Visual Studio Live Share:開発者間のリアルタイムコラボレーションを実現:Dev Basics/Keyword
VS Live ShareはVS 2017/VS Codeを利用して、複数の開発者がコラボレーションをしながら開発を進めることを可能とするツール。
Visual Studio Live Share(以下、VS Live Share)を使うと、複数の開発者がソースコードを共有して、リアルタイムにコラボレートしながら開発を進められる。本稿執筆時点(2018年3月21日)では、プレビュー版となっている。
VS Live Shareによるコラボレーション
VS Live Shareでは、1人の開発者が「ホスト」となり「コラボレーションセッション」を開始して、他の開発者は「ゲスト」としてそのコラボレーションセッションに参加することで、コードやデバッグなど、プログラム開発に関わるさまざまな要素を共有できるようになる。
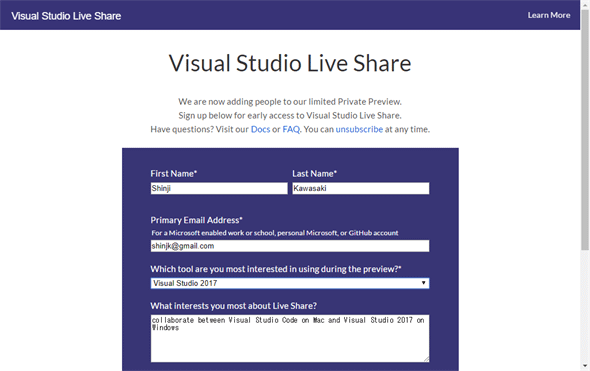
現在のところ、VS Live Shareはプレビュー状態であり、ホストとしてコラボレーションセッションを開始するには、VS Live Shareの登録ページにサインアップして、インビテーションを受け取る必要がある(筆者は2017年末にサインアップして、先日インビテーションを受け取ったところだが、現在はもっと早くにインビテーションを受け取れるかもしれない)。
ただし、誰かが開始したコラボレーションセッションに参加するだけならサインアップは不要だ。つまり、「サインアップはしたけれど、まだメールがこないので、ホストになれない」という人でも、知り合いや同僚の中でインビテーションを受け取った人がいれば、VS Live Shareの使い勝手がどんなものかを実際に試してみることは可能だ。
重要なのは「サインアップに使用するメールアドレスは、VSアカウントやマイクロソフトアカウント、GitHubアカウントとひも付いたものとすること」だ。一番簡単なのはVSアカウントで利用しているメールアドレスを使ってサインアップすることだ。
拡張機能のインストール
実際にVS Live Shareを使ってコラボレーションを行うには、VSあるいはVS Codeにそのための拡張機能をインストールする必要がある。現在サポートされている環境は次の2つだ。
- VS 2017 15.6以降
- VS Code 1.20.0以降
VS CodeについてはWindows版とmacOS版のみがサポートされているようだ。また、OSについても制約があるので、詳細については「Getting Started」ページを参照されたい。
VS Codeでは拡張機能をインストールすると再読み込みを行うだけで、それが有効になるのが一般的だが、VS Live Shareでは再読み込み後にさらに関連機能のダウンロードとインストールが行われるので、初回インストール時には多少の時間がかかることには注意しておこう。
以下では、VS 2017でコラボレーションセッションを開始して、VS Codeでそのセッションに参加する様子を見てみよう。
VS 2017でコラボレーションセッションを開始
VS Live Share拡張機能をインストールすると、VS 2017ではウィンドウの右上に[Share]ボタンが追加される。
このボタンをクリックすると、VSアカウントあるいは外部アカウントを利用し、「ホスト」としてコラボレーションセッションが開始される(もちろん、何らかのソリューションをVS 2017で開いている必要がある。ここではASP.NET Coreアプリソリューションを新規作成している)。このときに使用するアカウントは[オプション]ダイアログの[Live Share]セクションで設定可能だ。
VS Live Shareへサインアップする際に、メールアドレスとしてVSアカウントのメールアドレスを利用していれば、設定を変更する必要はないが、それとは異なるメールアドレスでサインアップした場合には、上の画像にあるように、外部アカウントを利用する設定に変更しておこう。すると、[Share]ボタンをクリックしたときに、Webブラウザに「マイクロソフトアカウントかGitHubアカウントのどちらかを選んでサインインするように」とメッセージが表示されるので、適切なものを選択する(このため、既に述べたように、特定のVSアカウントやマイクロソフトアカウント、GitHubアカウントにひも付いたメールアドレスを使ってサインアップしておく必要がある)。
どのアカウントを使うにせよ、VS 2017で[Share]ボタンをクリックしてコラボレーションセッションが開始されると、[Share]ボタンが[Sharing]ボタンに変わり、その隣にドロップダウンが表示される。ここからはコラボレーションセッションに参加するために必要な「インバイトリンクのコピー」「他の開発者からのアクセスを許可したいローカルサーバの管理」「コラボレーションセッションの終了」を行える。
他の開発者がコラボレーションセッションに参加するには、「インバイトリンク」が必要になる。これは上のドロップダウンからもコピーできるが、VS 2017のIDEにも表示される。
なお、ゲストがVS 2017から既存のコラボレーションセッションに参加するには[ファイル]メニューの[Join Collaboration Session]を使用する。このときには、[Share]ボタンが[Joined]ボタンになり、ボタンの隣のドロップダウンからはコラボレーションセッションからの離脱などを行えるようになる。
次に、このインバイトリンクを使って、VS Codeからコラボレーションセッションに「ゲスト」として参加してみよう。
VS Codeの場合
VS CodeにVS Live Share拡張機能をインストールすると、ウィンドウ右下に[Sign in]ボタンが表示される。なお、ここではmacOS版のVS CodeにVS Live Share拡張機能をインストールしてある。
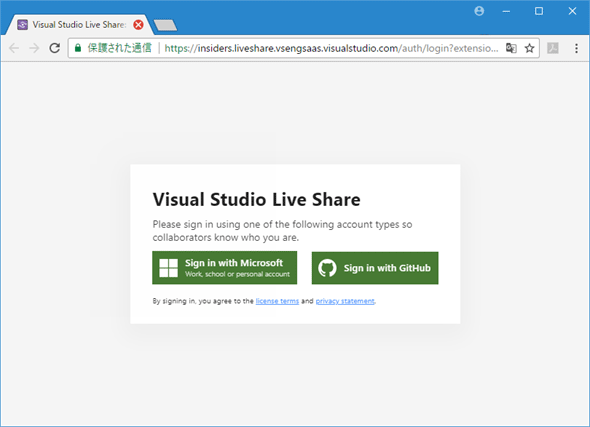
このボタンをクリックすると、WebブラウザにVS Live Shareにサインインするアカウントを選ぶためのページが表示される。VS 2017ではVS Live Shareに登録済みのアカウントを利用したので、ここではゲストにはVS Live Shareへのサインアップに使っていないマイクロソフトアカウントを使ってみた。
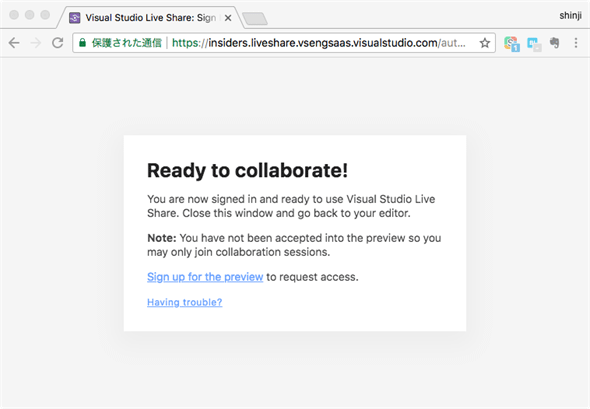
VS Live Shareに「未登録」のマイクロソフトアカウントを使ってサインイン
VS Live Shareに登録していないアカウントを使ってサインインをしたので、「コラボレーションへの参加だけが可能だよ」というメッセージが表示されることに注意。
サインインすると、VS Codeでは[Sign in]ボタンが自分のアカウント名を使ったボタンに変わり、その隣に[Share]ボタン(コラボレーションセッションを開始するためのボタン)が表示される。[<アカウント名>]ボタンをクリックすると、VS Codeの上部に次のようなメニューが表示される。
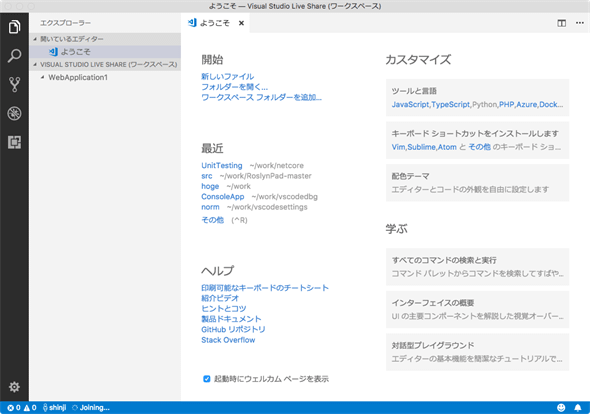
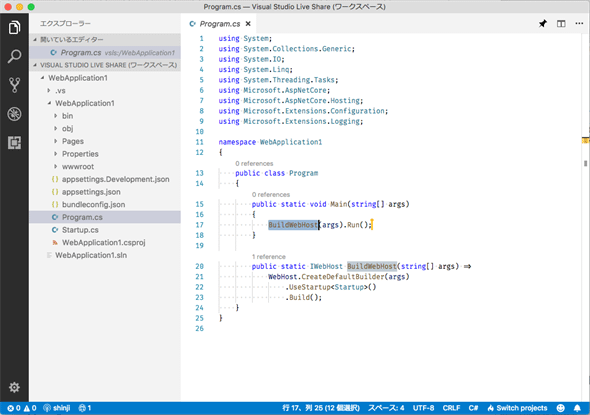
ここではコラボレーションセッションに「ゲスト」として参加するのでもちろん、[Join Collaboration Session]を選択する。すると、インバイトリンクを入力するダイアログが表示されるので、VS 2017に表示されていたインバイトリンクを入力する。すると、以下のように、ホスト(ここではVS 2017)で開いているソリューションがVS Codeに読み込まれる。
ホスト上で開かれているソリューションをワークスペースとしてゲストのマシンで読み込んだところ
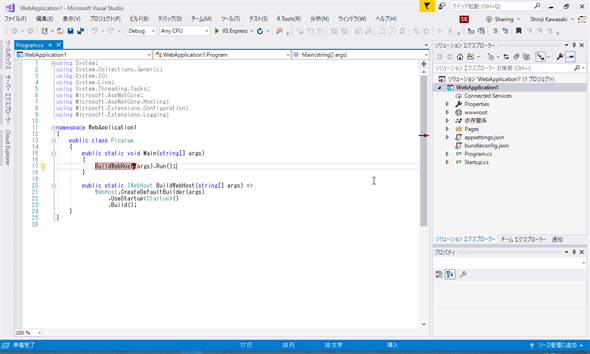
上の「読み込みが完了したところ」の画像をよく見ると、カーソルが2つあるのが分かるはずだ(範囲選択をした「BuildWebHost」の末尾と、同じ行の行末に黄色で描画されている線)。これが、コラボレーションをしていることの分かりやすい目印だ(マウスカーソルを合わせると、アカウント名が表示される)。ゲストでソリューション(ワークスペース)を読み込んだ後の、ホスト側のVS 2017は次のようになる。ゲスト(VS Code)側で範囲選択をしたのが、ホスト側では赤く表示されている。
なお、コラボレーションをしているときには、ホストと(複数の)ゲストが自由にコード内を移動したり、「ピン」という機能を使って他の参加者が開いたコードを自分の環境(VS 2017/VS Code)で追従したりできる。ホストやゲストが何らかのファイルを編集すると、それは他の全ての参加者でもリアルタイムに共有される。
デバッグを共有することも可能だ。ホストがデバッグを開始すると、コラボレーションセッションに参加している全ての環境/エディタがそのデバッグセッションにアタッチされる。誰かがコードにブレークポイントを設定すると、それが他の全ての開発者の環境でも共有される。ホスト/ゲストは独自にデバッグを進めたり、独自にウォッチ式を追加したりできる。
ゲストがコラボレーションセッションを終了するには、VS Codeでは[アカウント名]ボタンをクリックしてメニューから[Leave Collaboration Session]を選択するか、コマンドパレットで[Live Share: Leave Collaboration Session]コマンドを実行する。VS 2017をゲストにしているときには、[Share]ボタンから変化した[Joined]ボタンのドロップダウンに[Leave Collaboration Session]があるので、それを選択すればよい。
ホストがコラボレーションセッションを終了するには、VS 2017では[Sharing]ボタンのドロップダウンから[End Collaboration Session]を選択する。VS Codeでは[<アカウント名>]ボタンをクリックしてメニューから[End Collaboration Session]を選択するか、コマンドパレットから[Live Share: End Collaboration Session]を選択する。ゲストが参加中に、ホストがコラボレーションセッションを終了すると、ゲスト側でも即座にコラボレーションセッションが終了され、ゲストの環境で開かれていたフォルダやファイルなどは全て閉じられる。
VS Live ShareはVS 2017/VS Codeを利用して、複数の開発者が特定のコードやそれを編集/デバッグしている状況を共有し、コラボレーションをしながら開発を進めることを可能とするツールだ。本稿執筆時点ではまだプレビュー段階だが、実用が可能になったときにはプログラム開発をより快適なものにしてくれるだろう。なお、VS Live Shareの詳細については別記事であらためて取り上げる予定だ。
参考資料
- Visual Studio Live Share Docs & Feedback:VS Live Shareのリポジトリ
- VS Live Share - Preview:VS 2017用拡張機能
- VS Live Share:VS Code用拡張機能
- Getting Started:VS Live Shareの概要を記したドキュメント
Copyright© Digital Advantage Corp. All Rights Reserved.

![[オプション]ダイアログ](https://image.itmedia.co.jp/ait/articles/1803/23/dt-04.gif)

![[Sharing]ボタンとドロップダウンメニュー](https://image.itmedia.co.jp/ait/articles/1803/23/dt-05.gif)
![VS Live Share拡張機能により追加された[Sign in]ボタン(赤枠内)](https://image.itmedia.co.jp/ait/articles/1803/23/dt-03.gif)
![[Sign in with Microsoft]をクリックして、VS Live Shareに未登録のマイクロソフトアカウントでサインインする](https://image.itmedia.co.jp/ait/articles/1803/23/dt-07.gif)

![コラボレーションセッションに参加するための[Join Collaboration Session]メニュー項目](https://image.itmedia.co.jp/ait/articles/1803/23/dt-09.gif)