|
.NET TIPS Visual StudioのIntelliSenseでCSS3を利用するには?[C#、VB]デジタルアドバンテージ 一色 政彦2011/04/28 2011/04/28更新 |
 |
|
|
|
「TIPS:Visual StudioのIntelliSenseでHTML5を利用するには?」では、Visual Studio 2010(以降、VS 2010)のコード・エディタのIntelliSense(インテリセンス)で、次世代のWeb標準技術であるHTML5のタグや属性を利用する方法について説明した。このHTML5機能は、VS 2010 SP1(Service Pack 1)で追加されたものだ。
では、そのSP1でHTML5とともに使われるCSS3も使えるのだろうか? 残念ながら、ほんの一部の機能(=奇数番目の<div>要素を意味する「div:nth-child(2n+1)」などのセレクタ指定)を除いて、基本的に利用できない状況である。VS 2010 SP1の時点で、CSS3のIntelliSenseを有効にするには、別途、スキーマを用意する必要がある。本TIPSでは、この方法を説明する。
なお、本稿でターゲットとするのはVS 2010のみで、VS 2008などはターゲットとしない。
■CSS3スキーマのVS 2010へのインストール
まずはCSS3スキーマを入手してインストールしよう。
●CSS3スキーマの入手
IntelliSense用のCSS3スキーマは、下記のサイトで配布されているので[ダウンロード]ボタンをクリックして、インストーラをダウンロードする。
 |
| Visual Studioギャラリー:CSS 3 Intellisense Schema |
●CSS3スキーマのインストール
「CSS3Setup.msi」というファイルがダウンロードされるので、これを実行してインストールを開始する。インストール手順は、ウィザード(次の画面を参照)の[Next>]ボタンを押していくだけで難しくないので割愛する。
 |
| CSS 3 Intellisense Schemaセットアップ・ウィザード |
●CSS3スキーマ・ファイルの日本語環境へのコピー
インストールが完了したら、CSS3スキーマ・ファイル「css30.xml」が(既定では)下記の場所に配置される。
C:\Program Files\Microsoft Visual Studio 10.0\Common7\Packages\1033\schemas\CSS
このフォルダ・パス名に含まれる「1033」は、「英語(米国)」を意味する。日本語版のVS 2010を使っている場合には、「1041」というフォルダにスキーマ・ファイルを配置し直す必要がある。具体的には、上記のフォルダから下記のフォルダに、css30.xmlファイルをコピーしよう。
C:\Program Files\Microsoft Visual Studio 10.0\Common7\Packages\1041\schemas\CSS
次の画面は実際にコピーした例だ。
 |
| CSS3スキーマ・ファイル「css30.xml」の日本語環境へのコピー |
●CSS3スキーマ・ファイルのレジストリ登録
コピーしたスキーマ・ファイルを実際にVS 2010のIntelliSenseで使うには、レジストリにスキーマ・ファイルを(手動で)登録する必要がある。具体的には、下記のキーに2つの文字列型の値を指定する(下記の表記の意味:[<キー名>]、「"<文字列値の名前>"="<値>"」)。
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\VisualStudio\10.0\Packages\{A
"File"="css30.xml"
"Friendly Name"="CSS 3.0"
上記の作業内容を簡素化するためのレジストリ登録ファイル(=.regファイル)を下記のリンク先に用意したので、必要であればダウンロードして活用してほしい(※32bit環境でのみ実行できる。32bit環境のWindows VistaとWindows 7で検証したが、環境によっては実行に失敗する可能性もあるので注意してほしい)。.ZIPファイルを展開してその中身のファイルをダブルクリックするなどして実行すると、上記のレジストリが登録される。
●VS 2010の再起動
最後にVS 2010のIDEを起動する。すでに起動している場合には、再起動する必要がある。
■IntelliSenseのCSS3スキーマを利用する方法
●CSS3の有効化
まずはコード・エディタでCSS3を有効にしよう。
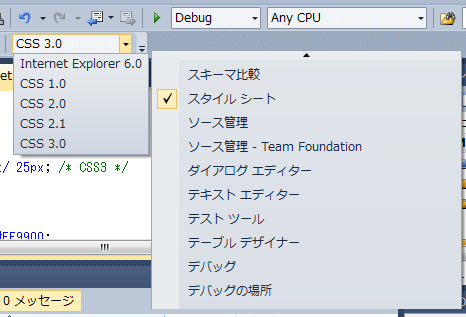
具体的には、次の画面のようにして、[スタイルシート]ツールバーからCSS3を有効にできる。
 |
| CSS3の有効化([スタイルシート]ツールバー) |
| ツールバー領域を右クリックすると表示されるコンテキスト・メニューの[スタイルシート]にチェックを入れて、[スタイルシート]ツールバーを表示する。そのツールバーの[入力規則に対するカスケード スタイルシート バージョン]コンボボックスで「CSS 3.0」を選択する。 |
●CSS3のIntelliSenseの利用
それでは、さっそくIntelliSenseでCSS3プロパティの入力を試してみよう。
次の画面は、HTMLコードが含まれるファイル(.htmlファイルや.aspxファイルなど)をVS 2010のコード・エディタで開き、「border-radius」というCSS3のプロパティを入力しようとしたところ。
 |
| IntelliSenseでのCSS3の利用 |
上記の画面のIntelliSenseには、確かにCSS3のプロパティが選択肢として現れている。![]()
| カテゴリ:Visual Studio 2010 処理対象:拡張機能 |
|
||||||||||||
| 「.NET TIPS」 |
| 更新履歴 | |
|
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




