
第28回 マッシュアップ元年が終わり、2008年はどうなる?
株式会社ピーデー 川俣 晶
2007/12/26
 そのほかの見どころ
そのほかの見どころ
Ajaxとそれに関連する話題を紹介します。
■ Webブラウザ上で動くJavaScriptの統合開発環境
これはすごいですね。Webブラウザ上でJavaScriptのコードを書き、ステップ実行できます。打ち込んだコードが即座に実行できますから、ビギナーの学習にも便利でしょう。
実は、私もこれと似たコンセプトのプログラムを試作したことがありますが、完成度は比較になりません。よくこれだけのプログラムを書いたものだと思います。実用性も高そうです。
 |
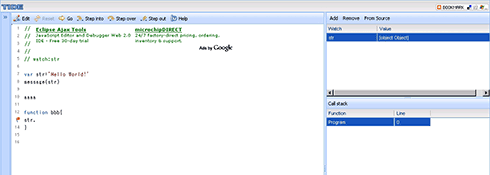
| TIDEの使用例 |
■ JavaScriptコードを読みやすくするためにWeb上で整形!
JavaScriptは、ソースコードがそのまま実行環境に送られます。では、簡単にソースが読めるのかというと、そうではありません。
多くの場合、通信量を減らしたりコンパイルの時間を減らすために、プログラムとしての機能性を損なわない範囲でよりコンパクトにしてあることが多いからです。その際に除去される情報は、おおむね読みやすさのための空白や、長いシンボル名です。そのようにして作成されたソースコードを読むのは、かなりの面倒です。
 |
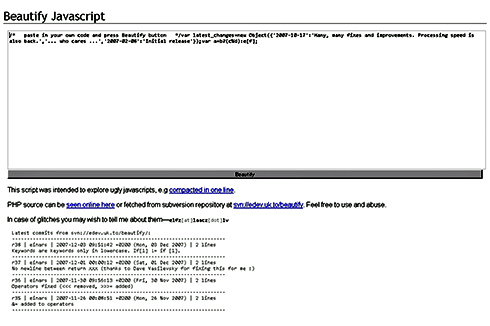
| Beautify Javascriptのサンプル使用例(整形前) |
もちろん、「解析されたくない」という意図で使われる場合は面倒であることは正しい結末です。しかし、自分で開発しているプログラムでトラブルがあれば、コンパクトに圧縮されたソースを読まねばなりません。こういうときに、少しでもソースコードを読みやすく整形してくれるサービスがあると便利です。
 |
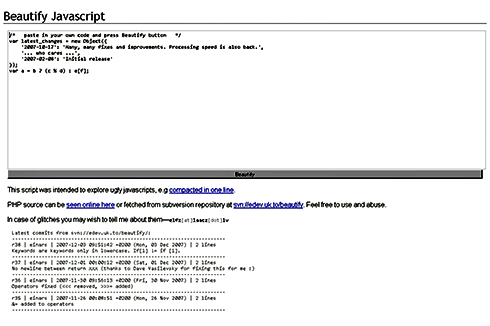
| Beautify Javascriptのサンプル使用例(整形後) |
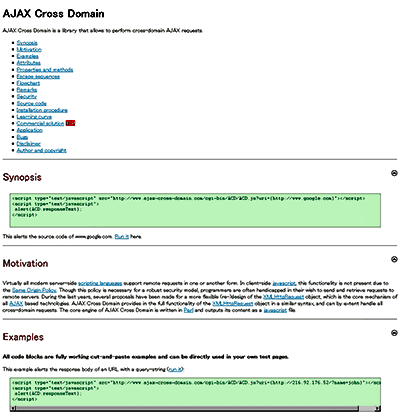
■ クロスドメインで「AJAX」が実現できる!?
 |
| AJAX Cross Domainのページ |
ここでいう「AJAX」とは、クライアントとサーバの通信手段を意味します。通常XMLHttpRequestオブジェクトは別ドメインとの通信ができない制約が課せられているわけですが、それを打破して通信を可能にするライブラリです。
このような通信は、マッシュアップ時代にはどうしても必要とされるものなので、何らかの方策を考える必要があります。このライブラリはすぐに使用できる1つの方策といえます。
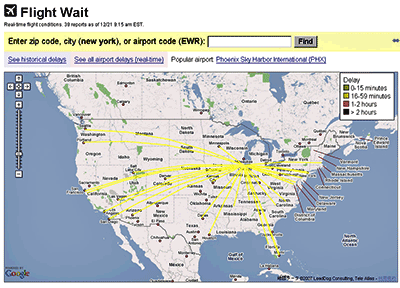
■ 米国の飛行機の遅延状況が分かるマッシュアップ
日本のサービスではないので実用度はあまり高くないかもしれません。しかし、全米の航空機の遅延状況が、地図上にラインの色として見えるのは非常に面白いサービスです。
 |
| Flight Waitのページ |
自分が乗る予定の便について、遅れの状況を調べることはよくあるかもしれません。しかし、複数の便の状況を全体的に眺めると、いろいろな状況が手に取るように見えます。
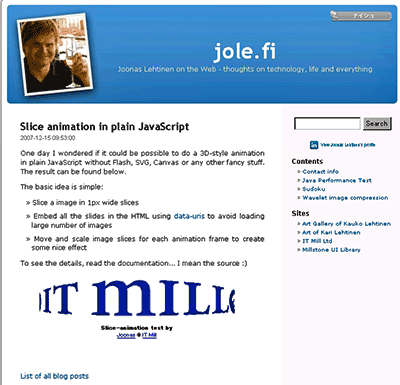
■ 嘆くよりも創意と工夫で乗り超えよう
通常、JavaScriptだけでは3Dアニメーションを作ることは著しく困難です。しかし、JavaScriptの持つ機能をうまく活用することで、3Dアニメーションのような画面効果を作ることはできます。任意の3Dオブジェクトを任意に動かすことは不可能でも、創意と工夫でできることもあるわけです。
 |
| jole.fi「Slice animation in plain JavaScript」のページ |
こういう工夫の重要性は何回でも繰り返して述べたいと思います。素晴らしいXXXX技術がWebブラウザに標準搭載されれば……と嘆くことは誤りです。なぜなら、XXXX技術が標準搭載されても、すぐにバージョンアップしない既存ユーザーたちはその技術に対応しないからです。
それよりも、いまユーザーが持っているWebブラウザで何ができるかを考える方が建設的です。嘆くよりも、手を動かそう。
■@IT関連記事
| プログラマならWeb APIという巨人の力を使っちゃえ! 連載:5分でネットがわかるシリーズ(10) アイデアとテクニックがあれば個人でも強力なWebサービスを生み出せる。Web APIの魅力とその仕組みを5分で説明します 「Master of IP Network」フォーラム 2007/3/13
|
||
| jQueryを使ってTwitterをおいしくマッシュアップ パターンとライブラリで作るAjaxおいしいレシピ(1) jQueryを使ってTwitterのコメントをかんたんに表示するサンプルを見ながら、AjaxデザインパターンやMVCについて解説 「リッチクライアント & 帳票」フ ォーラム 2007/8/29 |
||
| prototype.jsでYouTubeをインクリメンタルサーチ パターンとライブラリで作るAjaxおいしいレシピ(2) YouTubeの新しいWeb APIとprototype.jsの新機能を使い、入力項目にリアルタイムで動画検索するサンプルを紹介 「リッチクライアント & 帳票」フ ォーラム 2007/10/4 |
||
| マッシュアップの落とし穴。誰がために結び付けるのか ものになるモノ、ならないモノ(21) WEB 2.0ブームとともに多くの人気サービスを生み出した「マッシュアップ」。そんな構築手法に警鐘を鳴らす出来事があった 「Master of IP Network」フォーラム 2007/12/25
| ||
| マッシュアップしたいけどPHPでDOMはイヤ! Viper 2で学ぶXMLデータベース最新事情(2) お天気情報やグルメマップなどWebサービスをマッシュアップするには、DOM+XPathよりXQueryの方が断然便利だ 「Database Expert」フォーラム 2007/11/22 |
||
| ぐるなびがAPIを公開、その背景にあるのは? 飲食店情報を外部から活用できるAPIをぐるなびが公開した。同社がAPIを公開した理由はどこにあるのだろうか。その背景をぐるなびに聞いた |
||
| いまさら聞けない、“Ajax”とは何なのか? いまさら聞けないリッチクライアント技術(3) Googleマップで有名になり、もはやWebの定番といっても過言ではないAjax。その生い立ちや仕組み、構成技術について解説 「リッチクライアント & 帳票」フ ォーラム 2007/8/23 |
||
| いまさら聞けないJavaScript入門 いまさら聞けないリッチクライアント技術(2) Ajax技術が注目され大復活を遂げたJavaScript。しかし、復活するまでには数々の悲劇が…… さらに実例や使い方なども解説 「リッチクライアント & 帳票」フ ォーラム 2007/7/17 |
||
1-2 |
| INDEX | ||
| 第28回 マッシュアップ元年が終わり、2008年はどうなる? | ||
| Page1 2007年は「マッシュアップ元年」だった コンテストを踏み台にチャンスをつかめ! かゆいところに手が届くグラフAPI |
||
| Page2<そのほかのみどころ> Webブラウザ上で動くJavaScriptの統合開発環境 JavaScriptコードを読みやすくするためにWeb上で整形! クロスドメインで「AJAX」が実現できる!? 米国の飛行機の遅延状況が分かるマッシュアップ 嘆くよりも創意と工夫で乗り超えよう |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




