Webデザインをオンライン上で作成して共有するCSSEZ:どこまでできる? 無料ツールでWebサイト作成(5)(1/3 ページ)
サイト作成の際に気を付けなければならない「使い勝手」
今回は、記事を書きながら「『使い勝手』はデザインと同じくらい大切ではないか?」と考えさせられた。作成したものをユーザーに継続的に見てもらい使ってもらうためには、機能の充実度や素晴らしいデザインだけでは駄目だと思うのだ。今回の無料ツールの紹介を行う前に少し「使い勝手」について触れてみたい。
「(日常の)経験」の観点から考える
ユーザーの使い勝手を考える際、その基準の1つに「(日常の)経験」という観点がある。
これは、「ボタンは押すもの」というWebに限らず世間一般で広く使われている認識や、「チェックボックスはもう一度クリックすると非選択状態にできる」といったWebの中で広く使われる認識などのことで、この観点に当てはまらない操作をユーザーに期待することは、非常に大変な労力を要する。
「このデザインはリンクできるということが伝わるか」
具体的には、デザイン優先のためにクリックできることが分かりにくいリンクや、「押せる」ということが分かりにくいデザインのボタン、入力可能なことが分かりにくいテキストエリアなどが当てはまるだろう。
入力フォームやリンクなど、HTMLやCSSを作成する際には「このデザインはリンクできるということが伝わるか」ということを常に意識しながらコーディングしなければならない。
「この機能は多くのユーザーが使えるのか」
同時に、「想定したユーザーが機能を使うことができるのか」という点も非常に大切だ。「見てもらい、使ってもらう」という目的が達成できなければ、苦労して作り上げたものがどれだけ素晴らしかったとしても、それがなかなか伝わらない。
Webサイトを構築する際にも非常に大事な考え方だと思うので、皆さんもサイトを構築する際には常に意識をしていただければと思う。なぜ、アプリケーションの紹介をする前にこの話をしたかというと、今回紹介する「CSSEZ」というツールがまさに、Webデザインのための「使い勝手」を追求しているからだ。
「CSSEZ」とは、どんなものなのか?
前置きが長くなってしまったが、今回は以前読者に紹介いただいたことを報告した「CSSEZ」を紹介しよう。これまで紹介してきたアプリケーションやWebブラウザのプラグイン・ツールなどのWebオーサリング(サイト作成)ツールとは異なり、Webサイト上でデザインを完成させるものである。
CMS/ブログ用の「オンラインデザインジェネレータ」
サイトでは、CSSEZは「簡単ブログデザイン作成ツール」として紹介されていて、Webオーサリングツールのような(ある面では)面倒なツールを使わなくてもWebサイトの構築が可能な「オンラインデザインジェネレータ」という側面も持つ。テンプレートや画像作成ツールを活用することで、主にブログやCMSサイトのデザインを簡単に作成できるのだ。
対応しているCMS(Contents Management System)やブログとして「Movable Type」「WordPress」「JUGEMブログ」「Seesaaブログ」「アメブロ」「FC2」「ヤプログ」「ライブドアブログ」などがあり、それぞれにテンプレートを設定する方法も書かれている。
デザイン/テンプレートを他人と共有できる
作成したデザイン/テンプレートは、CSSEZへの著作権リンク以外は制約のないクリエイティブ・コモンズのライセンスの下で許可されており、商用利用・改変・再配布なども認められている。
一番の問題は新規会員登録?!
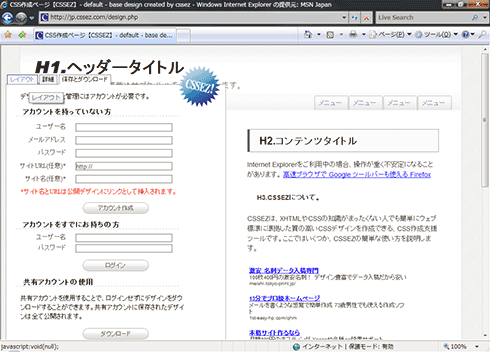
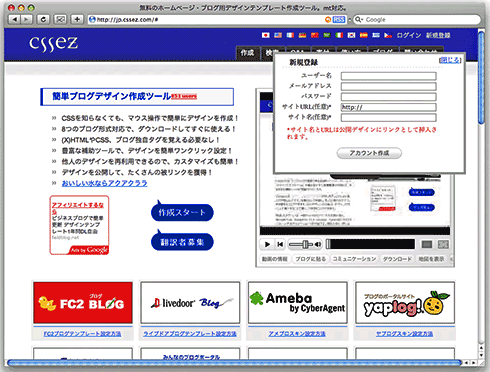
会員登録を行うと、デザインの保存や著作者のリンクが挿入できるようになるので、まずは新規登録といきたいところなのだが、実はこの新規登録画面が、トップページの動画のレイヤーの下に隠れてしまうWebブラウザがある。
筆者が確認した範囲では、Macintosh版のSafariやFirefoxでは新規登録がムービーの上に正しく表示されたが、Windows版のIE(Internet Explorer)、Firefox、Opera(OperaはMacintosh版も)では、新規登録の入力画面がムービーの下に隠れてしまう。
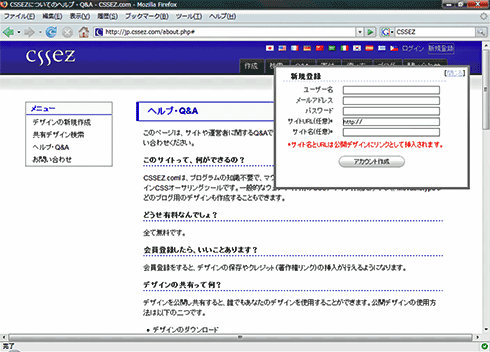
そのため、新規登録の際には、「Q&A」などトップページではない別のページに遷移して、「新規登録」を行うとよい。
Ajaxを使用した「使い勝手」の良いインターフェイスだが
また新規登録は、後ほど紹介する作成画面の[保存とダウンロード]タブから行うことも可能だが、このタブもWebブラウザによってタブ選択ができない不具合が存在したりする。CSSEZで一番残念なことは、Webブラウザによって使いにくい機能が存在することであろう。
Webブラウザのみで機能を実現し、限られた表示エリアを最大限活用するために採用されたであろうAjaxのインターフェイスが、WebブラウザによるJavaScriptの違いを吸収できていないのではないかと推測される。
それでは次のページでは、CSSEZの具体的な使い方を紹介しよう。Ajaxを使ってまで使い勝手を追求しただけあって、とてもきめ細かい作りになっている。
Copyright © ITmedia, Inc. All Rights Reserved.

 図2 このようにMacintosh版のSafariのような表示を期待したいのだが、ほかのWebブラウザでは表示不具合が発生することも
図2 このようにMacintosh版のSafariのような表示を期待したいのだが、ほかのWebブラウザでは表示不具合が発生することも 図3 Q&Aのページなどでは、新規登録が正しく表示される
図3 Q&Aのページなどでは、新規登録が正しく表示される