 応用編! static FBMLでタブを追加しよう
応用編! static FBMLでタブを追加しよう
- - PR -
ファンページはタブで構成されています。「ウォール」「基本データ」「写真」などのタブがデフォルトで用意されています。まずは、このタブのコンテンツを充実させていきましょう。
「タブ」は、それぞれがアプリとして独立しています。 もしあなたが独自のタブを追加したくなったら「static FBML」というアプリを利用します。
「static FBML」はHTMLとFBML(Facebook Markup Language)をタブとして表示できるアプリです。
■ 「static FBML」の導入
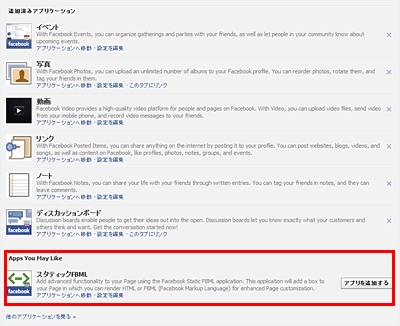
「ファンページを編集」から「アプリ」を選択します。ページの下部の「スタティックFBML」の項目から「アプリを追加する」をクリックします。
 |
ファンページに新しいタブが追加されましたか? そのままではコンテンツが何もない状態ですが、アプリの編集ページからこのタブの中に記述するHTMLを入力できます。試しに何か入力してみてください。タブに表示されるはずです。
一般的なHTMLであれば、そのまま表示され、スタイルシートも適用できます。CSSはInternet Explorerに対応するためにstyle属性に直接記述しましょう。
■ ウェルカムタブを作成してみましょう
ファンページを訪れてくれた人を歓迎する「ウェルカムタブ」を作ってみましょう。この「ウェルカムタブ」は訪問者に「いいね!」ボタンを押してもらう(=ファンになってもらう)ことを目的としたタブです。
 |
| 「Redbullのファンページ」のウェルカムタブ |
また、「いいね!」してくれた人にだけスペシャルムービーを公開する、といったウェルカムタブもあります(参考:TBS News(TBSテレビ報道局))。
カヤックのファンページでもウェルカムタブを作成しました。 「いいね!」をすると画像が切り替わります。
 |
訪問者がファンであるかどうかで表示を切り替えているのですが、これはFBMLを使って実現しています。FBMLとはFacebook Markup Languageの略で、Facebookアプリの開発などで用いられる独自言語です。
MovableTypeのタグのようなものと思えばイメージしやすいでしょう。ファンであるかどうかで表示が切り替わるFBMLは、以下のように記述します。
<fb:visible-to-connection>
<!-- ファンが見える -->
<fb:else><!-- 全員見える --></fb:else>
</fb:visible-to-connection>
ファン用の画像と、非ファン用の画像を2種類用意し、CSSで重ねるようにレイアウトします。
こうすることで、画像が切り替わったような演出ができます。お試しください(※この切り替えは、ファンページの管理者に対しては一般ユーザーと違う挙動をするようです。管理者ではないアカウントで確認することをお勧めします) 。
 簡単にファンページを華やかに! おすすめアプリ3選
簡単にファンページを華やかに! おすすめアプリ3選
アプリを追加することでファンページを充実できます。アプリはユーザーが制作したものやソーシャルゲームなどを含め、たくさんあります。以下のページから探すことができます。
 |
| アプリディレクトリ |
ここでは、ファンページ用のアプリを3つ紹介します。
■ ウォールにRSSを表示する「RSSGraffiti」
ウォールにRSSの情報を表示できます。ブログのファンページなどでしたら、相性が良さそうですね。
 |
| KAYC DESIGNER’S BLOGの例 |
■ アンケートを設置する「Poll」
ユーザー参加型のコンテンツはファンと交流を深めるのに効果的です。
 |
| ソーシャルメディア研究所の例 |
■ YouTubeの動画を表示する「YouTube」
YouTubeのコンテンツをまとめたタブを作成できます。 動画に対してシェアボタンも表示されます。
 |
 Facebookファンページを作って、いいね!
Facebookファンページを作って、いいね!
いかがだったでしょうか?
ファンページは、誰もが簡単に作れるので、皆さんも試しにファンページを開設してみてくださいね!
※本稿の情報は執筆時(2011年1月14日)の仕様に基づいています。
■ 著者プロフィール
 |
林 真由美 (はやし まゆみ) 面白法人カヤック アートディレクター TIAA、グッドデザイン賞、文化庁メディア芸術祭、Webdesign International Festival などまじめな賞をもらいつつも、おばかアプリ選手権では、2度受賞する。Webデザインだけではなく、社員の漫画名刺作りや貧乏揺すりガジェットも担当するなど、マジメからおばかまで何でも幅広く活動するアートディレクター。 |
 |
渕上伸吾 (ふちがみ しんご) 面白法人カヤック マークアップエンジニア 面白法人カヤック意匠部ME課所属。マークアップエンジニアとして自社サービス、クライアントワークを幅広く担当。手掛けた主なサービスに「HOUSECO」「家ガール.com」「UNIQLO」「Owarai.tv」「花王エッセンシャルPresentsカワイイをつくる.com」など。 |
■@IT関連記事
| 一攫千金! デザイナのためのmixiアプリ制作のコツ 一撃デザインの種明かし(8) ケータイ版の提供もスタートして、ますます注目を集める「mixiアプリ」。mixiの特徴を生かした制作事例とデザイナが制作する際のポイントを紹介 |
||
| Google OpenSocialによってSNSで何ができるのか? SNSやWebを変える!? OpenSocial徹底解説(前編) SNSの共通APIとして発表されたOpenSocialの概要や登場した背景、どんなアプリを作ればいいのかを徹底解説! 「Smart & Social」フォーラム 2008/3/14 |
||
| いまさら聞けないTwitter超入門−@IT記事も対応なう 本音のWebサービスガイド(5) Twitterは最近話題のつぶやきツール。基本的な使い方から、iPhoneアプリの使い方、RTの解説、4人のご意見番の活用例や感想まで |
||
| アプリが豊富な「Ning」で「自分SNS」を作ってみよう SNS構築プラットフォームNing 100万ものSNSネットワークを構築し、開発者コミュニティによるアプリ開発が活発な、SNS構築プラットフォームの「Ning」で「自分SNS」を作ろう 「Smart & Social」フォーラム 2009/5/22 |
||
| 社内SNSをOpenPNEで作ってみよう OpenPNEというオープンソースソフトで社内SNSを構築し、いかに有益に面白く運営していくかを導入事例を交えて解説する 「Smart & Social」フォーラム 2007/9/28 |
||
■@IT Smart&SocialフォーラムにもFacebookファンページがあります
| 3/3 |
| INDEX | ||
| Facebookのプロモーション活用術“超”入門 知らないと損するFacebookファンページの作り方 |
||
| Page1 ビバ Facebook! Facebookのプロモーション活用術! FacebookのAPIを活用 Facebookといえばファンページ! |
||
| Page2 押さえおきたいファンページの基礎知識 基本的なレイアウト 意外とこだわれるプロフィール写真 知っているとお得なタブ情報 実践あるのみ!ファンページを作ってみよう ファンページ用に新しく個人アカウントを作成する必要はある? ファンページを登録してみよう ファンページのURLを独自のものに変更してみよう |
||
| Page3 応用編!static FBMLでタブを追加しよう 「static FBML」の導入 ウェルカムタブを作成してみましょう 簡単にファンページを華やかに!おすすめアプリ3選 ウォールにRSSを表示する「RSSGraffiti」 アンケートを設置する「Poll」 youtubeの動画を表示する「YouTube」 Facebookファンページを作って、いいね! |
||
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|




