htmlファイルの正体はテキストファイル〜これで入門書が読める!超初心者のためのインターネットの仕組み〜:インターネットのモヤモヤを解消する(8)(1/2 ページ)
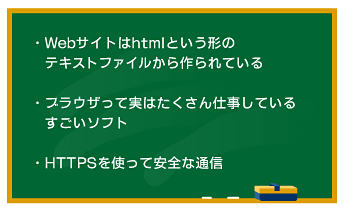
芽衣子と一緒にWebサイトとして表現されているhtmlの中身と、それをWebページとして表現するブラウザのすごさを学ぼう
HTTPの仕組みとヘッダの中身をクリアしたら……
今回学ぶこと
正男さんから芽衣子さんへの引き継ぎは遅々として進んでいないわけですが、本社の方は別のプロジェクトが忙しいらしく、現地にいない正男さんと成沢さんのことはどうやら忘れ去られてしまっているようです。
成沢さんは出世コースから外されたのではないかと内心忸怩(じくじ)たる思いでいっぱいですが、一方の正男さんと芽衣子さんは春の陽気ですっかり毒気を抜かれてしまい、空なんか見上げたりしながらのんびりと過ごしています。
正男さん
最近は厄介事には巻き込まれたくないので、上手なサラリーマン生活のバイブルとして「フリテンくん」をよく読んでいます。
芽衣子さん
最近忘れ物がひどくて、自分の脳の容量がいっぱいになってしまっているのではないかと心配になってきました。取りあえず先送りにすることでなんとかやり過ごしています。
成沢さん
重要なプロジェクトに自分が参加できないのが悔しいのかいつにもまして機嫌が悪いです。
htmlの中身はテキスト?
だからといって仕事は待ってくれません。面倒なリリースを終えて一息ついている芽衣子さんのところに、またまた暑苦しい男がやって来ます。正男さんです。もちろんおまけのように成沢さんも付いてきています。
正男 「さて、前回の説明(ホームページはWebと同じ?HTTP?)ではHTTPの仕組みと送られてくるデータのヘッダを見たと思いますが、今回はソースの内容を見てみましょう」
芽衣子 「え……、ええ」
いきなり難しい横文字を並べられても……。さっき聞いたスイーツのおいしいお店の名前すら忘れてしまっている芽衣子さんが数日前のことなんて覚えているはずもありませんが、おとなしく思い出すことにします。なんかコマンドプロンプトを見た気がしますが、ソース??思い出せないのもしゃくなので分からないことは教える側のせいにしてうやむやにしてみることにします。
芽衣子 「前はさらっと流したかもしれないけど、まず、ソースって何よ?ソースを見せろのアレとはちょっと違うと思うのよ」
正男 「htmlソースコードのことですが……。ソースを見せろのソースは証拠のことですよね。それとは違います」
芽衣子 「htmlもソースもコードも分かんないんだけど」
正男 「ンモー……」
正男さんは物分かりの悪い芽衣子さんにイライラしていますが、気を取り直してやさしく説明することにします。本はといえば彼女に引き継ぐことにした自分が悪いのです。
正男 「まあ、説明するより見た方がいいですか。取りあえず見てみることにします」
といいながらブラウザを使って芽衣子さんの見ていたWebサイトのソースコードを表示します。
・ソースの表示方法
IE:メニューの「表示」→「ソース」(もしくはCtrl+U)
Firefox:メニューの「表示」→「ページのソース」(もしくはCtrl+U)
芽衣子 「ああ、これね。これは見たことがあるわ」
先ほどまでグチグチいっていた悪態を忘れたようにさらっと芽衣子さんはいってのけます。
正男 「あ、そうですか……。分かってもらえればいいですよ。見てもらえば分かるかもしれませんが、htmlファイルの正体は<html>や<a href..>、<img..>のように<や>に囲まれたテキストファイルなのです」
芽衣子 「ふーん。そうね。見たら分かるわ。普通じゃないの?」
正男 「まず、ブラウザでWebサイトにアクセスすると、このようなhtmlファイルを取りに行きます。これは前にやったみたいにTELNETを使ってアクセスしても同じですね」
芽衣子 「あの、ビャーっと次が流れていくやつね。中身はよく分かんなかったけど」
正男 「これをブラウザがWebページとして表示するのです」
芽衣子 「へーー。ブラウザってすごいのね。でも、写真とかはどうなってるの? それもこのhtmlファイルに書かれてるの?」
気になるポイントを突くことだけは意外とうまい芽衣子さんです。
ブラウザって実はたくさん仕事しているすごいソフト
待ってましたとばかりに正男さんも答えます。
正男 「それは違ってまして、画像はjpgだったり、gifだったり、別にファイルがあるんですよ」
芽衣子 「jpgファイルはお客さんにたまにメールで送ったりするわ。最近はpdfの方が多いけどね」
一応、画像を扱っている業務なので、芽衣子さんは画像ファイルには詳しいのです。
正男 「そして、htmlファイルを見て画像を読み込むのもブラウザの仕事なのです」
芽衣子 「どういうこと?」
正男 「htmlファイルにはいろいろなタグと呼ばれる命令のようなものがあって、例えば文字を大きくしたり画像を配置したりします。例えばimgタグならそこは画像だということになります。これを見て、ブラウザが画像を取りにいったり、文字を加工したりするのです」
成沢 「telnetを使ってダウンロードして、ダウンロードしたhtmlファイルの中身を見て、その画像を取りに行けるけど、さすがに配置はできないな」
成沢さんがフォローしたつもりですが、余計に難しくしています。
正男 「なので、1つのWebページを表示するのにも、htmlを読んで、画像を取って、ムービーを取って、というように何度もデータが送られてきているのです」
芽衣子 「画像みたいに1つのデータがどかんと送られてくるわけじゃなくて、いくつも送られてきたデータをブラウザが組み立てるのね」
正男 「そうなんですよ」
芽衣子 「だからMacとWindowsだと表示が違うのね」
正男 「そうですね、OSだけじゃなくて、ブラウザの種類によって同じタグでも見え方が変わったりもしますよ」
芽衣子 「そっか、だからSafariとIEで違うってことね」
日ごろマシンによって見えないページがある芽衣子さんはその原因が分かったのでちょっとうれしくなってます。
芽衣子 「ブラウザってタダで付いてくるのにすごいことするのね」
成沢 「昔はタダじゃなかったからな」
芽衣子 「そうだったのねー」
成沢 「昔Mosaicが出たころは……。UUCPが……。イエローケーブルが……」
Copyright © ITmedia, Inc. All Rights Reserved.