Webブラウザで現在地情報を正しく取得できない場合の原因と対策:Tech TIPS
2016年4月からGoogle Chromeで、9月ごろからはSafari/iOSで、ユーザーの現在地(位置情報)を活用するWebサービスに接続すると、現在地が正しく表示されなかったり、現在地取得に失敗したというエラーメッセージが表示されたりするようになった。その原因と対策は?
対象ソフトウェア/ハードウェア:Google Chrome 50以降、Opera 37以降、Safari 10以降、iOS 10以降を搭載のiPhone/iPad/iPod touch、Android OS搭載スマートフォン/タブレット、Windows PC、Mac
解説
スマートフォンやタブレットではGPSなどで現在地を検出できることを利用して、今や多くのWebサービスが現在地を活用した便利な機能を提供している。例えば、ユーザーが今いる場所から最も近い飲食店を案内したり、現在地の天気予報を自動的にお知らせしたり、といった具合だ。
ところが、2016年4月ごろからはGoogle Chrome(PC用を含む)で、また2016年9月ごろからはiOS(iPhone/iPad/iPod touch)上のブラウザやMacのSafariで、こうしたWebサービスにアクセスすると現在地の周辺地図が正しく表示されない、あるいは現在地が取得できないというエラーメッセージが表示される、といった現象が散見されるようになった。
それより前は正しく現在地が取得できていて、しかも位置情報に関する端末やOSの設定は全く変えていないはずなのに、こういうことが起こっている。

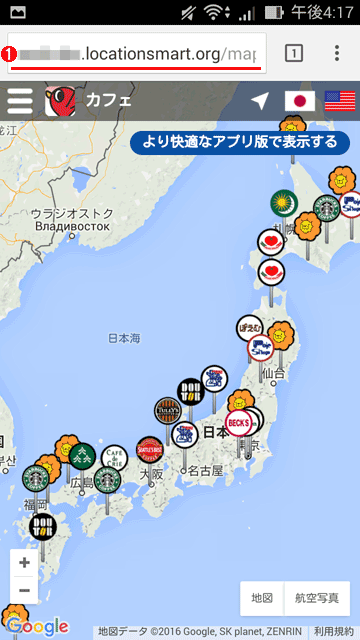
Chromeブラウザで現在地が正しく表示されない例
これは弊社の店舗検索サービス「ロケスマWeb」のテスト用サイトをAndroidスマートフォンで開いたところ。現在地を表すマーカーが表示されず、しかも日本列島の大部分が表示されるほどスケールアウトしていて、自分がどこにいるのか全く分からない。
(1)隠れていて表示されていないが、URLは「http://〜」から始まる。

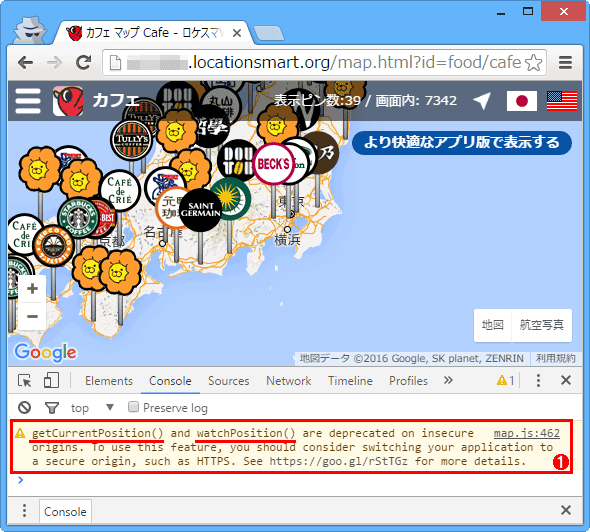
Chromeブラウザで現在地が正しく表示された例
こちらはロケスマWebのライブサイト。現在地を中心に最寄りのカフェが表示されるよう、地図が正しくスケールされている。
(2)URLは「https://〜」から始まる。
(3)現在地を表す青い丸のマーカーが表示されている。
共通しているのは、Chromeならバージョン50以降、iOS/Safariならバージョン10以降であり、かつ問題が生じているWebサービスの該当ページがhttp接続(URLが「http://〜」)という点だ。一体何が起こっているのだろうか?
●なぜ現在地が正しく表示されなくなったのか?
Chromeで現在地の表示に失敗する現象は、不具合ではなく仕様変更によるものだ。具体的には、http接続のページから現在地を取得することが禁止されたのだ。
- Geolocation API removed from unsecured origins in Chrome 50[英語](Google Developers Web Updates)
http接続による通信では通常、ブラウザとサーバ間を行き交う情報は暗号化されていない。そのため、両者をつなぐネットワークをモニタリングされると、容易に通信中の情報を窃取されてしまう。
そして現在地すなわちユーザーが今いる場所(緯度や経度など)は、状況によっては氏名や住所などと同様のプライバシー情報である。それをhttp接続のように安全でない通信手段で伝送すると、第三者に漏えいする恐れが高く危険である、と考えることができる。
こうした理由からChrome(やベースとなっているChromiumプロジェクト)の開発元は、現在地情報を利用するサービス提供者(ページ制作者)に対し、http接続から、暗号化された通信すなわちhttps接続に移行するように推奨してきた。そして2016年4月にリリースされたChrome 50から、http接続での現在地取得の禁止に踏み切った。
その結果、自動更新によってChromeが最新のVer.50に切り替わるにつれて、前述のような現象が次第に広まっていったわけだ。
Safari/iOSでもバージョン10のリリース後に同様の現象が見られるようになった(iOS 10がプリインストールされているiPhone 7/7 Plusを含む)。
●http接続での現在地取得を禁止するブラウザが増えている
そこで気になるのは、その他のブラウザ/OSでも現在地取得に失敗するのか、という点だ。原稿執筆時点で最新の各Webブラウザで検証してみた。
| Webブラウザ | http接続での現在地取得 |
|---|---|
| Google Chrome 53 | × |
| Mozilla Firefox 5.3 | × |
| Opera Mini 14 | × |
| Safari 10.0(iOS 10.0.2付属) | × |
| ドルフィンブラウザ 9.20 | × |
| iOS向けWebブラウザの検証結果 いずれもiOS 10.0.2で調査した。ブラウザ名の末尾の数字はバージョン番号。「×」は取得に失敗することを表している。 | |
| Webブラウザ | http接続での現在地取得 |
|---|---|
| Google Chrome 53 | × |
| Mozilla Firefox 49 | ○ |
| Opera 37 | ○ |
| Android OS向けWebブラウザの検証結果 Android OS 5.0.2で調査した。「○」は取得可能、「×」は取得に失敗することを表している。 | |
| Webブラウザ | http接続での現在地取得 |
|---|---|
| Internet Explorer 11(Windows 10) | ○ |
| Microsoft Edge 38(Windows 10) | ○ |
| Google Chrome 53 | × |
| Mozilla Firefox 49 | ○ |
| Opera 40 | × |
| Safari 10.0(Mac OS X El Capitan) | × |
| Vivaldi 1.4 | × |
| PC向けWebブラウザでの現在地取得の検証結果 Windows 10 Version 1607とMac OS X El Capitanで調査した。macOS Sierraについては今後調査して追記予定。 | |
大ざっぱにまとめると、
- iOS 10(iPhone/iPad/iPod touch)では、全ブラウザでhttp接続での現在地取得に失敗する
- PC/Androidでは、Internet Explorer(IE)やMicrosoft Edge、Mozilla Firefoxだとhttp接続での現在地取得が可能
という結果になった。
今は取得が可能なブラウザでも安心はできない。今後ChromeやSafari、iOS 10と同じく、http接続での現在地取得が禁止される可能性は大いにある。前述したプライバシー保護の問題は、どのブラウザにも共通する課題だからだ。
実際、Mozilla Firefoxではバージョン50でhttp接続での現在地取得が禁止されることが告知されている。
- Geolocation API の使用が安全なサイトに制限されます(Firefox Site Compatibility)
本TIPSでは、この問題への対処方法について、ユーザーとサービス提供者それぞれの視点で説明する。
操作方法
以下では、この問題に対してユーザー側ができることをまず紹介する(結論から言えば、できることはあまりない)。次に、現在地情報を利用しているサービスの開発・運用側としてすべきことを説明する。
●根本的な対策はサービス提供者に委ねられている
http接続で現在地の取得に失敗するというChrome/Safari/iOSの「仕様変更」に対し、ユーザーが対処できることは少ない。http接続でも現在地を取得できるようにするようなオプションは(開発者向けの限定的なデバッグ用途を除けば)用意されていないからだ。
回避策の1つとしては、前出の表に記した、http接続でも現在地の取得が可能なブラウザを代替として使うことが挙げられる。ただし、プライバシー保護の点では決して望ましくないことは認識しておきたい。
スマートフォン/タブレットの場合は、同様の機能を持つネイティブアプリがないか探して、あったら切り替えるという手段もある。
ただ根本的には、そのサービスの提供元が該当ページをhttp接続からhttps接続に移行させるしか解決策はない。ブラウザ/OSの仕様変更が実施された直後だと、サービス提供側がこの問題をまだ認識していない場合もあるので、ユーザーから問い合わせて対処を求めた方がよいだろう(その際には本TIPSを紹介すると話が早いかもしれない)。
●サービス提供側としては、該当ページをhttps接続に移行させるしかない
ここからは、現在地情報を利用しているサービスの提供者を対象に、本件の対処方法の概要を説明したい。ただ、https接続の具体的な対応方法については説明すべきことが多すぎるので別稿に譲り、ここでは重要なポイントに絞り込むことにする。
本件への対策を一文で表すなら、Geolocation APIを使って現在地を取得しているページは、全てhttpsで接続できるようにする必要がある。大ざっぱには、SSL(TLS)のためのサーバ証明書を取得してWebサーバやロードバランサーなどにセットアップし、さらに設定やプログラムコードを適宜修正して、httpsで通信できるようにしなければならない。
http接続のままだと、例えばChromeで該当ページを開いたとき、その開発ツールのコンソールに次のような警告メッセージが表示されるはずだ。

Chrome 50以降で現在地の取得に失敗したときに表示される警告メッセージ
これはChromeで開発者ツール(Windowsなら[F12]キー、Mac OS Xなら[Option]+[Command]+[I]キー)を呼び出し、その[Console]タブを選んでから、前述のロケスマWEBのテストページを開いたところ。
(1)Chromeからの警告メッセージ。「getCurrentPosition()」「watchPosition()」は現在地を取得するGeolocation APIの一種。これらAPIを使うなら、http接続からhttps接続に切り替えるように促されている。
先に触れておくと、ページそのものはhttp接続のまま、現在地を取得して地図を表示する部分だけiframeにしてhttps接続とする、という方法では対処できない(前述のGoogle Developersの告知ページで明確に否定されている)。
一方、サイト全体ではなく、現在地を必要とするページのみhttps接続に対応させるだけでも、現在地は正しく取得できるようになる。つまりサイト全体のhttps接続への対応は後回しにできる。
重要なのは、該当ページから呼び出しているAPIや外部スクリプトも、https接続で呼び出すように修正する必要がある、という点だ。http接続のままだとエラーになって呼び出しに失敗する。
その際、呼び出し時のURLが「http://〜」から「https://〜」に変わるため、XMLHttpRequestなどの呼び出し先ドメインで、CORS(Cross-Origin Resource Sharing)の「Access-Control-Allow-Origin」レスポンスヘッダなどの内容を、必要に応じて変更すること。
一方、該当ページに表示される画像については、http接続のままでも現在地取得には成功する。ただし開発者ツールのコンソールにはその旨の警告が表示される。何より、ブラウザのアドレスバー左端に安全な接続であることを表す緑色のマークが表示されず、ユーザーを混乱させかねない。よって画像もhttps接続に切り替える方が望ましい。
該当ページ内からhttp接続で呼び出されているリソースを探すには、TIPS「Google Chromeブラウザのアドレスバーに『i』が表示される原因とその見つけ方」が参考になる。
その他、該当ページに対するhttp接続のリクエストをhttps接続へリダイレクトする必要もあるだろう。
■更新履歴
【2016/09/30】Safari 10とiOS 10でhttp接続での現在地取得ができなくなったことを反映しました。
【2016/05/13】初版公開。
■この記事と関連性の高い別の記事
- Google Chromeブラウザのアドレスバーに「i」が表示される原因とその見つけ方(TIPS)
- WFetchツールでWebサーバの応答を調査する(TIPS)
- IE利用時のWebサーバ同時接続コネクション数を増やす(TIPS)
- Webアクセスをモニタする(Firefoxアドイン編)(TIPS)
- Windows XPのネットワークの診断ツールを利用する(TIPS)
Copyright© Digital Advantage Corp. All Rights Reserved.