TurboSquidの3DモデルをiPhoneのARで表示するには:Unityで始めるARKit入門(4)(1/3 ページ)
Unityを使ってARKit対応アプリを開発するための入門連載。今回は、TurboSquidの3DモデルをARKitのアプリに組み込んでみよう。
TurboSquidの3DモデルをARKitのアプリに組み込んでみよう
Unityを使ってARKit対応アプリを開発するための入門連載「Unityで始めるARKit入門」。連載初回では、ARKit対応アプリの開発環境を構築し、サンプルアプリを動かすまでの手順を解説した。
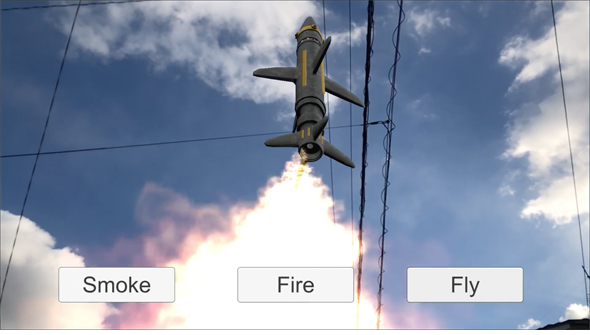
今回は、TurboSquidの3Dモデルを使って、ロケットが空高く炎を発射して飛んでいく図1のようなサンプルを作ってみよう。
TurboSquidとは、無料/有料の3DモデルをダウンロードできるWebサービスだ。無料のものは「Royalty Free」となっているが、一応ライセンスのリンクを確認してから使うといいだろう。今回は、ここの「Royalty Free」となっている3Dモデルをサンプルアプリに使っている。
TurboSquidから3Dモデルをダウンロードする
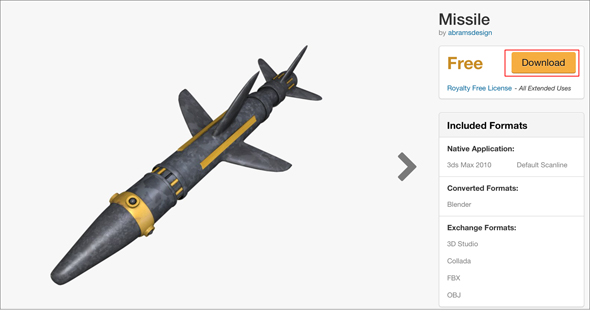
下記のURLにアクセスすると、図2のような画面が表示される。右上「Download」ボタンをクリックすると「TurboSquid Login」画面が表示されるので、まだサインアップしていない方はサインアップしてからログインしよう。
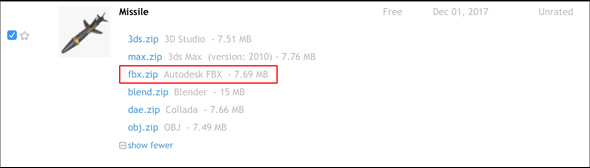
ログインすると図3の画面が表示されるので、「fbx.zip Autpodesk.FBX」をダウンロードして適当なフォルダに入れておこう。
プロジェクトを新規作成し、ダウンロードしたファイルをUnityに取り込む
まずは連載第1回でインストールしたUnityから新しいプロジェクトを作成して開いてほしい。プロジェクト名は何でも構わないが、今回は「ARkitRocket」とした。今回もARKitのプラグインをAsset Storeからインポートしておこう。
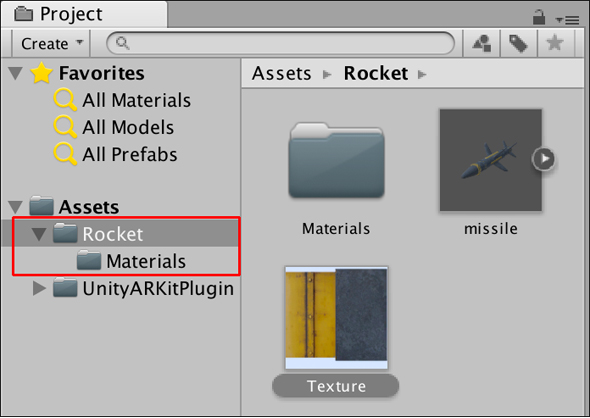
Projectの「Assets」の下に「Rocket」というフォルダを作成する。それ右クリックして現れる「Import New Asset」から先ほどダウンロードした図3のファイルを取り込むと図4のようになる。
サンプルに使うロケットの3Dモデルの設定
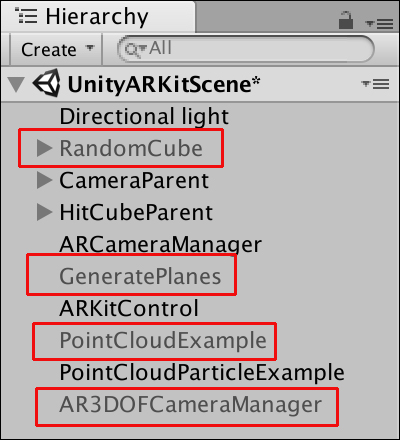
前回同様、「Examples」フォルダ内にある「UnityARkitScene」のサンプルファイルをダブルクリックすると、Hierarchy内に必要なファイルが表示される。Inspectorから「RandomCube」「GeneratePlanes」のチェックを外しておこう。最初から外されているものもあるが、チェックを外すとグレー表示になる(図5)。
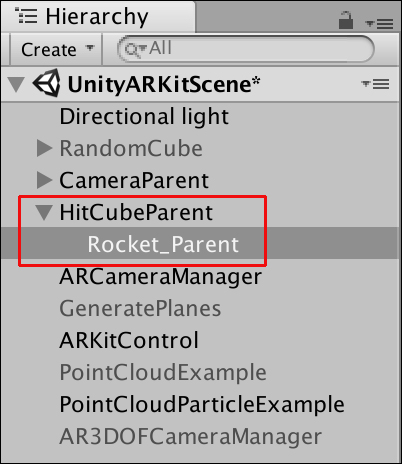
図5の「HitCubeParent」の下にある「HitCube」を削除する。空のゲームオブジェクトを作成して、名前を「Rocket_Parent」として、「HitCubeParent」の子として配置する(図6)。
Rocket_Parentを選択してInspectorを表示させる。「Transform」の「Y」に「15」を、「Rotation」の「Z」に「90」を指定するとロケットは垂直に立つようになる。「Scale」には「X」「Y」「Z」ともに「3000」を指定してサイズを大きくしておく。この「Scale」は、ロケット自体の大きさを表すものではなく、ロケットを子として持つ「Rocket_Parent」の領域の大きさであると思っておくと分かりやすいだろう。
「Add Component」から「Unity AR Hit Test Example(Script)」を追加し、「Hit Transform」には「HitCubeParent(Transform)」を指定しておこう(図7)。
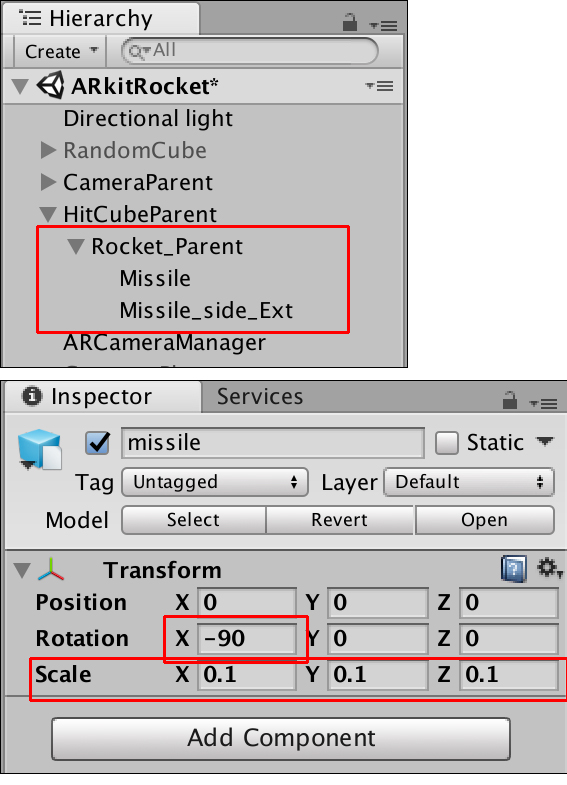
次にRocket_Parentの子として、RocketフォルダにあるMissileを追加する。Missileは、いろいろな部品を持っているが、最終的には図8の上図のような配置にする。配置したMissileを選択してInspectorを表示して、「Transform」の「Rotation」の「X」に「-90」と指定して、ロケットのX座標の向きを変更しておく。「Scale」には「X」「Y」「Z」ともに「0.1」を指定してロケットのサイズを小さくしておこう。
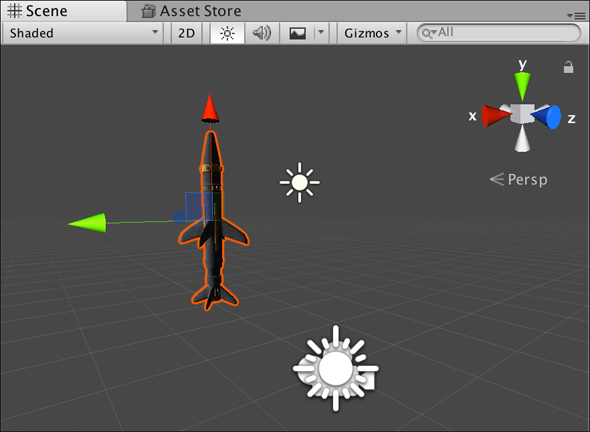
少しロケットが暗いので、もう1つ「Directional Light」を追加して光がロケットに当たるようにしておく。Scene画面内は図9のような表示になっている。
関連記事
 Unityゲーム/アプリの表現力の幅を広げるシェーダーとは――シェーダー作成の初歩
Unityゲーム/アプリの表現力の幅を広げるシェーダーとは――シェーダー作成の初歩
Unityを使ってシェーダーを作る方法を学ぶ連載。初回は、シェーダーの概要と、シェーダー作成の初歩について。 UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた
UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた
Unityで3Dゲームを作るまでのいろいろな処理を解説する連載。最終回はアプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】。 Gear VRとは――UnityでAndroidアプリを開発するための環境構築
Gear VRとは――UnityでAndroidアプリを開発するための環境構築
HMDの中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する連載。初回は、Unityや、Androidアプリを開発するのに必要なAndroid Studioをインストールして、Gear VRコンテンツの開発環境を構築する。
Copyright © ITmedia, Inc. All Rights Reserved.