Windows PhoneをShake!加速度センサアプリを作るには:Silverlightベースで作るWP7アプリ開発入門(8)(1/3 ページ)
» 2012年01月13日 00時00分 公開
[泉本優輝,WP Arch]
加速度センサシミュレータを利用するには
前回の「Windows Phoneで動くカメラアプリ作成の基礎知識」ではWindows Phoneでカメラプレビューを利用する方法を紹介しました。今回は加速度センサを利用してみましょう。
加速度センサは大人気!
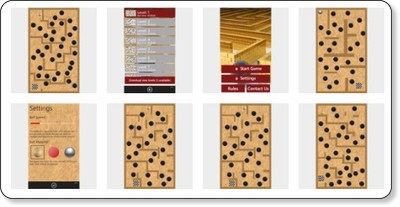
加速度センサを利用したアプリは、iPhone、Android、Windows Phoneなど多くのプラットフォーム/マーケットで公開されています。代表的なものとして、「Labyrinth」などがあります。
Labyrinth Free via kwout
加速度センサはシミュレーションできる
Windows Phone開発環境ではエミュレータで加速度センサをシミュレーションできます。そのため実機を持っていなくてもアプリケーションを利用できます。
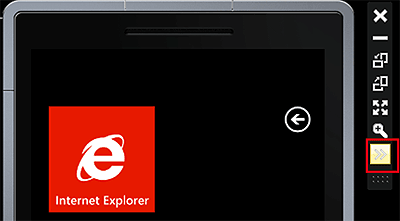
加速度センサシミュレータはエミュレータ右にある[>>]ボタンをクリックすると表示できます。
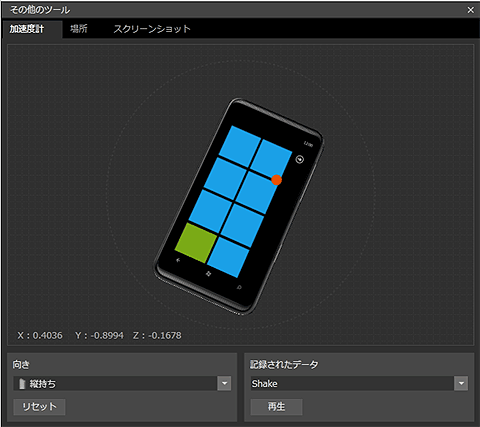
加速度センサシミュレータが起動したら、表示されているWindows Phoneをマウスでドラッグしてみましょう。Windows Phoneが傾き、X、Y、Zの値が表示されています。
加速度センサの値を取得するには
まずは手始めに、シミュレータに表示されている、X、Y、Zの値をアプリから取得してみましょう。
プロジェクトを作成して画面デザイン
Expression BlendでWindows Phoneプロジェクトを作成します。
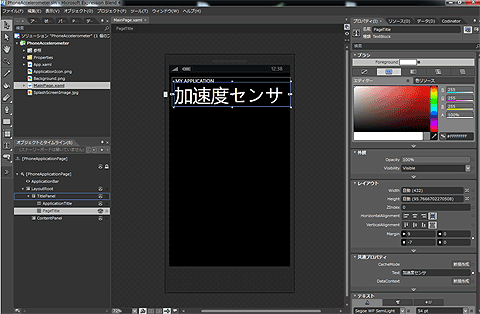
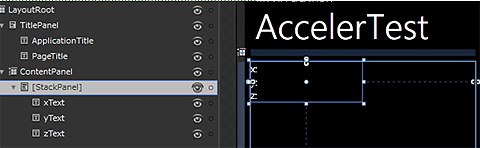
次に値を表示するTextBlockを設置します。ContentPanelの中にStackPanelを置き、TextBoxを縦に3つ並べました。TextBoxのx:Nameを上からxText、yText、zTextとします。
次ページでは、加速度センサの値を取得します。
Copyright © ITmedia, Inc. All Rights Reserved.

 Windows Phoneエミュレータ右にあるメニュー
Windows Phoneエミュレータ右にあるメニュー エミュレータに付属している加速度センサシミュレータ
エミュレータに付属している加速度センサシミュレータ
 加速度センサの値を表示するTextBlock
加速度センサの値を表示するTextBlock


