VS Codeでフォントを変更するには:Visual Studio Code TIPS
VS Codeで、エディタおよび統合ターミナルに表示するテキストのフォントやそのサイズなどを指定する方法を説明する。
Visual Studio Code(以下、VS Code)では、エディタおよび統合ターミナルで使用するフォントを好みのものを指定できる。
| 操作 | |
|---|---|
| エディタのフォントを指定する | editor.fontFamily項目で指定する |
| エディタのフォントサイズを指定する | editor.fontSize項目で指定する |
| 統合ターミナルのフォントを指定する | terminal.integrated.fontFamily項目で指定する |
| 統合ターミナルのフォントサイズを指定する | terminal.integrated.fontSize項目で指定する |
| その他 | フォントの太さを変更する: editor.fontWeight項目/terminal.integrated.fontWeight項目 フォントの合字機能を有効化する: editor.fontLigatures項目(統合ターミナル用の設定項目はなし) |
| VS Codeのフォント関連設定 | |
エディタのフォントを指定する
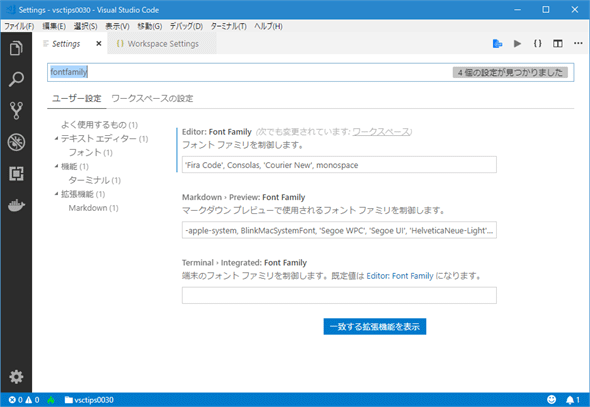
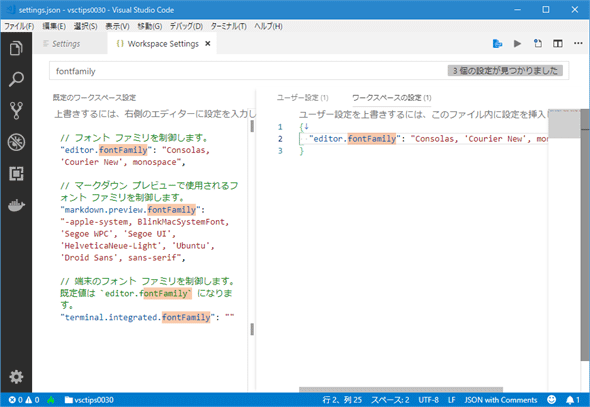
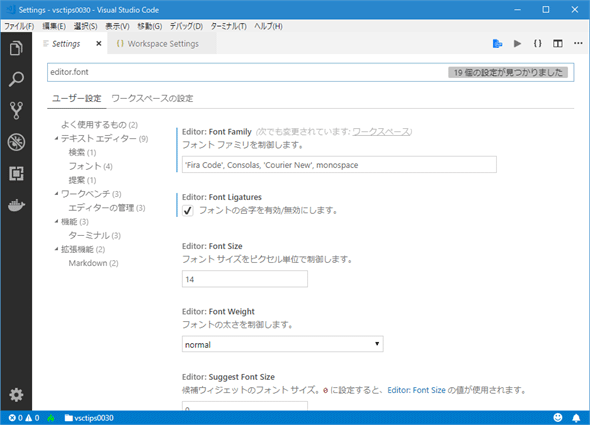
VS Codeでエディタのテキスト表示に使用するフォントを変更するにはユーザー設定/ワークスペース設定でeditor.fontFamily項目を設定する。新しい設定エディタで設定する場合も、settings.jsonファイルで設定する場合も検索ボックスに「fontfamily」などと入力するとよい。
フォントは複数指定する場合には、カンマで区切る。また、フォント名に空白文字を含む場合、それらは「シングルクオート」で囲む必要がある(例:'Fira Code')。これは、2つ目の画像(settings.jsonファイルを直接編集しているもの)を見ると分かる通り、フォント指定全体が「ダブルクオート」で囲まれるようになっているからだ。
なお、フォントにはVS Codeをインストールしているコンピュータで使用できるものを指定する必要がある。例えば、上の画像で指定している「Fira Code」というフォントは、筆者が独自にインストールしたものだ。
フォントの太さを指定するeditor.fontWeight項目、フォントの合字機能(特定の並びの文字を合成して1つの文字のように表示する機能)の有効/無効を指定するeditor.fontLigatures項目もあるので、必要に応じてこれらも設定しておこう。
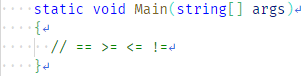
特に、開発者向けのフォントであるFira Codeを指定した場合には、editor.fontLigatures項目をtrueに設定しておくことで、コードが格段に見やすくなる。以下に例を示す。
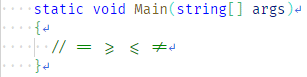
 editor.fontLigatures項目による効果(Fira Codeの場合)
editor.fontLigatures項目による効果(Fira Codeの場合)上はfalseにした場合。比較演算子が入力したまま表示されている。
下はtrueにした場合。比較演算子が合字機能により見やすい表示になっている。
エディタのフォントサイズを指定する
エディタに表示するテキストのフォントサイズは、ユーザー設定/ワークスペース設定でeditor.fontSize項目を指定できる(ピクセル単位)。フォントサイズのデフォルト値はOSごとに異なる。
上の画像を見ると分かる通り、IntelliSenseが表示する候補のフォントサイズを指定するeditor.suggestFontSize項目もある(上から2つ目の項目)。デフォルト値は「0」となっているが、これはeditor.fontSize項目の値に従うことを意味する。
統合ターミナルのフォントを指定する
統合ターミナルで使用するテキストのフォントも指定可能だ。これには、ユーザー設定/ワークスペース設定でterminal.integrated.fontFamily項目を設定する。
この項目のデフォルトは「""」(空)になっているが、これはeditor.fontFamily項目の値に従うこと意味する。統合ターミナルで、エディタと異なるフォントを使用したいときに、この項目で設定するようにしよう。
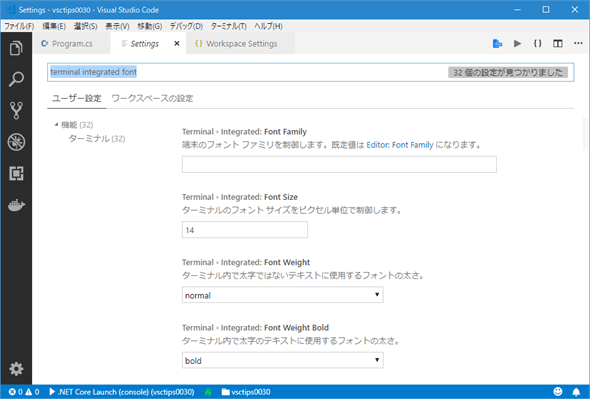
エディタで使用するフォントに関連する設定には、editor.fontLigatures項目があったが統合ターミナルのフォント関連設定には対応するものがない。一方、上の画像の一番下にあるterminal.integrated.fontWeightBold項目は統合ターミナルのフォント関連設定にしかない項目となっている。項目名から分かる通り、これは統合ターミナルで使用される太字をどのくらいの太さ(ウェイト)で表示するかを指定するものだ。
統合ターミナルのフォントサイズを指定する
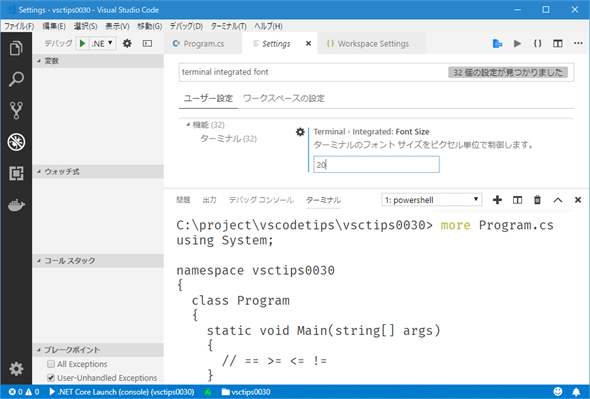
同様に、統合ターミナルで使用するフォントのサイズを指定するには、terminal.integrated.fontSize項目を指定する(ピクセル単位)。デフォルト値はOSによって異なる。以下にフォントサイズを「20」に設定した例を示す。
なお、この設定は統合ターミナルが表示されている「パネル」部分の他のタブには影響を与えないことには注意しておこう。
Copyright© Digital Advantage Corp. All Rights Reserved.




![エディタに表示するテキストのフォントサイズ指定([Editor: Font Size]項目)](https://image.itmedia.co.jp/ait/articles/1812/14/dt-06.gif)