Mixamoの3DキャラクターとアニメーションをiPhoneのARで表示するには:Unityで始めるARKit入門(3)(1/3 ページ)
Unityを使ってARKit対応アプリを開発するための入門連載。今回は、Mixamoの3DキャラクターとアニメーションをARKitのアプリに組み込んでみよう。
Mixamoの3DキャラクターとアニメーションをARKitのアプリに組み込んでみよう
Unityを使ってARKit対応アプリを開発するための入門連載「Unityで始めるARKit入門」。連載初回では、ARKit対応アプリの開発環境を構築し、サンプルアプリを動かすまでの手順を解説した。
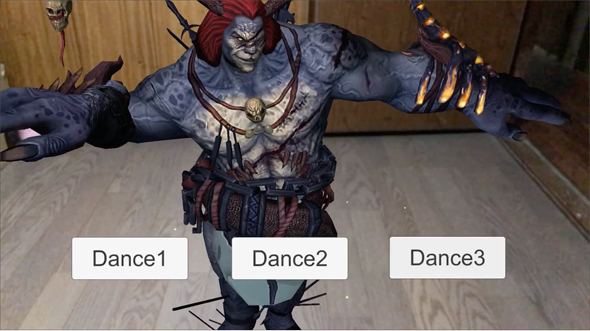
前回からARKitのプログラミングについて解説している。今回は、Mixamoの3Dキャラクターを使って、ダンスを踊らせるサンプルを紹介する。図1のようなサンプルを作ってみよう。
Mixamoとは、3Dキャラクターとその動きのアニメーションを、自由にカスタマイズして使えるWebサービスだ。2015年にAdobe Systemsの傘下になり、Adobe IDでログインすることでサービスを利用できる。
3Dキャラクターと動きのアニメーションをダウンロードする
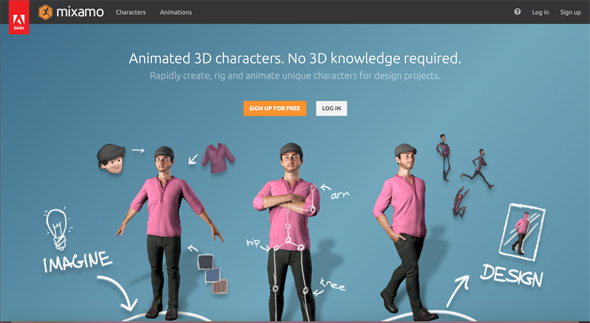
下記のURLにアクセスすると図2のような画面が表示されるので、「LOG IN」ボタンを押してAdobe IDでログインする。まだAdobe IDを取得していない場合は、「SIGN UP FOR FREE」ボタンを押してAdobe IDを取得してからログインする。
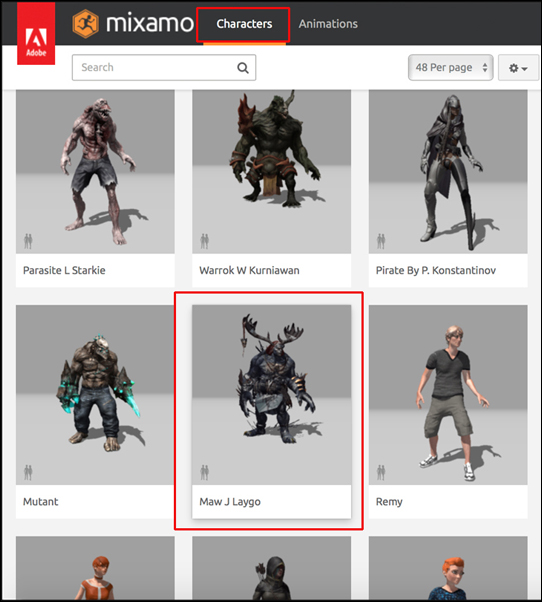
ログインすると図3のような画面が表示される。上部バーの「Characters」をクリックして、現れる一覧の中からお気に入りのキャラクターを選択する。
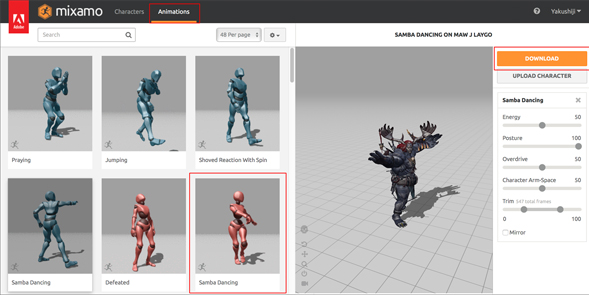
次に、図3の上部バーの「Characters」の右にある「Animations」をクリックしよう。すると、いろいろなアニメーションの一覧が表示される。例えば「Samba Dancing」を選択するとキャラクターがサンバを踊るなど、どんなアニメーションかが分かるようになっている。
まずは「Samba Dancing」を選択し、右の赤い四角形で囲った「DOWNLOAD」ボタンをクリックする。(図4)。
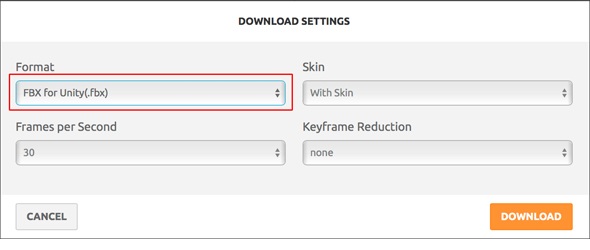
図5のような「DOWNLOAD SETTINGS」のウィンドウが開くので、「Format」に「FBX for Unity(.fbx)」を指定して「DOWNLOAD」をクリックする。
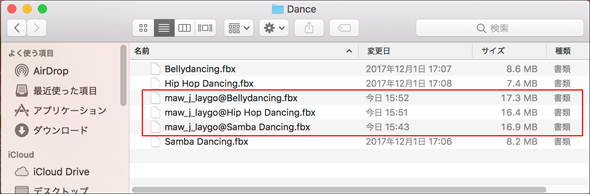
fbxファイルがダウンロードされるので、適当なフォルダを作成して、まとめて置いておこう。本稿では、同様な手順で「Hip Hop Dance」「BellyDancing」もダウンロードした(図6)。
プロジェクトを新規作成し、ダウンロードしたファイルをUnityに取り込む
連載第1回でインストールしたUnityから新しいプロジェクトを作成して開いてほしい。プロジェクト名は何でも構わないが、本稿では「DancingCharacter」とした。DancingCharacterのプロジェクトにARKitのプラグインをAsset Storeからインポートしておこう。
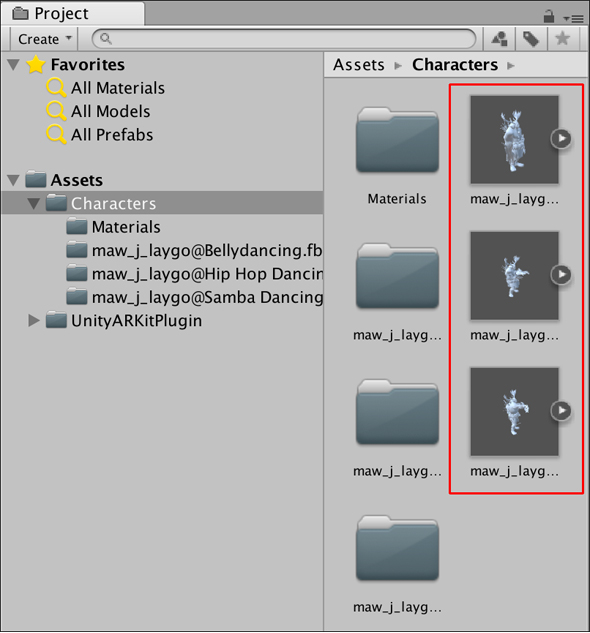
ProjectのAssetsの下に「Characters」というフォルダを作成し、「Characters」フォルダの上でマウスを右クリックして「Import New Asset」を選択する。先ほどダウンロードした図6のファイルを取り込むと、図7のようになる。
図7を見ると、キャラクターが白で表示されてマテリアルが適用されていない。手動で適用させる必要がある。
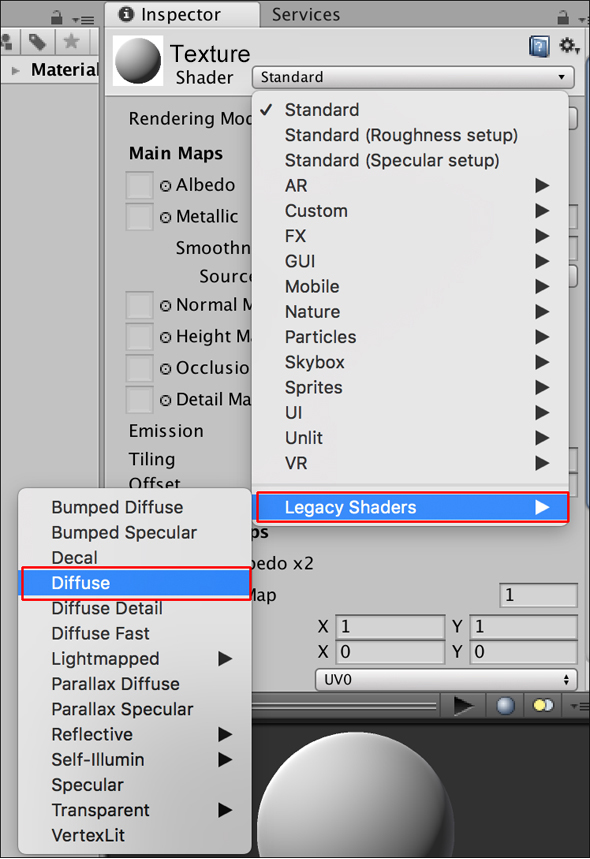
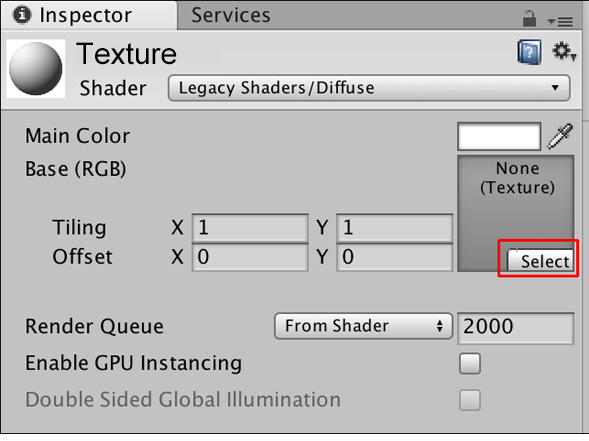
「Materials」フォルダにある「Texture」を選択すると、Inspectorが表示される。一番上にある、「Shader」が「Standard」になっているので、右端の上下▲アイコンをクリックして、「Legacy Shaders」→「Diffuse」と選択する(図8)。
すると、Inspector内が図9のように変化する。
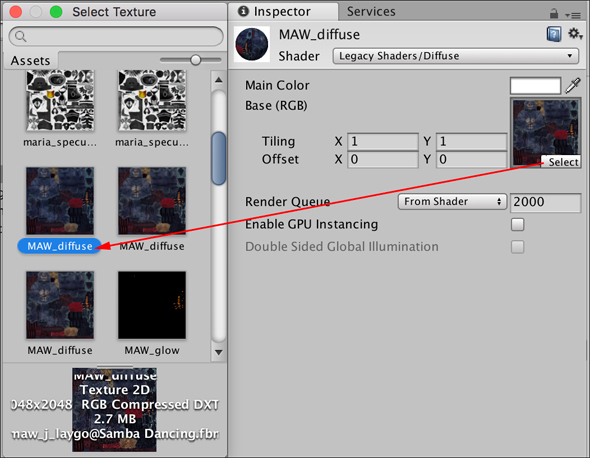
図9の赤い四角形で囲った「Select」ボタンをクリックすると、「Select Texture」のウィンドウが表示されるので「MAW_diffuse」を選択する(図10)。
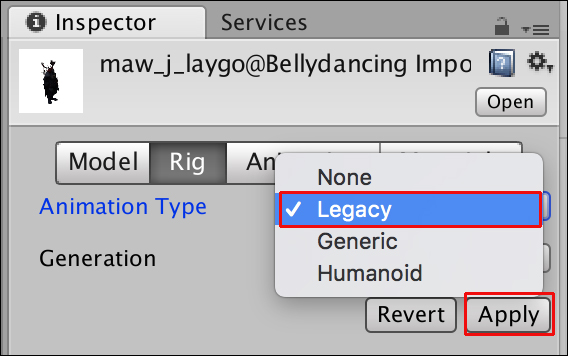
次に、図7の赤い四角形で囲ったモンスターを選択してInspectorを表示させる。「Rig」ボタンをクリックして、「Animation Type」を「Generic」から「Legacy」に変更しておこう。変更後は必ず「Apply」ボタンをクリックしておく(図11)。全てのモンスターに対してこの作業を行っておこう。
関連記事
 Unityゲーム/アプリの表現力の幅を広げるシェーダーとは――シェーダー作成の初歩
Unityゲーム/アプリの表現力の幅を広げるシェーダーとは――シェーダー作成の初歩
Unityを使ってシェーダーを作る方法を学ぶ連載。初回は、シェーダーの概要と、シェーダー作成の初歩について。 UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた
UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた
Unityで3Dゲームを作るまでのいろいろな処理を解説する連載。最終回はアプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】。 Gear VRとは――UnityでAndroidアプリを開発するための環境構築
Gear VRとは――UnityでAndroidアプリを開発するための環境構築
HMDの中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する連載。初回は、Unityや、Androidアプリを開発するのに必要なAndroid Studioをインストールして、Gear VRコンテンツの開発環境を構築する。
Copyright © ITmedia, Inc. All Rights Reserved.