基礎から分かる、Facebookアプリの作り方:無料クラウドでできるFacebookアプリ開発入門(1)(5/5 ページ)
Facebookアプリを動かしてみよう
これまでの手順で必要最小限のFacebookアプリの準備が完了したので、単体のWebアプリとして動作することを確認します。
■ デバッグの開始
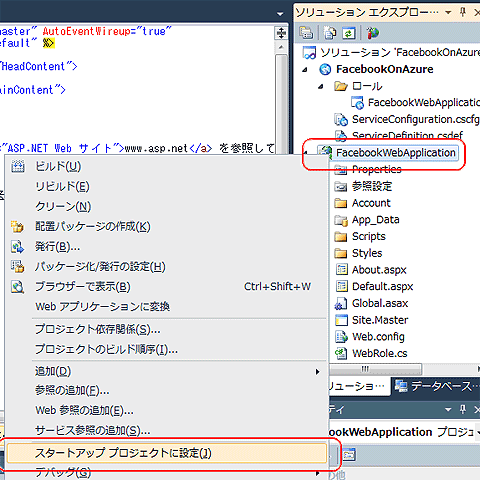
ソリューションの一覧からWebアプリケーションプロジェクトを右クリックし、[スタートアッププロジェクトに設定]メニューを選択します。
スタートアッププロジェクトにWebアプリケーションプロジェクトを設定後、[デバッグ]→[デバッグの開始]メニューを選択し実行します。
修正したファイルや設定がエラーなければビルドが完了し、Webブラウザが起動します。
■ Facebookに認証を求める
Webブラウザは指定したURL(例:http://localhost:8000 )を表示しますが、既定で表示される「default.aspx」ファイル内のPage_LoadメソッドでFacebookの認証を行っているため、Facebookへリダイレクトされます。
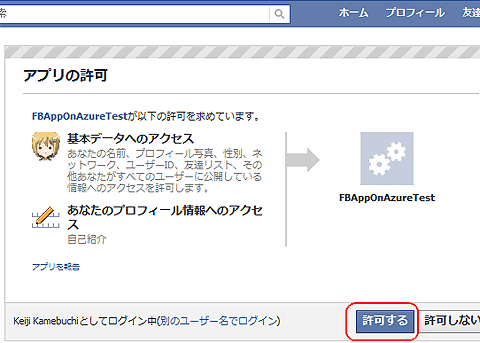
リダイレクト先ではFacebookへのログオンと、ユーザー情報へアクセスする許可が求められるので[許可する]を選択します。
Facebookでは、Facebookアプリに初回アクセスした際に必ず許可を求めます。一度許可したアプリは、以降許可を求めません。
Facebook側でWebアプリに対しユーザー情報へのアクセスを許可した後、Webアプリに自動的にリダイレクトされます。
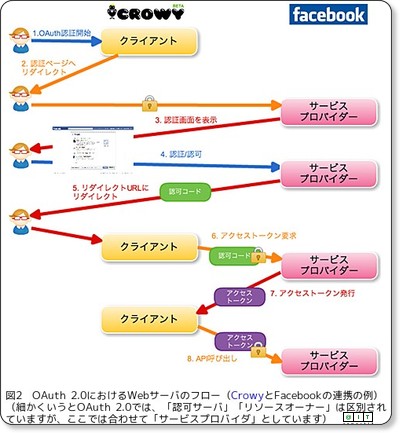
Facebookの認証について詳しく知りたい読者は、以下の記事を参照してください。
■ 結果を表示
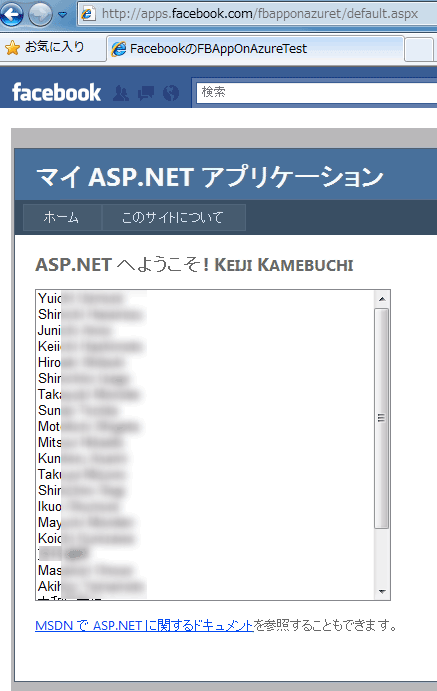
再度表示されたWebアプリでは、Page_Load内に記述したユーザー名と友達リストを取得・表示するコードが実行され、Webブラウザ上に結果が表示されます。
アクセス許可後のリダイレクトが動作しない場合、いったんWebブラウザを終了し再度実行してください。
コラム「Facebookアプリの横幅」
Facebookでは、Facebook内に表示するWebアプリの横幅は760ピクセル以下にすることを推奨しています。
既定のWebアプリケーションプロジェクトの場合、必要に応じて既定のCSS/スタイルシート(Site.cssファイル)内の「page」クラスのwidthの値を変更することでページの横幅を変えることができます。
Facebookアプリを全世界に公開しよう
連載第1回では、開発環境の準備と、簡単なFacebookアプリの開発の仕方について紹介しましたが、いかがでしたでしょうか。Facebook C# SDKを利用すると、最小限の設定とコード記述で簡単にFacebook上のデータにアクセスできることが理解できたかと思います。
Facebookは、外部のアプリ向けにFacebookとのつながりを持つためのFacebook Graph APIを提供しており、簡単に独自のFacebookアプリを全世界に公開できます。しかし本稿のアプリは、開発者のコンピュータ上で動作しているので、他のユーザーはアプリを利用できません。
次回は、Windows Azureを使用してクラウド上にアプリを配置し、全世界に公開します。
■ 参考リンク
以下のURLに、FacebookおよびWindows Azureの開発者向け情報が記載されています。より本格的な開発を行う場合に参照することをお勧めします。
- Facebook Developers
- Facebookプラットフォームと開発者サポート
- Windows Azure Platform開発者向け情報
- Windows Azure Platform 開発者向け技術情報
関連記事
- アプリ開発者から見たmixiとFacebookの違い(@IT News)
- これぞソーシャル?Android用Facebookの評価、5斬
最近流行りのFacebookの不当なアプリ評価を斬るつもりが、いつの間にかFacebook自体について考え込むことに…… - OAuth 2.0を使うソーシャルなAndroidアプリの作り方
OAuth 2.0のソーシャルなWeb APIを使った、Androidで動く簡単なネイティブ・アプリケーションの作り方を解説します - yuiとmixi Graph APIを使うための基礎知識
yuiでAdobe AIRアプリを作るための環境を構築し、mixiの機能を外部から呼び出すAPIの概要と認証の手順を解説します - アプリが豊富な「Ning」で「自分SNS」を作ってみよう
100万ものSNSネットワークを構築し、開発者コミュニティによるアプリ開発が活発な、SNS構築プラットフォームの「Ning」で「自分SNS」を作ろう - Facebook最新データセンターの中身
フェイスブックは最新データセンターにおけるサーバ機とデータセンター設備の仕様を公開した。これから読み取れることとは - 第256話 ソーシャルネットワーク
facebookユーザー、全世界で6億人超。遊びに仕事に政治に影響力絶大。日本でも標準ソーシャル・サービスになれるのか?
Copyright © ITmedia, Inc. All Rights Reserved.
 図20 スタートアッププロジェクトの変更
図20 スタートアッププロジェクトの変更 図21 開発したWebアプリのアクセス許可
図21 開発したWebアプリのアクセス許可
 図22 アプリの実行結果
図22 アプリの実行結果


