「カスタマージャーニーマップ」はユーザー情報を並列化し新しい視点を得るためのツール:もう迷わない! ビジネスを成長させるUXデザイン手法の使い方(8)
B2C、B2B問わず、ITサービスがビジネスに不可欠な存在となった近年、UXデザインに対する企業や社会の認識は一層深まっている。にもかかわらず、「使いにくいサービス」が減らない原因とは何か?――今回は「カスタマージャーニーマップ」を扱う。
「もう迷わない! ビジネスを成長させるUXデザイン手法の使い方」連載一覧
カスタマージャーニーマップの目的と効果
今回は「カスタマージャーニーマップ」を扱う。図1のようなマップを目にしたことはあるだろうか?
このようなカスタマージャーニーマップを定義する目的は、ユーザー行動仮説の具体化だ。ここ10年、スマホやクラウドサービスの普及により、「プロダクトをどういうシーンで使うか?」「プロダクトをどういう流れで購入するか?」が多様化しているため、この手法の重要性が増している。
また副次的に、下記2つにも効果を発揮する。
- プロダクト、コメント広告コンテンツなどの提供物にストーリーを与え、ブレを防止する
- 部署間のユーザーへの共通認識と自部署がどういう役割を担うかの相互理解を高める(前回のペルソナと共通)
作る上でのポイント
ただし、「どのような要素を含めればいいか?」「なぜ、ペルソナベースのシナリオや画面フローでは駄目なのか?」という疑問を持つ人もいると思う。筆者自身も、企画や営業の業務をやる前はそう感じていたので、そのような疑問も解消しながら説明する。
幾つか具体的なカスタマージャーニーマップを見てみよう。
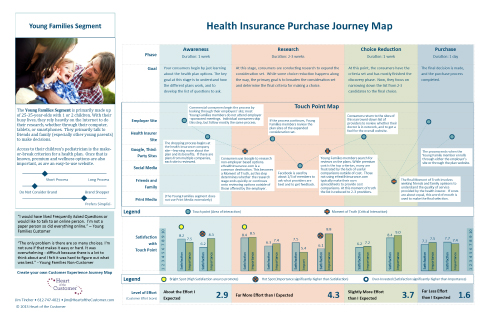
 図4 カスタマージャーニーマップ例3(引用元:http://www.heartofthecustomer.com/customer-experience-journey-map-the-top-10-requirements/)
図4 カスタマージャーニーマップ例3(引用元:http://www.heartofthecustomer.com/customer-experience-journey-map-the-top-10-requirements/)次に、これらカスタマージャーニーマップのイメージを頭に入れつつ、ペルソナ同様、記述する項目について考えていこう。
記述する項目
- 横軸
横軸は、利用シーンや購入プロセスといった「時間軸」を取る。
- 縦軸
一方、縦軸はさまざまな要素を入れることがある。以下に代表的なものを列挙する。
| 縦軸項目の候補 | 概要 |
|---|---|
| 接点/タッチポイント | プロダクトとユーザーの接点。広義の意味での「インタラクション」(UI)を列挙する |
| ユーザーの行動 | 「ユーザーがどういう形で、自社や自プロダクトへアクションを起こしたか」を記述する |
| ユーザーの思考 | 「行動をとるときに、頭の中で何を考えていたか」を記述する。これがUXを考える上で重要な要素だ。対象ユーザー、ペルソナになり切って書いていこう |
| ユーザーの感情 | 思考、気分の浮き沈みなど、特に変化があるタイミングの表現。折れ線グラフを用いることが多い。この項目は、「他の縦軸項目が感情変化の理由を説明できているか?」が重要になる |
| ポジティブ要素 | ユーザーにとって機会や良い驚き(Wow)ポイントを書いていく |
| ネガティブ要素 | ペインポイントつまり「ユーザーにとっての問題」。発想できる場合は、「ビジネス上の課題」を分離して書いてもよい |
| チーム/プロダクトにとっての関心事 | 機会、改善点、技術的解決のポイント、新たなビジネスチャンス←作成に関わる人がそれぞれの観点で出せばよい |
| ファクト | 関連する統計データを付記する |
どの項目を入れるか迷った際は、接点/タッチポイントと、ユーザーの行動、思考、感情の4行で始めてみよう。それ以外の項目の取捨選択に関する筆者の考えは、今回の最後に述べる。
各項目を書く上でのポイント
■事前準備
カスタマージャーニーマップ作成を始める際もペルソナ同様、その前提情報やインプットとなる成果物と、作成後のプロセスを決めておくのが重要だ。つまり上流工程の流れをデザインしておかないと、うまくいかないことが多い。ペルソナ、カスタマージャーニーマップに限らず人間中心設計手法を使う場合は、これらを常に意識していこう。
上流工程のデザインについては後の回で説明する。
■作成するメンバー
ペルソナ作成よりも多くの人が共同作業で作成するのが望ましい。それは、ボツになった情報もチーム内コンセンサスやコンテキストを作るのに重要な要素となるからだ。各専門領域のメンバーを集めて、多角的に分析しつつ作成してほしい。
■各項目記載のポイント
- 利用シーン/購入プロセス
自社内に顧客行動に関するシーンやフェーズ定義があれば、それを利用すればよい。良いものがなければ、Webサイトであればメニュー名、購入プロセスであれば一般的なプロセス定義(認知、興味・関心、比較・検討、行動、シェアなど)を使っていけばよい - ユーザーの行動
上の参考例を見ていただければ分かるが、各行動のつながりを明確にせず、矢印の形状でユーザーの行動をビジュアル化しているものが多い。これは「行動全体のつながり」よりも「繰り返されたり、習慣化したりしている」ユーザー行動に焦点を当てているためだ。ただし、書いてしまえるのなら、冒頭の図1のように関係性を明確に書いてしまってもよい。カスタマージャーニーマップにユーザー行動具体性をどこまで求めるかも、その製品化プロジェクトの上流工程次第だ - ユーザーの感情と思考
気分の浮き沈みなどを波のような折れ線グラフで表す方法がよく用いられる。ただしこの波が「なぜ上がったのか?」「なぜ下がったのか?」を説明できないと、後からチーム内で誤解を生んでしまうため注意が必要だ。感情の変化には、根拠となる思考をセットで明記するようにしよう
カスタマージャーニーマップを書く本当の意義
カスタマージャーニーマップは、「どんな体験の連鎖によってユーザーの感情や行動をどう変化させたいか?」という、UXにおいて重要な要素を表現するのに適したフォーマットだ。この手法登場前はペルソナ/シナリオ法のシナリオの一部で行動の理由(思考)を書くことが推奨されていたが、それをビジュアル化したものになっている。
では、時系列にそろえてユーザー情報を並列に表すメリットは何だろうか? カスタマージャーニーマップの本質は「目が取り込める量の情報を1枚のマップに載せることにより、チーム内に共通認識を作り出しチームメンバーの脳内から発想の飛躍(ジャンプ)を導き出す」ことにあると筆者は考える。
図1の例の場合、当初この会社のWebサイトについては「問い合わせ窓口」がメインユースケースだった。ただ、カスタマージャーニーマップを使って販売プロセスを見直すと、「見積もり作業に『信頼できる業者か』を確認する」ユースケースの方がメインであることが見えてきた。そこで取得特許や経営革新などの情報を足すなど、この2つのユースケースに特化したサイトに変えることで、リピート率も増加しサイト自体の検索ランキングも大幅に改善された。
カスタマージャーニーマップやペルソナプロフィールに決まった形がないのは、プロダクト特性だけではなくチーム特性も考えて書き方のカスタマイズが必要だからだ。人間はコンピュータと違い「情報の並列処理」がとても得意な回路である。「今のプロジェクトにとって、どの観点の意識共有が必要か? 固定観念化していてジャンプが可能な“お宝”が眠るポイントはどこなのか?」を想像し、カスタマージャーニーマップの項目の組み合わせ方や書き方を工夫していってほしい。
著者プロフィール
土屋 晃胤(つちや あきつぐ)
秀玄舎 ITコンサルタント
大手メーカーでの社内エンジニア、プロジェクトマネジャー、ゲーム機のホーム画面やお知らせなどメイン機能のプロダクトマネジャーを経て、プロジェクトマネジメントコンサルタントとして現職に転職。ビジネスの課題をIT・マネジメント・デザインの融合により解決し「あらゆるシステムをユーザーが思うままに使える世界」を実現するため、活動の幅を広げている。
Copyright © ITmedia, Inc. All Rights Reserved.

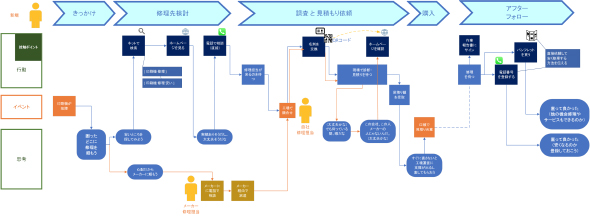
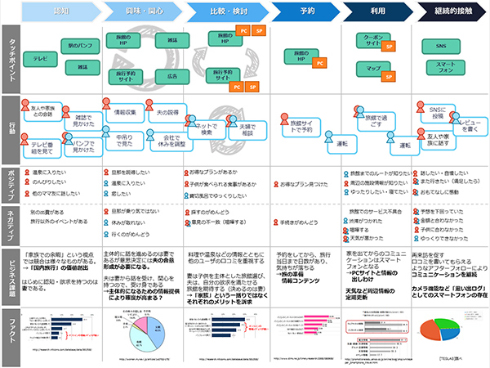
 図2 カスタマージャーニーマップ例1(引用元:http://www.d2c-smile.com/201408282941)
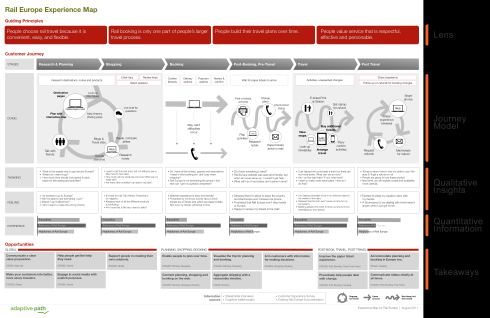
図2 カスタマージャーニーマップ例1(引用元:http://www.d2c-smile.com/201408282941) 図3 カスタマージャーニーマップ例2(引用元:http://www.adaptivepath.com/ideas/the-anatomy-of-an-experience-map/)
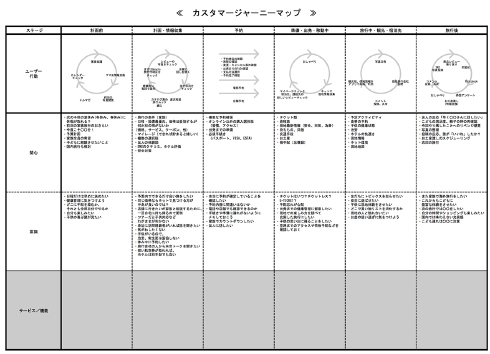
図3 カスタマージャーニーマップ例2(引用元:http://www.adaptivepath.com/ideas/the-anatomy-of-an-experience-map/) 図5 カスタマージャーニーマップ例4(引用元:https://www.demo.co.jp/blog/archives/595/)
図5 カスタマージャーニーマップ例4(引用元:https://www.demo.co.jp/blog/archives/595/)