スマホ×クラウドの可能性をAzure×iOSで試す:スマートフォンとクラウドをつなぐ技術カタログ(1)(2/3 ページ)
iOS Toolkitのサンプルアプリを動かすために
iOS Toolkitにはサンプルアプリが用意されているので、それを動かしてみることにします。
本稿で取り上げるiPhoneアプリのソースコードをチェックするためにはMac OS X上のXcodeが必要です。また本稿で、Azure側はプログラミングしないのでVisual StudioがインストールされたWindows 7環境は必要ありません。
サンプルアプリはiPhoneアプリですので、Xcode 4.0.2以降、iOS SDK 4.3が必要です。それら開発ツールの準備に加え、実機で動作を確認したい場合はあらかじめ「iOS Developer Program」への参加、「iOS Provisioning Portal」でのApp ID、Provisioning Profileの設定が必要です。本稿では、この開発環境の準備に関しては割愛しますが、詳細を知りたい方は以下の記事を参照してください。
また、Azureの利用に関してもAzureが利用可能な状態にあるものとして話を進めていきます。詳細を知りたい方は以下の記事を参照してください。
今回試すのはAzureストレージにiPhoneから(Cloud Ready Packageのプロキシサーバを経由せずに)直接アクセスするサンプルです。
Azureストレージの準備
AzureストレージのBlobにアクセスするので、Azureストレージの準備を最初に行っておきます。
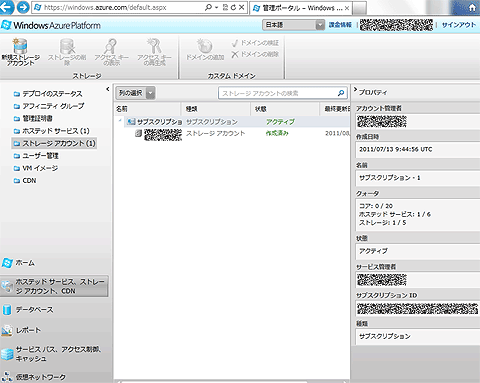
管理ポータルにログインしサイドバーの左下のメニューから「ホステッドサービス、ストレージアカウント、CDN」を選択し、画面上部のリボンメニューから「新規ストレージアカウント」を選択します。
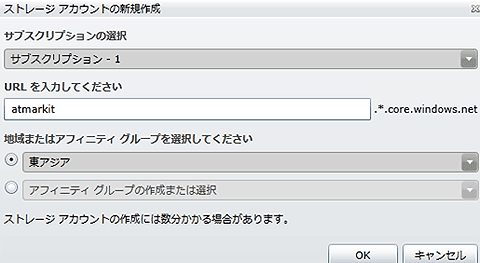
「ストレージアカウントの新規作成」画面が出るので、URLを入力し、地域を作成します。下記では、URLを「atmarkit」、地域を「東アジア」としています。
ストレージアカウントを作成したら、アクセスキーをメモしておきましょう。サイドメニューでストレージアカウントを選択し、先ほど作成したストレージアカウントを選択します。右クリックで「アクセスキーの表示」を選択します。
「ストレージアクセスキーの表示」画面が出るので、プライマリアクセスキーをメモしておきましょう(アクセスキー右側のコピーボタンでクリップボードにコピーします)。
以上でAzureストレージアカウントの準備は終了です。ストレージアカウントのBlobのコンテナ(フォルダ的なもの)は用意しておかなくて結構です。
サンプルアプリを動かしてみよう
GitHubからサンプルアプリをダウンロード
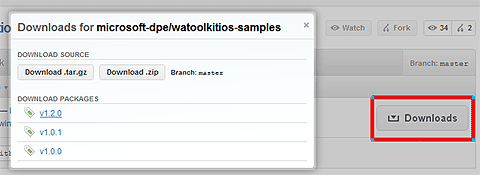
次に、GitHubからiOS Toolkitのサンプルをダウンロードします。Webブラウザで「https://github.com/microsoft-dpe/watoolkitios-samples」にアクセスします。「Downloads」をクリックしてv1.2.0のサンプルアプリをダウンロードします。
ここで下記iOS Toolkitのルートのページに入って、サンプルと同様にライブラリ本体やCloud Ready Packageプロキシサーバなどダウンロードしておくいいと思います。
Xcodeでサンプルアプリを開く
次に、ダウンロードしたサンプルアプリのZIPファイルを解凍して「watoolkitios-sample.xcodeproject」を開きます。
Xcodeが起動するので、プロジェクトナビゲータでプロジェクトを開き、S[amples]→[Client]→[Supporting Files]→[watoolkitios-sample.plist]にあるplistファイルを開きます。
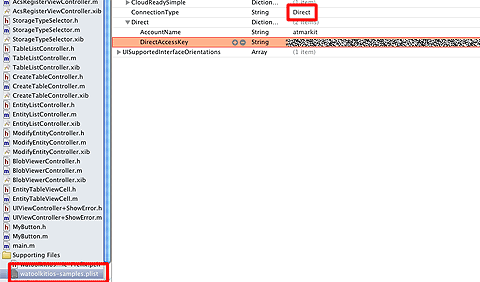
次に、Toolkitconfigキーを開きます。ConnectionTypeを「Direct」に設定します。この設定でサンプルアプリがAzureに直接アクセスするようになります。ここでは他にCloudReadyPackageプロキシサーバのACSを使う版、使わない版を指定できます。
次にDirectキーを開き、AccountNameに「ストレージアカウント名」を、DirectAccessKeyに「プライマリアクセスキー」を設定します。
次ページでは、いよいよサンプルを動かしてみます。
Copyright © ITmedia, Inc. All Rights Reserved.


 図5 Azure管理ポータルへのログイン
図5 Azure管理ポータルへのログイン 図6 ストレージアカウントの新規作成
図6 ストレージアカウントの新規作成 図7 ストレージアクセスキーの表示
図7 ストレージアクセスキーの表示 図8 サンプルアプリのダウンロード
図8 サンプルアプリのダウンロード 図9 プライマリアクセスキーの指定
図9 プライマリアクセスキーの指定


