売れるiPad/iPhoneアプリのためのデザイン必須知識:一撃デザインの種明かし(10)(3/5 ページ)
初心者でもできる! iPhoneアプリ画面の制作テクニック
アプリ制作の前にクライアントやチームメンバーに完成図をイメージしてもらう必要がある場合、まず実際の表示と同じ、カンプを制作します。このとき、オリジナルデザインではない、標準のUI(ユーザーインターフェイス)を再現するには、Webサービスや素材集を利用して作業を短縮できます。しかも、実際にiPhoneアプリをデザインする際にも、これらの素材は役立ちます。
素早くデザインするための使える素材サイト3選!
iPhone用の素材を提供している素晴らしいサイトがたくさんあります。素材を使用する条件は、それぞれ確認しなければいけませんが、iPhoneらしい効果の付け方を参考にしたり、カンプに利用したりすると、とても勉強になります。
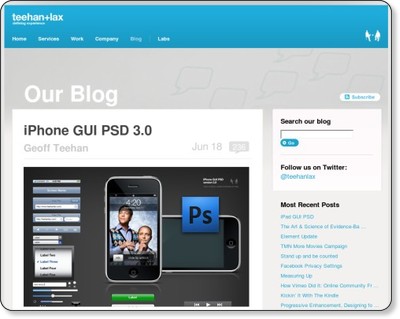
iPhone本体の画像、内部のパーツなどのテンプレートがPhotoshopファイルで公開されています。
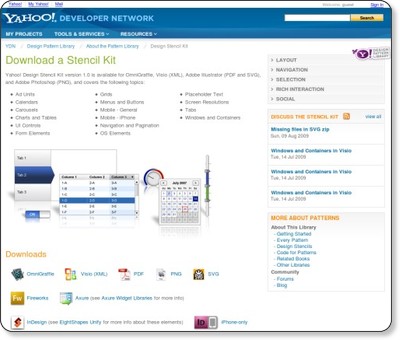
米Yahoo! Developer Networkが提供している、OmniGraffleやInDesignで使えるステンシル集です。
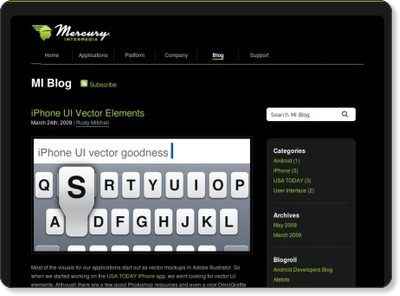
標準UIのパーツがベクターデータで提供されています。
個性を魅せる! オリジナルのボタンを作ろう
タブバーやツールバーのアイコンは、簡単にオリジナルのものと差し替えができます。ここでは、Photoshop CS4を使ったツールバー用制作の仕方を紹介します。
ツールバーの背景を用意します。上述の素材集にも入っていますが、簡単なので一度作ってみてもいいでしょう。ポートレート表示を想定した場合、まずシェイプツールで横320px×縦44pxの矩形を作ります。
下図のようなグラデーション効果を掛けます。
背景(下図の黒い部分)を透過させたモノクロアイコンを、20px×20px程度の大きさに収まるように作ります。素材の制作としては、ここまででOKです。PNG形式で書き出し、ツールバー用アイコンとしてiPhone SDKに読み込ませれば、自動的にスタイルが適用されます。
カンプを完成させるためには、このアイコンをツールバーの上に配置し、iPhoneのUIを再現した効果を掛けてやります。下図のようなエンボス効果を掛けてください。
Photoshop上で、「イケメンホイホイ」のツールバーの完成イメージができました。
タブバー用の場合は、同様に背景透過のアイコンを30px×30pxのサイズで作成してください。
Copyright © ITmedia, Inc. All Rights Reserved.



 ステップ【1】
ステップ【1】 ステップ【2】
ステップ【2】 ステップ【4】
ステップ【4】


