
Webアプリケーションのユーザーインターフェイス[5]
入力情報を預かる責任を果たせる画面デザインとは?
「ユーザーを尊重するということ」
ソシオメディア 上野 学
2005/10/19
 |
ユーザーの時間を大切にする |
ユーザーの労力とともに、時間も大変貴重なものです。システムは、できる限り高速な処理を行い、ユーザーの時間を大切に扱うべきです。ただし、ここで重要なのは、システムとのインタラクションのペースは、ユーザーが決定するということです。いくら高速処理を行うといっても、画面要素のスクロールやアニメーション表現が速過ぎて、ユーザーが目的の情報を見過ごしてしまわないようにします。
第一に、動画のように時間的な拘束を生むコンテンツは、それがユーザーにとって本当に意味のある内容であるかを十分に考慮したうえで、ユーザーが意識的に呼び出せるようにしなければなりません。システムへのアクセスのたびに、必要であるかどうかも分からないムービーが読み込まれるのを待つのは、ユーザーの生産性を低下させ、ストレスを生みます。システムを利用するための主要なメニューにアニメーション効果を付けて、数秒間強制的に待たされるようなことも避けるべきです。システムは、1秒でも速くコントロールをユーザーに受け渡す必要があるのです。
また、操作が可能な時間をシステムの都合で制限しないことも重要です。ユーザーは、操作の途中で別の用事を行うこともあるでしょう。複雑な操作や入力作業が必要な個所では、作業をペンディングしたい場合もあります。入力データを一時的に保持するためのセッション管理で制限時間を設ける必要があっても、例えば24時間など、できるだけ長い時間を設定することが望まれます。ユーザーがシステム利用にかける時間というコストを尊重すべきであり、その許容範囲を広げるために掛かるコストは、サービス提供者側の負担であってしかるべきでしょう。
 |
| 画面4 このオープニングムービーがタスクを進めるうえで生産的な意味を持っているのかどうか、ユーザーには判断ができない。スキップしても問題ないのなら、初めからスキップした状態になっていればいい |
 |
ユーザーの意思を優先する |
システムは、常にユーザーに意思決定権を持たせるようにします。次にどのような操作をするかは、システムではなくユーザーが決めるものです。例えば、あるオンラインサービスを利用するために会員登録を強制するようなことは避けるべきです。個人情報が記録されてしまうことのリスクと、それによって得られる利便性との関係をユーザーがきちんと理解して、提供する個人情報の範囲やその扱いをユーザーが選択できるようにするべきです。
また、会員登録の際などは、パスワードが必要となりますが、これについてもユーザーが自由に決定できることが重要です。セキュリティコントロールのために、勝手にパスワードを期限切れにするようなことは避けるべきです。パスワードを忘れた場合の質問と答えを強制するのも、自らセキュリティを低下させるデザインだといえます。通常、セキュリティを高めることは、同時に、ユーザーにとってのアクセシビリティを下げることにもなるため、そのレベルの設定はユーザーが適切な理解のうえで任意に設定できるようにするべきです。
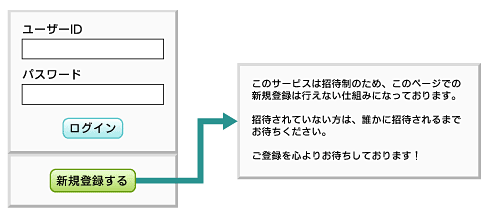
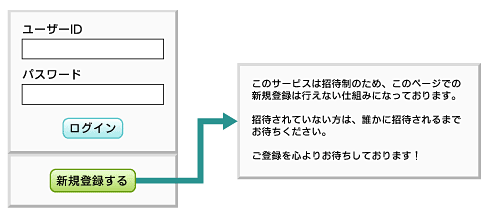
サイト内のコンテンツへのリンクに見せ掛けた広告によって外部サイトへ移動させられたりすれば、せっかくのユーザーの能動的な意思が不当にはねのけられてしまいます。会員制のサイトで、「新規登録する」というボタンを押したら「招待制なのでここでは入会できません」といわれるようなことがあってはいけないのです。たとえそのことにビジネス上何らかの意味があったとしても、ユーザーインターフェイスのデザイナーは、こういった要件を断固として拒否するべきです。このボタンを押すユーザーの目的は100%「入会すること」であるのに対し、その結果として目的を達成できる可能性は0%だからです。これほどユーザーを愚弄したユーザーインターフェイスはありません。
 |
| 画面5 この無意味なインタラクションを作った人の狙いは何だろうか。ユーザーに悔しい思いをさせることだろうか。サービスを利用するかどうかを判断するのはユーザーであるべきで、システムではない。こういった演出はアクセシビリティ上の致命的な問題を発生させている。 |
 |
さらに具体的な経験則へ |
今回は、ユーザーの要求を実際のデザインに落とし込むに当たって適用すべき経験則のうち、「ユーザーを尊重する」ことについて説明しました。次回以降も、ユーザーの目的達成を適切に支援するシステムを開発するために、ユーザーインターフェイスをデザインする上で押さえておきたいヒューリスティックを、具体的な例とともに解説していきます。
|
INDEX
|
| Webアプリケーションのユーザーインターフェイス(5)
|
| |
Page1<デザインの経験則/ユーザーのためにシステムがある/経験則その1:「ユーザーを尊重する」> |
| |
Page2<理想主義的な視点の重要性/ユーザーの権利を不当に制限しない/ユーザーの健康に配慮する/ユーザーの労力を無駄にしない> |
 |
Page3<ユーザーの時間を大切にする/ユーザーの意思を優先する/さらに具体的な経験則へ> |