グリーの最新ソーシャルアプリ開発フレームワーク:UXClip(4)
グリーが次世代ソーシャルアプリ開発のフレームワークのフロントにAdobe AIRを採用した理由を聞いた。グリーのスマホアプリ開発チームが使う最新のツール群とは?
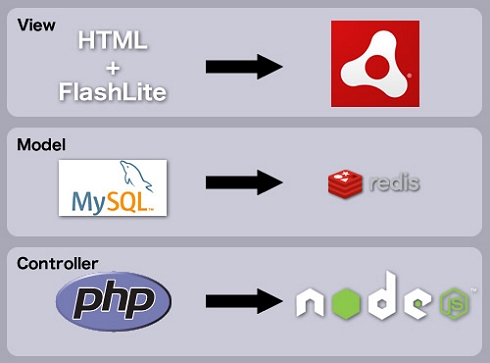
node.js+redis+Adobe Air3
最近はスマートフォン向けにもソーシャルゲームが開発されることが多くなったが、これまではソーシャルゲームといえば、フィーチャーフォン上でFlash Liteを使ったものが主流で、100KBというファイルサイズの制限に収めるために、非常に涙ぐましい努力が重ねられてきた。
先日、グリーからMONPLA SMASHが北米、欧州でリリースされた(日本では事前登録中)。このゲームはAdobe AIRを使用した、スマートフォン向けのソーシャルゲームだ。
グリーのレンス・ヴェルステゲン(Rens Verstegen)さんは、ここで採用した各種テクノロジの組み合わせを、第3世代のソーシャルゲーム開発フレームワークであると位置付けている。
次世代のフレームワークのフロントにAdobe AIRを採用した。これは、Flashエンジニアのスキルを活用できるという意味合いもあるが、GPUサポートを利用した場合、HTML5を採用した場合に比べて、パフォーマンスの向上が確認できたからだそうだ。もちろん、イベントやお知らせなど、頻繁に内容が変わる部分については、Webviewを介してHTML5でコーディングされた画面を利用することもある。
当初、スマートフォン向けのアプリケーションを開発するに当たって、どの開発ツールを使用するか、ネイティブアプリにするかAIRなどを利用するかという議論が初めにあった。しかし、例えばIn App Purchase(アイテム内課金)や自社プラットフォームとの連携を、あらかじめ備わっているコンポーネントだけで実現するのは難しく、結果としてAdobe AIRの採用を見送り、ネイティブアプリを作成するほかないといった状況にあった。
Adobe AIR3から、独自に拡張を行えるANE(AIR native extension)が利用できるようになったため、採用した。ANEは分かりやすくいうと、Adobe AIRだけでは実装できない機能を、あらかじめネイティブの開発手法で作っておき、AIRアプリに拡張として接続することで、さまざまな機能を追加できるというものである。
In App PurchaseはAdobe AIR単体では実装が難しかったが、ネイティブでIn App Purchaseの機能を作っておくことで、AIRから簡単にIn App Purchaseを利用できるようになった。MONPLA SMASHではIn App Purchaseだけではなく、GREE Platformへのログインなど、さまざまな連携にも独自で開発したANEを利用して実装しているそうだ。
次に、バックエンドではnode.jsとkey-valueデータストアであるredisを採用した。node.jsはその名が示す通り、JavaScriptを利用してバックエンドのコントロールができる。採用した理由として、C++と、JavaScriptを比べた場合、JavaScriptの学習時間が1/6になるという結果を示し、その学習コストの安さをあげた。
パフォーマンスに関しても、C++ほどではないがPHPなどのライトな言語と比べると動作が速く、GitHubなどのコミュニティでの利用者ランキングも上位である。このことからも、エンジニアの確保が容易で、かつ、何らかの習得が必要であってもその時間やコストを削減できる。
バックエンドにJavaScriptを採用することは、フロントエンドのAIRとの相性が良くなることも挙げられる。Adobe AIRで利用されるプログラム言語のActionScript3.0(AS3)は、ECMA Scriptの拡張であり、JavaScriptの兄弟のような存在である。そしてAS3はJSONをサポートしている。
そのほか、AIRを採用したことで、さまざまなコンポーネントの再利用ができるようになった。Adobe AIRの基になっているテクノロジであるFlashは元来、特定のグラフィックシンボルやクラスなどをそれぞれswf形式やswc形式といったものに変換しておき、コンパイル時もしくは実行時にそれらのライブラリを参照することで、コンポーネントの再利用が可能であった。
ソーシャルゲームに関していえば、同じプラットフォームで利用されるグラフィック要素や、同じゲームのシリーズなどで使われるエナジー表示などの共通項目やアニメーション効果など、クラスでいえばバックエンドの通信部部分やスマートフォンのデバイス情報を取得する部分などである。
新規でタイトルを開発し始めるとしても、これら共有コンポーネントを活用すれば、基本的な部分はコードをほとんど書かずに実装が可能となる。空いたリソースは別のところへ活用すればいいし、仮にリソースが不足しそうになっても、JavaScriptエンジニアを引っ張ってきてAS3の調整をしてもらう……ということも可能になるだろう。
そもそもソーシャルゲームというのは、大人数でじっくり時間をかけて開発を行うスタイルではないため、教育やアプリケーションの使い方を習得するために数カ月を消費するといったことはせず、必要なリソースを必要な分だけサッとアサインして活用する。まさに、AIRを採用することでこのような柔軟なチーム運用が可能になってきている。
最後に、気になっているパフォーマンスについて聞いた。筆者はかつて、Adobe AIR for iOSの初期に、Adobe AIR for iOSで作ったアプリを、iTunes App Storeで販売した開発者の1人だ。それ故、パフォーマンスが良くない時代のアプリをいろいろ見ており、パフォーマンスが重視されるゲームの世界で、どういった工夫がされているのか、非常に興味があった。
CEDECのセッション最後に披露されたオープニングから最初の冒険部分に至る画面では、デバッグモードで動作しているにもかかわらず、特にコマ落ちや過負荷な状態であるという印象は受けなかった。
「MONPLA SMASH」のイメージ画像
しかし、それは本来スマートフォン用のアプリをPC上で動作させているせいでもある。スマートフォン上で動作しているAIRアプリケーションのデバッグはなかなか骨の折れる作業ではないかと思ったが、レンス氏によると、Adobeで現在進行している開発コードネームモノクルというプロジェクトのアプリケーションを使用することにより、チューニングのやり方は大きく改善されつつあるようだ。
例えば、パフォーマンス低下が起きているときに、どのようなことが原因なのか、例えば、レンダリング処理なのか、バックエンドとの通信にあるのかといった、初期段階の問題の切り分けをすぐに行えるようになったとのこと。しかし、まだまだチューニングの余地は考えられるとしており、今後もさらなる最適化が図られると考えられる。
さて、気になるMONPLA SMASHだが、現在は北米・欧州でiOS向けに配信中。AIRを採用しているため、Android版もそう待つことなくリリースされそうだが、現在はiOSにリソースを集中させたいとの事情から、まずiOSからのリリースとなっている。また、日本向けには秋にリリースを予定している。
著者プロフィール
岡本紳吾(おかもとしんご)1975年大阪生まれ。2000年頃よりAdobe Flash(当時はmacromedia)を使ったコンテンツ制作を始め、Flash歴は異様に長い。自他共に認めるFlash大好きっ子。2008年より活動の拠点を東京に移し、2011年に独立。WEBプロデュースと制作と山岳メディア運営の会社、hatte Inc.代表取締役。
Twitter:@hage、Facebook:shingo.okamoto
- 「その発想はなかった」が12連発! アプリ・Webサービス・ものづくり・おばかの最先端がここにある〜MA9決勝戦レポート
- スマホアプリの検証環境改善を目指すNTTレゾナント、クラウド検証サービス提供の背景を語る
- “オフラインファースト”を実現する、ストレージ系APIライブラリ10選
- HTML5時代のWeb開発者が知らないとガチヤバな3つの未来予測と6つの脆弱性対策
- Firefox OSのアプリ開発は思ったより簡単?〜関東Firefox OS勉強会レポート
- 和製GitHubの「gitBREAK」は「儲からなくてもいい」
- テストを通じて「より良いWebの実現」に貢献〜Test the Web Forwardレポート
- 日本の開発者へのエール、HTML5標準化貢献への期待を語る〜W3C Developer Meetup - Tokyo 2013レポート
- アドビの終了したサービスは別の形で生かされる
- Google I/Oでユーザーに優しいモバイルアプリの条件を考えた
- JavaScriptのテストを開発工数に入れてもらうには?
- WebSocketでスマートテレビをリアル接続するぷらら
- 高速軽量なフレームワーク、FuelPHPって何?
- HTML5に本腰を入れ始めた任天堂―GDCで見えてきたゲームビジネスのゆくえ
- ビギナー向けデバッグツールで効率的に開発しよう
- さまざまなデバイスがWebと結び付いていく
- オフラインWebの活路はモバイルアプリにある
- ケータイ王国日本、復活の狼煙となるか? 世界最大の携帯電話見本市
- なぜ「enchantMOON」を、どうやって作ったのか?
- 九州で開催された、2つのHTML5のお祭り
- Webサイト高速化のプロセスだって自動化したい
- LEGOのロボットから全方位ビデオカメラまで CESで見付けたオモシロガジェット
- 2013年、Webがこうなったら面白い
- Chrome Tech Talk Night #4に行ってきたよ!
- Maker達のお祭りがやってきた! Maker Faire Tokyo 2012
- Coda 2かSublime Text 2か。あなたはどちらのエディタ派?
- ロボットも日本の国技に! 25年目の高専ロボコン
- FlashPlayerを自作するSWF研究会
- これからが本番、Windows 8アプリ開発
- 「TechCrunch Tokyo2012×MA8」まとめレポート
- ユーザーを魅了するUIはまぐれでは生まれない
- プログラムを「どや!」と発表し合う、明治大学アブノーマルプログラミング
- Flashゲームのパフォーマンス解析ツールMonocleとは?
- Web制作の現場で培ったノウハウを一挙に共有
- グリーの最新ソーシャルアプリ開発フレームワーク
- 自分の時間にテクノロジで遊ぼう!〜Make:Ogaki Meeting 2012レポート
- PhoneGap、新しいCSS開発、jQueryのコミットまで〜アドビインタビュー:モバイル系エンジニアがアドビシステムズのHTML5戦略を聞く
- 表示が速過ぎても、誰も文句は言いません〜CSS Nite「表示速度最適化」レポート
Copyright © ITmedia, Inc. All Rights Reserved.