特集:さらに進化を遂げたSilverlight 3Silverlight 3、ここがすごい!シグマコンサルティング 菅原 英治2009/07/14 |
 |
|
|
|
■新機能2:アウトオブブラウザ体験
次に、アウトオブブラウザ体験をご紹介します。これは要するに、ブラウザ外でSilverlightアプリの実行を体験できる機能です。
なお、同じくSilverlight 3で提供される新機能の「オフライン検知」とは基本的に別の概念だということに注意が必要です(私も最初誤解していました)。Webサービスや外部リソースなど、ネットワークを利用しないアプリでは、ブラウザ内/外を問わず、オフラインを検知する必要がありません。逆に、ブラウザ内/外を問わず、ネットワークを利用するアプリでは、オフラインを検知する必要があるでしょう。
●サンプルを実行しよう
では、サンプルを実行してみましょう(※サンプルを動作させるためには、「Silverlight プラグインのインストール」が必要です)。
| アウトオブブラウザ体験を利用したサンプル |
| ・ブラウザ内で実行中なので、[インスタンスモード]には、「ブラウザ実行」と表示されている。 ・ネットワーク接続が有効なので、[ネットワーク接続]には、「オンライン」と表示されている。 ・[アウトオブブラウザー用に設定するボタン]をクリックすると、ブラウザ外で実行するように設定できる。 |
サンプルにおいて、[アウトオブブラウザー用に設定するボタン]をクリックしてください(ブラウザ上で右クリックしても同様のことが行えます)。
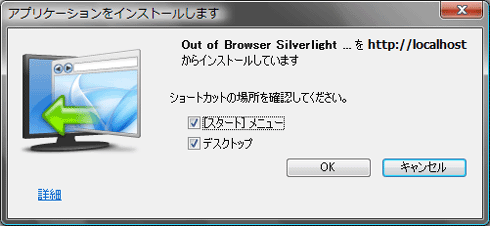
すると現在のブラウザで実行中のSilverlightアプリをブラウザ外で実行するためのインストール用のダイアログ画面が表示されます。このダイアログ画面で、[[スタート] メニュー](Start menu)チェックボックスと[デスクトップ](Desktop)チェックボックスにチェックを入れて、[OK]ボタンをクリックしてみましょう。
 |
| インストール用のダイアログ画面 |
●サンプルのアウトオブブラウザ実行と再起動
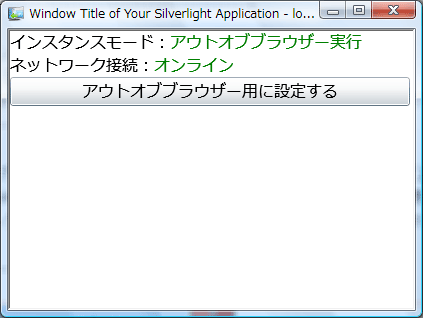
[OK]ボタンをクリックすると、先ほどブラウザ上で実行していたアプリが、ブラウザ外で実行され、その画面が表示されます。その画面において、[インスタンスモード]が「アウトオブブラウザー実行」と表示されていることに注目してください。
 |
| アウトオブブラウザ実行中のアプリ |
| [インスタンスモード]が「アウトオブブラウザー実行」と表示されている |
先ほどのアプリのインストール時のダイアログで、[デスクトップ]チェックボックスにチェックを入れたので、皆さんのデスクトップには、このアプリをブラウザ外で実行するためのショートカットが作成されています。このショートカットをダブルクリックすると、いつでもこのアプリをブラウザ外で実行できます。
 |
| ブラウザ外で実行するためのショートカット |
●オフラインの検知
このアプリでは、オフライン検知機能により、ネットワークがオフラインになったことを検知できます。現在接続しているネットワークを無効にすると、アプリは、それを検知し[ネットワーク接続]に「オフライン」と表示されます。
※注意:ネットワークを無効にする操作は、その意味が分かる方のみ行ってください
 |
| オフラインを検知したサンプル |
| [ネットワーク接続]が「オフライン」と表示されている |
●アプリのアンインストール
最後に、いまインストールしたアウトオブブラウザのアプリをアンインストールしておきましょう。手順は非常に簡単です。実行中のアプリの画面上で右クリックし、[このアプリケーションを削除します...](Remove this application...)を選択するだけです。
■
アウトオブブラウザ体験については以上です。簡単にSilverlightアプリをブラウザ外で実行できるようになったことが分かったのではないでしょうか。また、冒頭で述べた、ブラウザ外実行とオフラインの検知とは別の概念であることも理解いただけたでしょうか。
| INDEX | ||
| 連載:さらに進化を遂げたSilverlight 3 | ||
| Silverlight 3、ここがすごい! | ||
| 1.Silverlight 3の概要と開発環境 | ||
| 2.新機能1:ナビゲーション・フレームワーク | ||
| 3.新機能2:アウトオブブラウザ体験 | ||
| 4.新機能3: Perspective 3D/新機能4:Element-to-Elementバインディング | ||
| 5.そのほかの新機能 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|
- - PR -




