
第30回 Ajaxはじめて物語、そしてサーバでも動くJavaScript
株式会社ピーデー 川俣 晶
2008/2/25
 そのほかの見どころ
そのほかの見どころ
Ajaxとそれに関連する話題を紹介します。
■ Ext JSでできた
Webブラウザベースの
マッシュアップエンジン
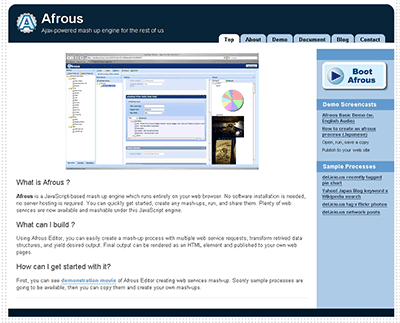
Webブラウザ上で手軽にマッシュアップを行うツールは、大手から新興ブランドまで、さまざまなサービスが登場しています。しかし、この「Afrous」は少し変わった特徴を持ちます。何と、すべてJavaScript(フレームワークExt JS)で書かれていてサーバの関与を必要としないのだそうです。ローカルに保存した静的HTMLファイルでもAfrousを動作させることができるそうです。これは面白いですね。
 |
| Afrousのページ |
公式サイトは英語ばかりですが、開発者ブログ(Afrous.dev)を見ると日本語です。つまり、これは日本人によって作られたものなのです。Afrousは、2007年I期未踏ソフトウェア創造事業のプロジェクトの「宣言的アプローチによるJavaScriptマッシュアップエンジンの開発」というテーマで採択されました。
■ Twitter風の新サービスが続々と
- Twitter電車遅延情報
- tweetme
(Twitterの注目メッセージをランキング) - Ajaxonomy「del.icio.us Spy」
(世界中のAjaxに関するdel.icio.usブックマークをリアルタイムでTwitter風に表示)
Twitter絡みの話題をいくつか集めてみました。厳密にはTwitterと関係ない話題もありますが。
 |
| tweetmeのページ |
特に興味深いのは、電車の遅延っぽいTwitter内の発言をまとめて携帯で確認できるサイト、「Twitter電車遅延情報」です。技術的に見ると、同じようなサイトはどのサービスを使っても作成できます。
しかし、ブログ検索を使ってもあまり役に立つサービスにはならないでしょう。ブログは長文を書くため、どうしても即時性に欠けるのです。しかし、その場その場の「ぼやき」のような短い文章を書き込んでいくTwitterなら有用なサービスとして成立するかもしれません。電車に乗って遅延したときに、携帯から「XXX線に乗ったら遅延だよ」とぼやいてみせる行為は即時性があるからです。
こういった、Twitter的な機能ならではの新しい魅力あるサービスが続々と生まれると面白いですね。
 |
| Ajaxonomy「del.icio.us Spy」のページ |
■ GoogleマップとVirtual Earth、2つの地図の違いとは?
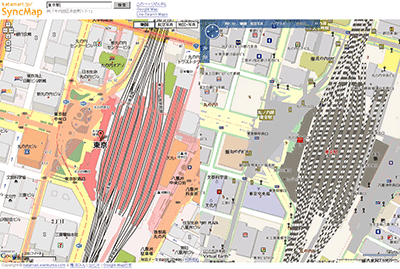
GoogleマップとVirtual Earth、2つのスクロール地図を並べて連動スクロールするようにしたサイトです。地図というのは、面白いもので、同一の内容を扱っていても、地図作成者のポリシーなどの相違から異なるものが出来上がります。だから、2つの地図を並べて同じ場所を見ると、常用している地図には載っていない興味深い情報に出合うこともあります。
 |
| SyncMapで東京駅を検索した結果 |
ざっと見てみたところ、Virtual Earthの方が掲載されている建物名の数は多いものの、Googleマップは車が入れないよう道路に設置された柵の位置が図示されているという特徴の差が見つかりました。これはもう、どちらが上という話ではなく、地図をフル活用したいなら両方を見よという結論になると思います。
■ 快適なレスポンスを得る1つの方法として
「CSS Sprite」をAjaxへ応用
多くのWebサイトは複数の小さな画像データへの参照を持ちます。ボタンやアイコンやインジケータなどで小さな画像を多用することは珍しくありません。しかし、これらの画像を1枚の大きな画像にまとめ上げ、CSSを使って切り出して表示させることもできます。これを「CSS Sprite」と呼びます。このテクニックを使うと、読み込みが1回で済むためうまくやれば転送するデータ量を減らすことができます。
 |
| DesignWalker「CSS Spriteを活用しよう」 |
しかし、これを見てピンと来たのはAjaxへの応用です。Ajaxでは、ページ遷移を行うことなく、素早くページの内容を変更できます。しかし、文字は一瞬で差し替わったとしても、参照されている画像が一瞬でダウンロードされ、表示されるとは限りません。
例えば、データ転送中を示すアイコンが即座にダウンロードできないと、転送中のサインが即座にユーザーに提示できないことになります。しかし、CSS Spriteのテクニックを使えば、このような問題が軽減できます。すべての画像が最初に読み込む1枚に含まれていれば、その後の操作に対して即座に画像を差し替えられます。
■ なぜリッチクライアントの必要性が問題になるのか
同じ@IT上の記事ですが、この記事を見て1つだけコメントしておく必要性を感じました。この記事を見ると、「業務でリッチクライアント技術は本当に必要なのか」という疑問が重要なテーマとして存在することが見えてきます。個人的には「何をいまさら……」と思いますが、それと同時にこれが問題になるということは、業務システムを取り巻く闇は深いという可能性を示唆します。
|
||
Webブラウザとサーバ側アプリケーションで構成されるいわゆる「イントラネット」の使い勝手の悪さと非効率は歴然としているにもかかわらず、その問題が長期間にわたって放置された事例は多いと思います。そこには、利用側と管理側の間に、何かとても大きく深い溝があるようにも感じられます。
そのあたりの「ねじれ」を解消しなければ、問題を改善しようという機運になかなかつながらず、「リッチクライアント技術は本当に必要なのか」という疑問がいつまでも提示され続けてしまうのかもしれません。
■@IT関連記事
| 古くて新しいAjaxの真実を見極める 「Webインターフェイスの新しい手法」「画期的なWebアプリケーションの仕組み」であるとして開発者たちの人気を集めるAjaxとは何なのか、その真実を見極めてみよう 「Web
Client & Report」フ ォーラム 2005/8/2 |
||
| いまさら聞けない、“Ajax”とは何なのか? いまさら聞けないリッチクライアント技術(3) Googleマップで有名になり、もはやWebの定番といっても過言ではないAjax。その生い立ちや仕組み、構成技術について解説 「リッチクライアント & 帳票」フ ォーラム 2007/8/23 |
||
| いまさら聞けないJavaScript入門 いまさら聞けないリッチクライアント技術(2) Ajax技術が注目され大復活を遂げたJavaScript。しかし、復活するまでには数々の悲劇が…… さらに実例や使い方なども解説 「リッチクライアント & 帳票」フ ォーラム 2007/7/17 |
||
| いまさら聞けないWeb2.0時代のXML入門 いまさら聞けないリッチクライアント技術(1) もはや常識の「XML」について、意味・利点・用例・歴史などを解説します。あなたはXMLについて本当に説明できますか? 「リッチクライアント & 帳票」フ ォーラム 2007/6/19 |
||
| Ext JSとprototype.jsで作るリッチなUI パターンとライブラリで作るAjaxおいしいレシピ(3) 要注目のライブラリEXT JSとprototype.jsを組み合わせて使いデスクトップアプリ並みのリッチなUIを実現する方法を紹介 「リッチクライアント & 帳票」フ ォーラム 2007/11/8 |
||
| いまだからこそTwitterの楽しさを知るべきです! 連載:納得! 知っ得! キーワード(1) 「5分でネット」が装いも新たにリニューアル! 気になる話題をてっとりばやく自分の知識にできちゃう連載、第1回は「Twitter」です 「Master of IP Network」フォーラム 2007/3/13
|
||
1-2 |
| INDEX | ||
| 第30回 Ajaxはじめて物語、そしてサーバでも動くJavaScript | ||
| Page1 連載30回企画「Ajaxはじめて物語」 サーバサイドでもJavaScript!? 人のつながりを検索するSocial Graph API |
||
| Page2<そのほかのみどころ> Ext JSでできたWebブラウザベースのマッシュアップエンジン Twitter風の新サービスが続々と GoogleマップとVirtual Earth、2つの地図の違いとは? 快適なレスポンスを得る1つの方法として「CSS Sprite」をAjaxへ応用 なぜリッチクライアントの必要性が問題になるのか |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|





