画像とコードの触媒
Flash Catalystについて語りますと
@IT編集部平田 修
2008/12/26
★ 従来の機能も完備
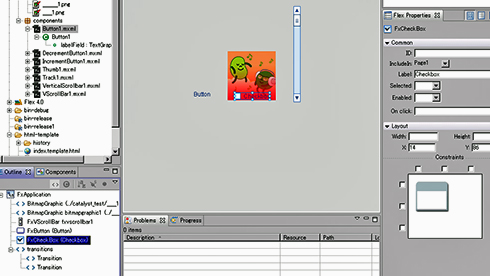
従来どおり、コンポーネントはドラッグ&ドロップで増やすことができる。
 |
| 図27 ドラッグ&ドロップでチェックボックスを追加した例 |
コード補助機能やヒント表示機能も健在だ。
 |
| 図28 ヒント表示機能 |
 Flex Builder 4の新機能3つ
Flex Builder 4の新機能3つ
冒頭で述べたとおり、GumboはFlex Builderの最新バージョン“4”に当たる。4になっての新機能も3つ使ってみたので、簡単に紹介しよう。
★ 新機能【1】Client Data Management
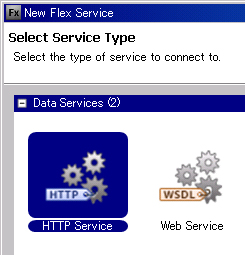
WebサービスなどのデータソースとクライアントのFlexを少ないコードで簡単に連携するCDM(Client Data Management)機能が追加されたので、使ってみた。まずは、ダイアログでサービスの種類をHTTPサービスに指定する。
 |
| 図29 CDMのダイアログ(HTTPサービスかWSDLベースのサービスか選択) |
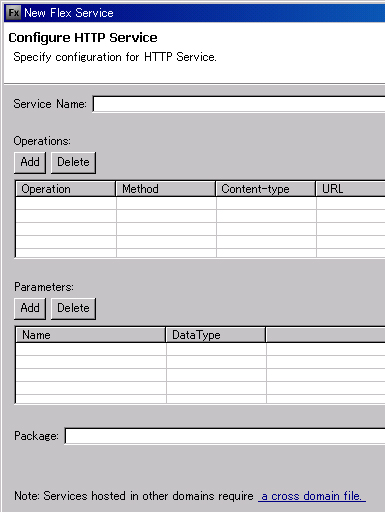
次に、HTTPサービスのURLなどを入力。ここでは、@ITのRSSのURLを入力した。
 |
| 図30 CDMのダイアログ(URLなどを入力) |
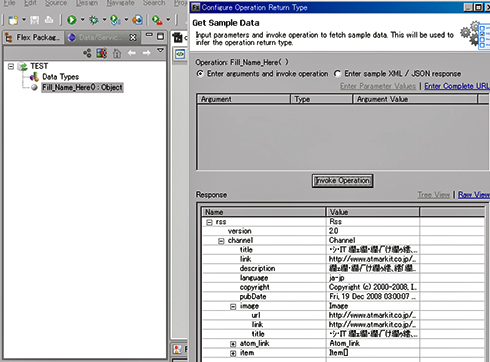
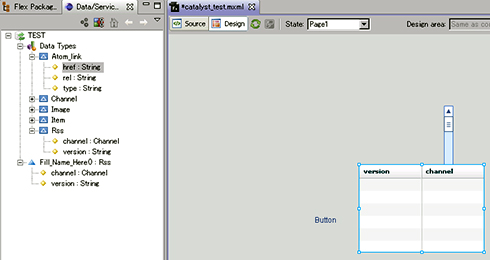
その結果、取り込んだデータの情報が表示され、左側の[Data/Services]ビューにはサービス接続のオブジェクトがツリー表示された。
 |
| 図31 取り込んだ結果 |
ツリー上のオブジェクトを選択して右クリックするとグリッドのコンポーネントを自動生成するメニューが表示されたので、選択してみると、[デザイン]ビュー上に新たにグリッドのコンポーネントが作成された。
 |
| 図32 自動生成されたグリッド |
CDM機能を使うと、Webサービスのデータを取り込んでマッシュアップしたり、サーバ上のデータソースと連携するのが、とても簡単になりそうだ。
★ 新機能【2】Network Monitor
データソースとの通信を表示するNetwork Monitor機能も追加された。ここでは、ビューだけ示しておくが、CDM機能で取り込んだり、サーバと連携した際のネットワーク上のリソースの状況が一覧で確認できるようだ。
![図33 [Netowork Monitor]ビュー](33.jpg) |
| 図33 [Netowork Monitor]ビュー |
★ 新機能【3】Flexテーマ
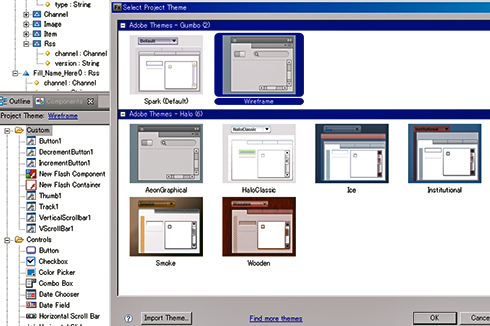
Flexのテーマ(コンポーネントのテンプレート)を適用できる機能も追加された。[Components]ビューの一番上にあるリンクをクリックすると、テーマを選択できるダイアログが現れる。1つ選択すると、[Components]ビューに選択したテーマのコンポーネントが現れ、使うことができるようになる。
 |
| 図34 Flexのテーマ選択機能 |
また、ほかのテーマは、インポートしたり、以下のリンクから入手できるようになっている。
この機能は、従来のスキン機能の進化系といえるだろう。一方でCatalystは、Flexテーマとはまた別のスキン機能の進化系といえる。以降では、記者がCatalystを使ってみての感想やアドビシステムズの社員たちがCatalystについて語ったことを紹介しよう。
| 4/5 |
| INDEX | ||
| WebとUIをつなぐトリックスター (3) 画像とコードの触媒Flash Catalystについて語りますと |
||
| Page1 あらためて、「Flash Catalyst」とは何か? いままでのFlashプラットフォームの協業ワークフロー |
||
| Page2 Flash Catalystを使ってみた |
||
| Page3 Flex Builder 4も使ってみた |
||
| Page4 Flex Builder 4の新機能3つ |
||
| Page5 タイムラインとレイヤを備えたFlash制作用Eclipse スキンの進化形? FXGとは何か? |
||
[an error occurred while processing this directive]
| 「デザインハック」コーナーへ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|





