WordPressの「続きを読む」をFacebookページの「いいね!」に:WordPressでFacebookページを作ろう(2)
WordPressの「続きを読む」を活用して、Facebookページの「いいね!」をされた後のファン限定ページを作ってみよう
前回の「WordPressを使ったFacebookページ作成と更新:基礎編」では、Facebookページの作り方、シンプルで簡単なWordPressを使ったWelcomeページ(タブページ)の作り方についてご紹介しました。
今回は前回に続き、応用編としてカスタム投稿タイプを使ったタブページの管理とファンゲート機能、タブページのiFrameの高さ調節の方法についてご紹介したいと思います。
※前回の記事の内容を前提に説明している箇所も多いので、ぜひ前回の記事にも目を通してみてください。
ファンゲート機能とは、Facebookページで「いいね!」を押してもらうと、違うページが見られるようにする仕組みです。特にファンゲートの実装はWordPressの機能を使い、投稿画面のみで更新できるとても便利な実装方法です。
サンプルファイル
今回作成するサンプルはこちらからダウンロードできます。
Facebookページタブアプリとは?
カスタム投稿タイプとは?
カスタム投稿タイプは投稿やページとは別に独自の投稿タイプを作成できる機能です。この機能はWordPress ver 3.0から導入されました。
カスタム投稿タイプを使うための設定方法はfunctions.phpにPHPを使って設定することでできますが、こちらのプラグイン「Custom Post Type UI」を導入することで管理画面からカスタム投稿タイプを設定できるようになります。ただし、全ての機能をサポートしているわけではないので、詳しいオプションについては、ドキュメントを確認しましょう。リンクは後述します。
今回は、サンプルを用意しているので、functions.phpに記述してFacebookページ用の投稿タイプを作成します。下記ソースコードをテーマフォルダのfunctions.phpファイルに追記します。
Facebookページタブアプリ用カスタム投稿タイプの作成ソースコード
カスタム投稿タイプを設定するためのregister_post_type()の詳細についてはWordPress(関数リファレンス/register post type)からご確認ください。
<?php
/*
* Registar post type: Facebook Page
* Facebookページ用ポストタイプ
*/
register_post_type(
'fb-page',
array(
'label' => 'Facebookページ',
'description' => 'Facebookページに関するポストタイプです。',
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'capability_type' => 'post',
'hierarchical' => true,
'rewrite' => array(
'slug' => ''
),
'query_var' => true,
'supports' => array(
'title',
'editor',
'excerpt',
'trackbacks',
'custom-fields',
'comments',
'revisions',
'thumbnail',
'author',
'page-attributes'
),
'labels' => array (
'name' => 'Facebookページ',
'singular_name' => 'Facebookページ',
'menu_name' => 'Facebookページ',
'add_new' => '新規追加',
'add_new_item' => '新規Facebookページ追加',
'edit' => '編集',
'edit_item' => 'Facebookページを編集',
'new_item' => '新規Facebookページ',
'view' => '表示',
'view_item' => 'Facebookページを表示',
'search_items' => 'Facebookページ検索',
'not_found' => '見つかりません',
'not_found_in_trash' => 'ゴミ箱にはありません',
'parent' => '親'
),
'exclude_from_search' => true
)
);
?>
functions.phpに追記したら保存してアップロードしてみましょう。 ナビゲーションにFacebookページのメニューが追加されているはずです。
ただ、このままでは完璧ではありません。 カスタム投稿タイプは、ある指定をしない場合、WordPressのサイト内検索の対象になります。
今回作成するカスタム投稿タイプはFacebookページ用なので、WordPressで作成したサイト上からは確認されたくないものですね。
そこで、指定に「'exclude_from_search' => true」を利用します。 この指定はサイト内検索の対象からこのカスタム投稿タイプを除外するための指定です。これで、タブページ用のカスタム投稿タイプの準備は完了です。
Facebook Application ID/Secret Keyを設定する
Facebook Application ID/Secret Keyとは?
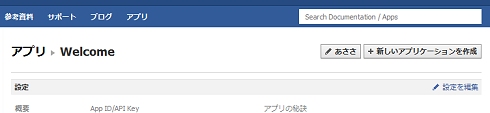
「WordPressを使ったFacebookページ作成と更新:基礎編」で作成したFacebookアプリケーションのIDとアプリの秘訣という秘密鍵のことを指します。 Facebook 開発者ページのアプリケーション管理ページで確認することができます。
WordPressの管理画面で設定できるようにする
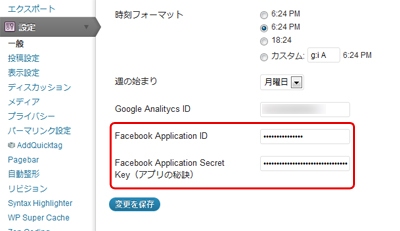
今回は都度ソースを変更しなくても済むようにFacebook Application ID/Secret KeyをWordPressの管理画面上で設定できるようにします。この機能を実現するためにWordPressの一般設定にFacebook Application ID/Secret Keyを入力するためのフィールドを用意します。
こちらもタブページ用カスタム投稿タイプの作成と同様にfunctions.phpに処理を追記します。フィールド追加の手順を簡単に説明すると、この3ステップとなります。
- ホワイトリストオプションにフックして項目名を追加
- add_settings_fieldを使い一般設定画面に表示項目を追加
- 設定画面に表示されるフォームの追加
フォームに入力された値の保存はWordPressが自動で行ってくれるため特に指定は要りません。 とっても便利で簡単ですね。
ソースコード
簡単な説明はインラインで記述しています。 このコードもfunctions.phpの任意の箇所に記述します(関数名が他のもの被ってしまうと不具合の原因になるので、同じ関数名がないか確認し、もしあった場合は別の関数名に変更するか、処理を合わせてみてください)。
<<?php
/*
* add custom setting.
* Facebook Application ID/Secret Keyの設定フォームをつくる
*/
//1,ホワイトリストオプションにフックして項目名を追加
function add_custom_whitelist_options_fields( $whitelist_options ) {
//項目名の設定(複数設定させたい場合はこの部分で複数設定すればよい)
//generalの部分は一般設定(general)以外にもdiscussion、media、privacy、reading、writing、optionsのいずれかを設定することで他の設定エリアに追加すること可能
$whitelist_options['general'][] = 'fb_app_id';
$whitelist_options['general'][] = 'fb_app_key';
return $whitelist_options;
}
add_filter( 'whitelist_options', 'add_custom_whitelist_options_fields' );
//2,add_settings_fieldを使い一般設定画面に表示項目を追加
function add_general_custom_fields() {
//add_settings_field( "ホワイトリストで指定した項目名", "ラベルタイトル", "コールバック用関数(フォーム生成)", "設定画面(ホワイトリストに準ずる)", "セクション", array( "label_for" => "ラベルID" ) );
add_settings_field(
"fb_app_id",
"Facebook Application ID",
'custom_fb_app_id',
'general',
'default',
array(
'label_for' => 'fb_app_id'
)
);
add_settings_field(
"fb_app_key",
"Facebook Application Secret Key(アプリの秘訣)",
'custom_fb_app_key',
'general',
'default',
array(
'label_for' => 'fb_app_key'
)
);
}
add_action( 'admin_init', 'add_general_custom_fields' );
//3,設定画面に表示されるフォームの追加
function custom_fb_app_id( $args ) {
//保存されているデータを取得する
$fb_app_id = get_option( 'fb_app_id' );
//ホワイトリストに登録した項目名をベースにインプット要素をつくる。もちろんセレクトボックスやラジオボタンなども可能(ただし、ファイルのアップロードは不可)
echo '<input type="password" id="fb_app_id" name="fb_app_id" value="' . $fb_app_id . '" />';
}
function custom_fb_app_key( $args ) {
//保存されているデータを取得する
$fb_app_key = get_option( 'fb_app_key' );
//ホワイトリストに登録した項目名をベースにインプット要素をつくる。もちろんセレクトボックスやラジオボタンなども可能(ただし、ファイルのアップロードは不可)
echo '<input type="password" id="fb_app_key" name="fb_app_key" value="' . $fb_app_key . '" />';
}
?>
functions.phpに追記したら保存して表示を確認しましょう。
このようにFacebook Application IDとFacebook Application Secret Key (アプリの秘訣)の入力フィールドが追加されているはずです。ここに上記で確認したApp ID、アプリの秘訣を入力しましょう。入力が完了したら変更を保存します。
WordPressの続きを読むを使ってファンゲートを実現
Facebookを使ったことのない場合は特に、ファンゲートって何? という方も多いと思います。簡単に「ファ ンゲート」について説明すると、Facebookページに「いいね!」ボタンを押しているユーザーと押していないユーザーに対して、見せるコンテンツを変えることを指します。ファン ゲートをうまく活用すると、自社のFacebookページのファンを増やすこともできるわけです。実際、Facebookページを運用している多くの企業がこの機能を利用してい ます。
このファンゲートをWordPressを使って実現していますが、通常PHPで振り分けを行うので、「いいね!」 されている用、されていない用のテンプレートを準備しておく方法がほとんどです。これは、一般のWeb担当者には難しいですよね。
そこで、今回実装する方法は、WordPressの機能を使って投稿画面上でファンゲートを可能にする機能を実装します。
どういった方法かというと、WordPressには投稿のための続きを読むという機能が用意されています。 これは、記事の任意の部分に<!--more-->というコメントタグを設定し、このタグの前半と後半に記事を分けることができます。今回はこの機能を有効利用し、ファンゲートを実現します。
この「続きを読む」を使ったファンゲートの実現方法は、WordPressの管理画面上からコンテンツを編集できるのがメリットです。
少し難しくなりますがサンプルを確認しながら手順を追ってみてください。 作成はこの流れで行います。
- タブページ用テンプレートの作成
- 「いいね!」 されているかされていないかを判別
タブページ用のテンプレートをつくる
まずは、カスタム投稿タイプ用のテンプレートを作成します。 これが実際にタブページにコンテンツを表示するためのテンプレートになります。
完成しているソースコードは以下です。このソースコードは、前回の基礎編で作成したものをベースにしています。
- single-fb-page.php
<?php include_once( TEMPLATEPATH . '/fb-page/signed_request.php'); ?>
<!DOCTYPE HTML>
<html lang="ja-JP">
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>" />
<title><?php
// タイトル
wp_title( '|', true, 'right' );
// ブログ名
bloginfo( 'name' );
//ホーム、フロントページ時にキャッチフレーズを表示
$site_description = get_bloginfo( 'description', 'display' );
if ( $site_description && ( is_home() || is_front_page() ) )
echo " | $site_description";
?></title>
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/facebook/css/reset.css" />
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/facebook/css/style.css" />
<!--[if lt IE 9]>
<script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/facebook/js/html5.js"></script>
<![endif]-->
</head>
<body>
<div id="fb-root" class="editArea">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<?php
//分割されたコンテンツの取得
$divided_content = get_divided_content();
//Facebook Application Secret Keyの取得
$scKey = get_option("fb_app_key");
if ( isset($_POST['signed_request']) ) {
$fb_data = parse_signed_request( $_POST['signed_request'], $scKey );
//ファンゲート振り分け
if( $fb_data['page']['liked'] ){
echo $divided_content['after'];
} else {
echo $divided_content['before'];
}
} else {
?>
<p>このページはFacebook専用です。</p>
<?php } ?>
<?php endwhile; ?>
<?php else : ?>
<?php endif; ?>
</div>
<script src="http://connect.facebook.net/en_US/all.js"></script>
<script>
FB.init({
appId : '<?php echo get_option("fb_app_id"); ?>',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
FB.Canvas.setAutoResize();
</script>
</body>
</html>
「いいね!」されているかされていないかをチェックする
「いいね!」 がされているかされていないかは、FacebookのSigned Requestを使って確認します。サンプルファイルのfb-pageフォルダの中にsigned_request.phpというファイルが用意されているのでこれを利用します。
このファイルをテンプレートの最初にinclude_onceを使い読み込ませます。
<?php include_once( TEMPLATEPATH . '/fb-page/signed_request.php'); ?>
次に、記事を表示する部分で、Signed Requestを使い「いいね!」の判別を行います。
<?php
//分割されたコンテンツの取得
$divided_content = get_divided_content();
//Facebook Application Secret Keyの取得
$scKey = get_option("fb_app_key");
if ( isset($_POST['signed_request']) ) {
$fb_data = parse_signed_request( $_POST['signed_request'], $scKey );
//ファンゲート振り分け
if( $fb_data['page']['liked'] ){
//いいね!されている場合に表示されるコンテンツ
echo $divided_content['after'];
} else {
//いいね!されていない場合に表示されるコンテンツ
//<!--more-->の利用有無を確認
if(!empty($divided_content['before'])){
//<!--more-->が利用されている場合
echo $divided_content['before'];
} else {
//<!--more-->が利用されていない場合
echo $divided_content['after'];
}
}
} else {
//Facebookを経由せず、直接アクセスされた場合に表示されるコンテンツ
?>
<p>このページはFacebook専用です。</p>
<?php } ?>
<!-- more -->で分断したコンテンツの取得
記事を<!-- more -->部分で前半後半に分割するための関数をfunctions.phpに追記します。
<?php
/*
* Divid Contents
* Description: WordPressのmoreを使いコンテンツを分割する
*/
function get_divided_content( $more_link_text = null, $stripteaser = 0, $more_file = '' ) {
//get contents & filter
$content = get_the_content( $more_link_text, $stripteaser, $more_file );
$content = apply_filters( 'the_content', $content );
$content = str_replace( ']]>', ']]>', $content );
//divided regex
$regex = '#(<p><span id="more-[\d]+"></span></p>|<span id="more-[\d]+"></span>)#';
//続きを読むが利用されているかいないかを確認
if ( preg_match( $regex, $content ) ) {
//set array
list( $content_array['before'], $content_array['after'] ) = preg_split( $regex, $content, 2 );
} else {
$content_array['before'] = '';
$content_array['after'] = $content;
}
return $content_array;
}
?>
この関数を使い、コンテンツを分断し、<!-- more -->の前後を別々に取得し、3-2の振り分け部分で利用します。
JavaScript SDKを使いiFrameの高さを調節する
タブページで表示されるコンテンツのサイズは幅520px、高さ800pxとされています。 基本的にはこのサイズに合わせることが望ましいですが、そうもいかない場合もあります。
その場合はFacebook JavaScript SDKを利用して、iFrameの高さを調節します。 調節には以下のコードをid:fb-footの直下に記述します。 この記事ではJavaScript SDKの詳しい内容については説明を省きます。詳しくご覧になりたい方はこちらのドキュメント(英語)をご確認ください。
<script src="http://connect.facebook.net/en_US/all.js"></script>
<script>
FB.init({
appId : '<?php echo get_option("fb_app_id"); ?>',
oauth : true
});
//FB.Canvas.setAutoResize(); この指定は2011/10/01から利用できません。
FB.Canvas.setAutoGrow();
</script>
JavaScriptの FB.Canvas.setAutoGrow();の部分で、SDK側でサイズを調節してくれます。
表示確認
これで、テンプレート作成の作業は終了です。作成したファイルを確認可能な環境にアップロードして、管理画面を確認してみましょう。
まず、タブページ用のカスタム投稿タイプのメニューが追加されているはずです。
タブページ用のページを新規追加する
新規追加をクリックして新しいページを追加します。
ファンゲートの機能が正しく利用できるか確認するために、本文部分に以下のテキストを入れてください。
<p>まだいいね!ボタンが押されていません。</p> <!--more--> <p>いいね!ボタンが押されています。</p>
タイトルやパーマリンクを設定して保存しましょう。
前回作成したアプリのPage Tab URLを再設定する
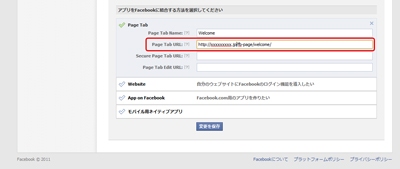
次に、作成したページのURLをコピーしてください。 Facebook開発者ページのアプリケーション設定画面から、前回作成したWelcomeページのPage Tab URLをコピーしたURLに変更しましょう。
これで表示の準備は完了です。 早速、Facebookページを確認してみましょう。
普通にログインした状態で、Facebookページを確認してみるとこのような表示になると思います。
実は、2011年10月1日からキャンパスアプリ、タブアプリ(タブページ)共にSSL対応が必須となっています。 これは非常に大きな変更となり、Secure Page Tab URLを設定していないとこのこの確認が表示されます。 続行を押すことで、非SSL状態でタブアプリにアクセスすることができます。
利用しているサーバーによってはSSLの対応が難しい場合もありますが、今後はSSLに対応しないとこの表示が毎回出てしまいます。
上記の内容は2011年9月30日までの仕様となります。2011年10月1日以降はSSLを利用した接続が必須となります。非SSLの状態でアクセスすると下記のように表示され、タブページへアクセスできません。タブページを設定するための一連の流れには変更ありません。
Wordpressの利用を前提としているのでWordpressのSSL対応と、利用しているサーバへSSLを導入する必要があります。SSLの導入方法はお使いのサーバー管理会社、または担当者にお問い合わせください。
FacebookページのWelcomeタブを確認してみる
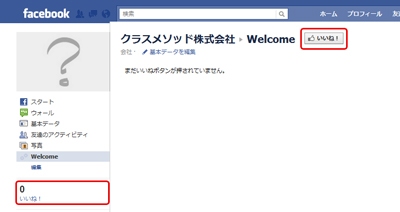
前回の記事で作成した、Facebookページにアクセスします。 まず、「いいね!」 ボタンが押されていない状態を見てみましょう。 「いいね!」 ボタンが表示されており、コンテンツ部分も「いいね!」 ボタンが押されていない時の文章になっています。
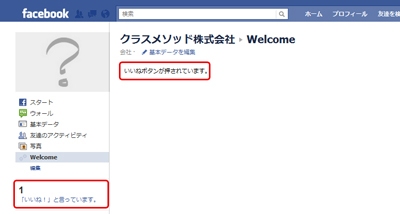
次に右上の「いいね!」 ボタンを押してみてください。 表示が切り替わり、「いいね!」 ボタンが押されている時の表示に切り替わります。
正しく表示されていますね。 「いいね!」 を解除するには、左下の「いいね!」 を取り消すリンクをクリックします。これで、ファンゲートの機能を実装することができました。
ファンゲートを利用したくない時は?
ファンゲートを利用したくない場合もとても簡単です。 <!--more-->を削除するだけでファンゲートを利用しない形に切り替わります。
これで、今回の応用編は終わりです。
まとめ
今回の応用編はいかがでしたか? 応用編ではカスタム投稿タイプの利用、ファンゲートの実現、JavaScript SDKを使ったiFrameの高さの調節について紹介しました。 少し難しかったかもしれませんが、サンプルファイルをそのまま使っていただいても実現できると思います。
ファンゲートを利用することによってページ上での表現の幅が広がります。今回のファンゲート実装方法は複雑なものでなければ、WordPressの投稿画面だけで実現できるのでとても便利ですよね。
次回は運用編ということで、画像などを用意してWelcomeページを作成します。 その他、アプリケーションの利用やインサイト、Twitter、ウォールの連携などについてご紹介したいと思います。お楽しみに。
著者プロフィール
クラスメソッド株式会社:http://classmethod.jp/
野中 龍一(のなか りゅういち)
企画、制作、運用までやるWeb担当。広義のHTML5、Javascript、jQuery、CSS3、PHP、Webデザイン、Linuxに興味があります。
@IT関連記事
知らないと損するFacebookファンページの作り方
Facebookのプロモーション活用術“超”入門 プロモーション活用で注目を集めるFacebookのファンページ。簡単に作れるので、この機会にファンページを開設してみよう!
「Smart & Social」フォーラム 2011/1/21
無料クラウドでできるFacebookアプリ開発入門
全世界5億人以上のユーザーと交流できるといわれているFacebookのアプリについて、登録と開発する手順、無料のクラウド環境Windows Azureで全世界に公開する方法を解説します
「Smart & Social」フォーラム
書籍転載:Facebook SDK for iOSアプリ開発ガイド
iOS用のFacebook SDKを使って、iPhone/iPad/iPod touchアプリにさまざまなFacebook連携機能を盛り込む方法を解説します
「Smart & Social」フォーラム
これぞソーシャル?Android用Facebookの評価、5斬
女子部が斬る! Androidアプリ評価コメント(4) 最近流行りのFacebookの不当なアプリ評価を斬るつもりが、いつの間にかFacebook自体について考え込むことに……
「Smart & Social」フォーラム 2011/3/11
OAuth 2.0でWebサービスの利用方法はどう変わるか
ソーシャルAPI活用に必須の“OAuth”の基礎知識 OAuthの現状と1.0の問題点、2.0での特徴などを解説し、2.0の例としてFacebookのAPIの利用例を紹介します
「Smart & Social」フォーラム 2011/2/2
Copyright © ITmedia, Inc. All Rights Reserved.