブジェクトが管理しています。現在のモニターは性能がよいので問題はないと思いますが、Screenオブジェクトのプロパティを参照することで、「モニターの色数に応じて画像を取り換える」とか、「専用のページに移動する」といった処理を行うことができます。
Screenオブジェクトのプロパティ
Screenオブジェクトはscreenプロパティで取得できます。Screenオブジェクトには、次のプロパティがあります。当然ですが読み取り専用です(値を設定できたら素晴らしいのですが...)。
| プロパティ | 説明 | |
|---|---|---|
| availHeight | 利用可能な高さ。 | |
| availWidth | 利用可能な幅。 | |
| height | モニターの高さ。 | |
| width | モニターの幅。 | |
| colorDepth | モニターの色数(ビット数)。256色の場合は8、フルカラーの場合は32。 | |
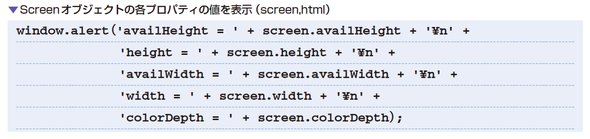
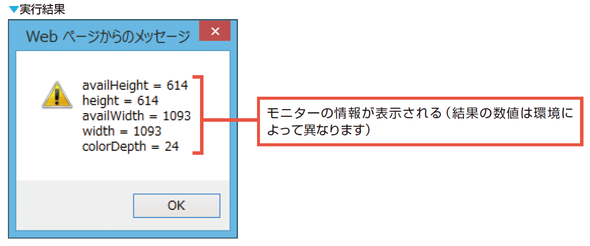
モニターの情報をダイアログに表示してみる
「では、モニターの情報をアラートダイアログに表示するようにしてみましょう」
「screenプロパティでScreenオブジェクトを取得して、プロパティを順番に呼び出せばいいですね」
書籍紹介
JavaScript Web開発パーフェクトマスター
金城俊哉著
秀和システム 3,672円
JavaScriptは、Webアプリ開発の定番言語です。本書は、JavaScriptの初学者向けにWebアプリ開発に必要なノウハウを、ボトムアップ方式で基礎から応用までやさしく解説します。
若手プログラマーが講師となって、JavaScript未体験のエンジニアに手ほどきをするというペアプロ形式で説明していくので、プログラミングスクールで1対1のレッスンを受けている感覚で読み進めていただけます。開発現場ですぐに役立つ技が満載です!
関連記事
 JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
初めてJavaScriptのWebアプリを作ってみたいという人に向けて「Hello World!」などの文字列を表示する方法について解説する。 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部)
Copyright © ITmedia, Inc. All Rights Reserved.