第2回 テーブルを作ってみよう(1):連載:Forguncy 3でカンタンWebアプリ開発(2/6 ページ)
データの表示
まずはダミーで追加したデータを画面に表示できるようにするところから始めよう。Forguncyではテーブルに格納されているデータを画面に表示するには、リストビューを使う。
リストビューの配置
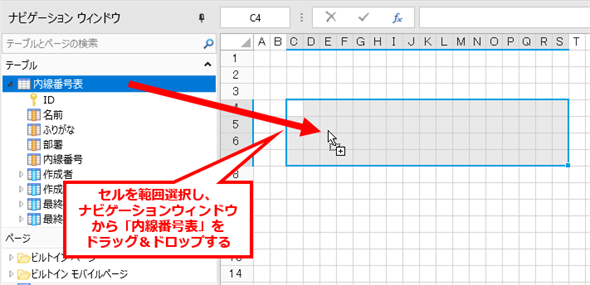
では、リストビューをページに配置する。表示するページは空のプロジェクトで最初から用意されているページ(「ページ1」)を「一覧表示」という名前に変更して使うことにする。リストビューをページに追加するには、ページ上で適当な大きさの領域を範囲選択し、そこにナビゲーションウィンドウから表示したいテーブルをドラッグ&ドロップすればよい。
あるいは範囲選択してから[ホーム]タブにある[リストビューとして設定]ボタンをクリックする。この場合は[テーブルの選択]ダイアログが表示されるので、そこで表示対象のテーブルを指定する。
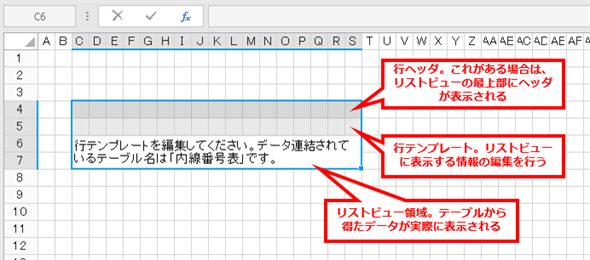
上記の方法でリストビューを配置すると作業スペースは以下のようになる。上に3行空いているのは、後でここに検索ボックスを配置するからだ。
リストビューを配置するとリボンには[リストビューツール]−[デザイン]タブが表示されるが、これについては後述する。まずは行テンプレートを編集してみよう。
行テンプレートの編集
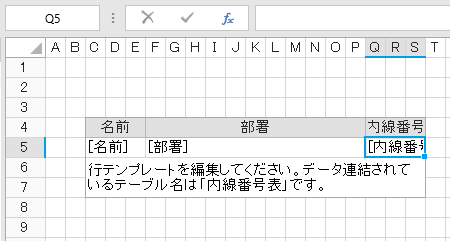
「行テンプレートを編集してください」とあるが、これを編集することで、テーブルのフィールドのうち、どれをリストビューにどのくらいの幅で表示するかを指定できる。デフォルトでは、行テンプレートは配置したリストビューの2番目の行に表示されている。デフォルトでは、一番上には「行ヘッダー」が表示されているが、これはアプリ実行時に各フィールドの先頭に表示される([デザイン]タブの[列ヘッダー]チェックボックスでオン/オフを切り替えられる)。行テンプレートの編集では、この2行のどちらを使用しても大丈夫だ。
ここでは名前/部署/内線番号の3つのフィールドを表示する。名前といってもここでは名字だけなので、その幅は多くなくてもよい。逆に部署は少し多めの表示幅が必要だ。残りを内線番号に割り当てることにする。
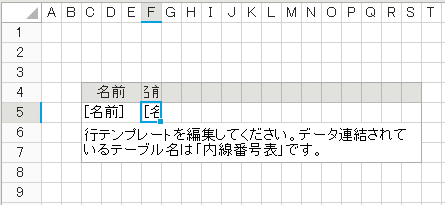
名前に使用するセルを3つ分とすると、行テンプレートの編集方法は次のようになる。
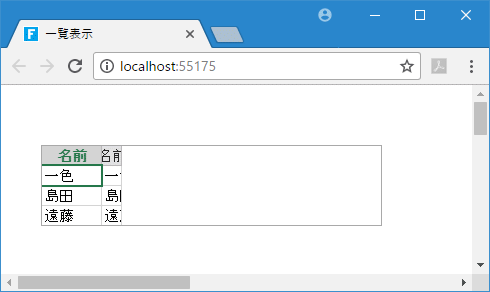
最初に範囲選択を行い、そこにナビゲーションウィンドウから[名前]をドラッグ&ドロップすることで、範囲選択した部分のセルが自動的に結合され、そこに指定したフィールドの内容が表示されるようになる*1。最初にセルを範囲選択しておかないと、ドラッグ&ドロップした先にあるセルだけがそのフィールドの表示範囲となってしまう。この違いを以下に示す。
*1 ここではドラッグ&ドロップで行テンプレートを編集したが、右ペインの[データ連結]タブでも編集可能だ。この場合は[データソース]に大本のテーブルを、[連結フィールド名]に表示対象のフィールドを指定すればよい。
このように、行テンプレートでのフィールドの表示範囲はセル結合によって決定される。後からでも、行テンプレートでセルを範囲選択して[ホーム]タブの[セルの結合]ボタンをクリックすれば結合したり、その範囲を変更したりできる(このボタンはトグル動作をするので、セルを結合している場合には結合が一度解除される。その後もう一度ボタンをクリックすれば選択した範囲が結合される)。
同様な手順で、部署と内線番号についても行テンプレートの編集を行う。編集が終わったところを以下に示す。行テンプレートの編集内容に応じて、「行ヘッダー」も変わっているところに注目しよう。
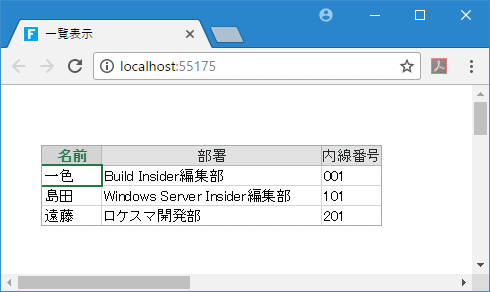
テーブルに格納されているデータを表示するのに必要な設定はこれだけだ。ただし、リボンの[ホーム]タブや[デザイン]タブに用意されている各種の書式設定ツールを活用して、さまざまな修飾も行える。この辺りの使い勝手はExcelと同様だ。では、この時点で一度、デバッグ実行をしてみよう。
現在、「内線番号表」テーブルにはレコードが3つしかないので、ちょうどうまく表示された。だが、もう少し表示できるレコードの数を増やしてもよいだろう。そこで、リストビューのサイズを変更してみることにする。
それにはまずリストビューを選択して[リストビューツール]−[デザイン]タブの左端にある[サイズ変更の開始]ボタンをクリックする。Excel的な操作性を持つForguncy Builderでは選択範囲の左下のグリッドをドラッグ&ドロップしようとすると、オートフィルが実行されるようになっているため、サイズ変更用のツールが別途用意されているということだろう。なお、通常のセル型ではオートフィルによって、そのセル型が複製されるようになっている(ご自分で試してみてほしい)。このような動作はExcelにおけるオートフィルをForguncy Builderでどう実現させるか、開発者の意図が感じられて面白いところだ。
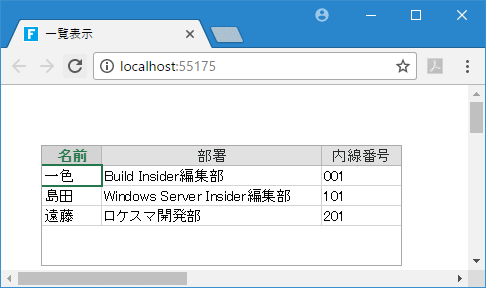
図に示したように[デザイン]タブの[サイズ変更の開始]ボタンをクリックすると、青い枠線がリストビューの周囲に表示されるので、適当に大きさを調整する。ここでは右に1セル分、下に2セル分、リストビューを大きくしている。なお、先ほどのボタンは[サイズ変更の終了]ボタンに変わるので、調整が完了したら、これをクリックする。図には示していないが、最後に行テンプレートの[内線番号]の範囲を(先ほど述べたようにセルの結合解除と結合を繰り返して)変更する。
以上の変更を行ってデバッグ実行した結果を以下に示す。
[リストビューツール]−[デザイン]タブ
作業スペースでリストビューを選択すると、リボンには[リストビューツール]−[デザイン]タブが表示される。
このタブではおおよそ次のようなことが可能だ。また[ホーム]タブを使って、リストビューに表示する項目の書式設定を行える([ホーム]タブでの書式設定の使い勝手はExcelに近い)。
- [リストビュー名]テキストボックス:リストビューの名前を変更する
- [詳細リストビューとして設定]ボタン:1画面に複数のリストビューを表示して、その一方を概要の表示に使うマスターリストビュー、もう一方を詳細なデータ表示に使う詳細リストビューとする場合に使用する
- [行ヘッダー]/[列ヘッダー]チェックボックス:行ヘッダ/列ヘッダの表示/非表示を切り替える
- [選択列]チェックボックス:行選択用のチェックボックスの表示/非表示を切り替える
- [クエリー条件]ボタン:初期状態でリストビューに表示する項目の条件を指定する
- [並べ替え]ボタン:初期状態でリストビューに表示する項目の表示方法を指定する
- [取得レコード数の制限]テキストボックス:ページ表示時に読み込むレコード数を設定する
- [ロードオンデマンド]ボタン/[読み込み行数]テキストボックス:このボタンをクリックするとロードオンデマンド機能の有効/無効がトグルされる。この機能が有効だと、データが必要に応じて[読み込み行数]テキストボックスで指定されただけ読み込まれるようになる
- [奇数行]/[偶数行]ボタン:奇数行と偶数行で背景色を変更して表示する場合に使用する
- [編集を許可]/[新規行の追加を許可]/[削除を許可]チェックボックス:ユーザーによるリストビューを使用してのデータの編集/追加/削除を許可するかを指定する
- [条件付き書式]ボタン:リストビュー内のセルの値を基に、文字色や背景色を変更して、特定の条件に合致するデータを強調表示したり、データバーを表示したりできる
- [非表示を無視]チェックボックス:リストビューが配置されている列が非表示に設定されている際に、その指定を無視するかどうかを指定する
- [セルの自動結合]チェックボックス:同一列(フィールド)に同じ値が連続して表示されている際に、それらのセルを自動的に結合するかどうかを指定する(「バーコード作成/モバイルデバイス対応もカンタン! さらに高度な機能まで、Forguncy 3の充実機能を見てみよう」を参照)
次に、このテーブルにデータを追加するためのページを作成してみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.


![[名前]フィールドの表示設定](https://image.itmedia.co.jp/ait/articles/1712/01/dt-015.gif)

 行テンプレートでのセル結合の有無による実行時の表示の違い
行テンプレートでのセル結合の有無による実行時の表示の違い 編集後の行テンプレート
編集後の行テンプレート デバッグ実行画面
デバッグ実行画面![[デザイン]タブの[サイズ変更の開始]ボタンをクリックする](https://image.itmedia.co.jp/ait/articles/1712/01/dt-020.gif)
![適当にサイズを変更して[デザイン]タブの[サイズ変更の終了]ボタンをクリックする](https://image.itmedia.co.jp/ait/articles/1712/01/dt-022.gif)
 サイズ変更後のリストビュー
サイズ変更後のリストビュー![[リストビューツール]−[デザイン]タブ](https://image.itmedia.co.jp/ait/articles/1712/01/dt-024.gif)



