エディタを並べて配置可能に――Microsoftが「Visual Studio Code」の6月リリース(version 1.25)を公開:多数の新機能や強化機能を提供
Microsoftは、クロスプラットフォームエディタ「Visual Studio Code」の6月リリース(version 1.25)を公開した。
Microsoftは2018年7月5日(米国時間)、Windows、Mac、Linuxに対応するクロスプラットフォームエディタ「Visual Studio Code」(以下、VS Code)の「June 2018」リリース(version 1.25)を公開した。
VS Code 1.25では、6月に公開されたVS Code 1.24でプレビュー版として導入された幾つかの機能が安定版となっている。Microsoftは、VS Code 1.25の主なハイライトとして、以下を挙げている。
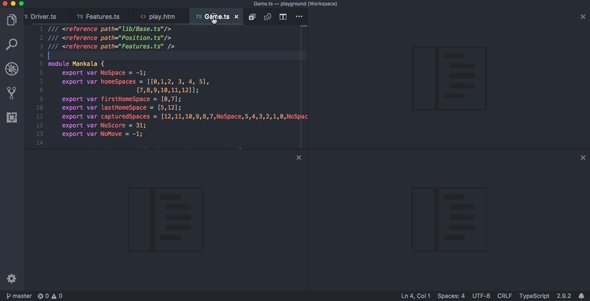
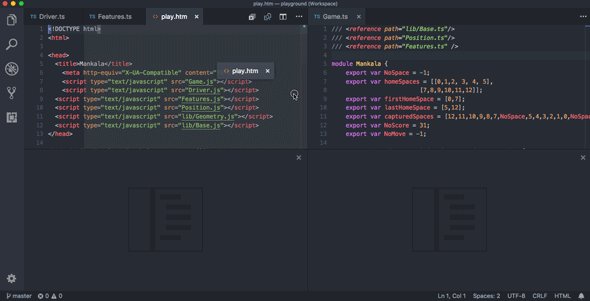
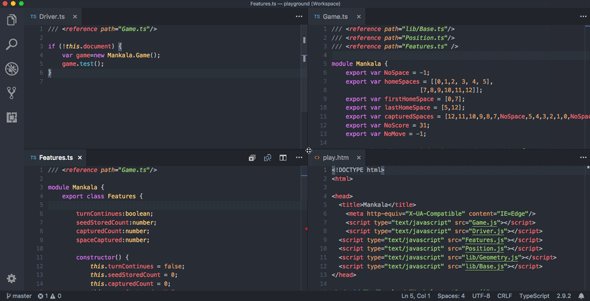
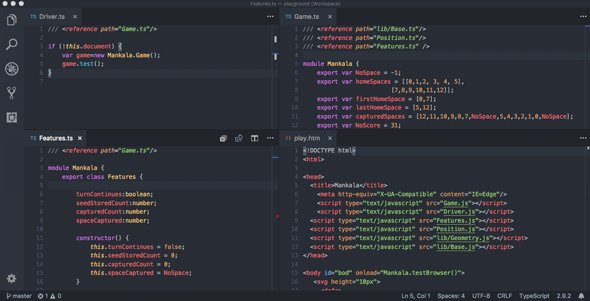
エディタのグリッドレイアウト
画面を分割してエディタを縦および横に配置できる。4つ以上のエディタを並べて配置することが可能だ。
アウトラインビュー
アウトラインビューはデフォルトで有効になっている。ファイルエクスプローラの下部に折りたたまれたセクションであり、展開すると、現在アクティブなエディタのシンボルツリーが表示される。
シンボルは、位置、名前、タイプ順に並べることができ、オプションでカーソルの追跡も可能であり、通常のオープンジェスチャもサポートする。アウトラインビューではエラーや警告も表示され、問題のある場所がひと目で分かる。
ポータブルモード
ポータブルモードがサポートされ、VS Codeで作成、メンテナンスされる全てのデータが、VS Codeのインストール場所近くのフォルダに含まれるようになった。
そのため、USBドライブやファイル共有を使って、VS Codeのセットアップを環境間で簡単に移動できるという。ポータブルモードは、WindowsとLinuxではZIPダウンロードで、macOSでは通常のアプリケーションダウンロードでサポートされる。
ホバー表示オプション
ホバー表示を3つの追加設定でカスタマイズできるようになった。
サブワードサポート
サブワードナビゲーションとサブワード削除のための新しいコマンドが用意された。これらのコマンドは、キャメルケース位置とアンダースコアで停止する。
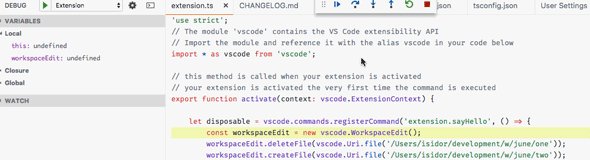
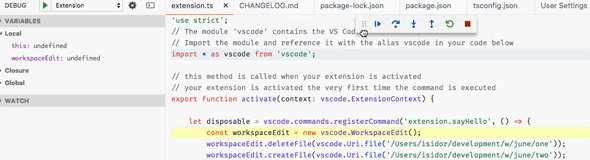
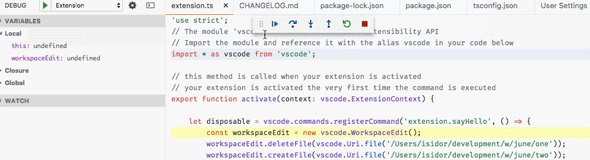
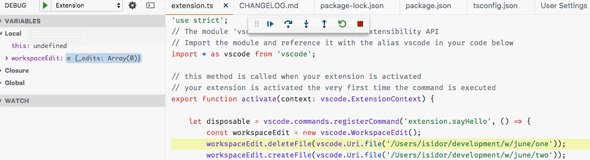
デバッグツールバーのフロート
デバッグツールバーをフロート表示できるようになり、エディタ領域へのドラッグも可能になった。これは、「デバッグツールバーを常に表示しておきたい」「エディタタブなど、何も隠さないようにしてほしい」というユーザーのフィードバックに応えたものだという。
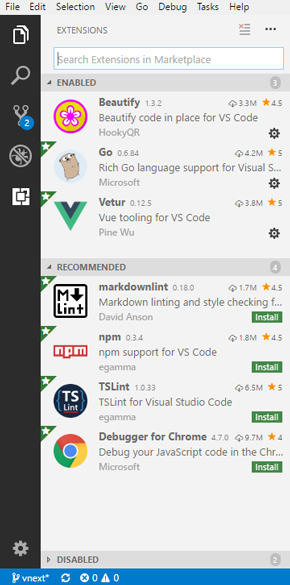
拡張機能の表示改善
拡張機能のデフォルトビューが一新され、「有効化されている拡張機能のセクション」「お薦めの拡張機能のセクション」「無効化されている拡張機能のセクション(最下部に折りたたまれている)」の順に表示されるようになった。これらは順序を変えたり、折りたたみと展開を切り替えたり、セクション自体を非表示にしたりできる。
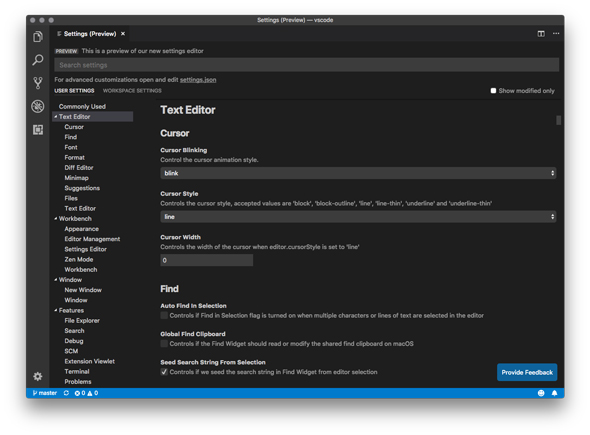
設定エディタ(プレビュー版)
VS Code 1.24に続いて、設定を編集するためのグラフィカルユーザーインタフェースがプレビュー版で提供されている。
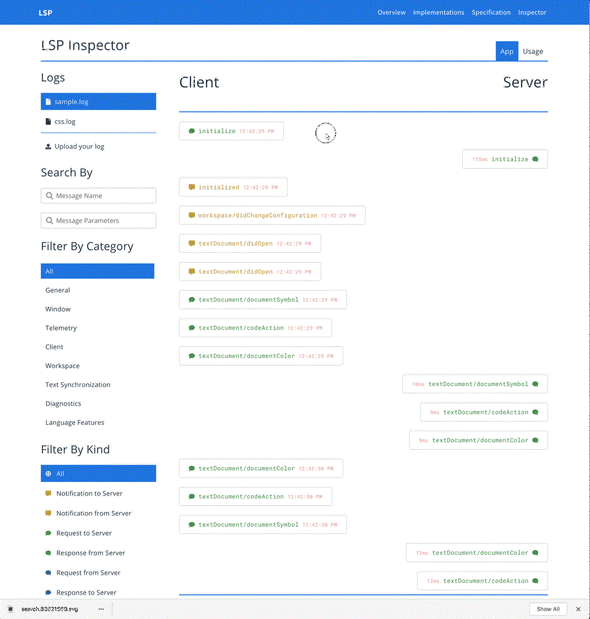
言語サーバプロトコルインスペクター
新しい言語サーバプロトコル(LSP)インスペクターは、LSPログの理解に役立つ。言語クライアントおよびサーバ間のリクエスト、応答、通知をスキャンでき、検索や事前に定義したフィルターを使って、ログから有用な情報を見つけられるという。
新しいFlaskチュートリアル
VS Codeで、PythonのWebフレームワーク「Flask」ベースのWebアプリケーションを迅速に作成、編集、デバッグできることを示す新しいチュートリアルが用意されている。
関連記事
 Visual Studio Codeの使い方、基本の「キ」
Visual Studio Codeの使い方、基本の「キ」
Microsoft発のクロスプラットフォームなテキストエディタ、「Visual Studio Code」の使い方の基本をまとめる(バージョン1.25対応)。 VS CodeでPythonするために必要なこと
VS CodeでPythonするために必要なこと
VS CodeでPythonを始めるための新連載。VS CodeでPythonするのはなぜか、その理由と、必要な拡張機能のインストール、簡単な環境設定までをまとめよう。 Visual Studio Codeの設定「虎の巻」:Python編
Visual Studio Codeの設定「虎の巻」:Python編
VS CodeでPythonプログラミングを快適に行うのに必須である拡張機能のインストールと、その機能や設定項目を紹介する。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.