
Ajax推進委員会
監修:ゼロベース
2005/8/2
 |
古い技術に付けられた新しい名前 |
Ajaxが注目されてきた経緯を見てみよう。2004年から2005年にかけてGoogleは、いくつかの注目されるWebアプリケーションをGoogle Labsで公開した。例えば、Google SuggestやGoogle Mapsだ。
 |
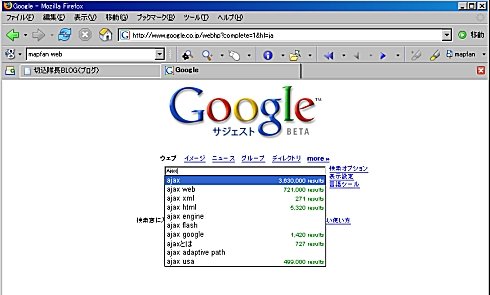
| 画面3 Google Suggest(画面をクリックして拡大表示) ▽ Google Suggest(http://www.google.co.jp/webhp?complete=1&hl=ja)は、検索ボックスに入力されたキーワードに応じて、関連する検索キーワードやそのヒット数などが動的に表示されるGoogle検索だ。 |
 |
| 画面4 Google Maps(画面をクリックして拡大表示) ▽ Google Maps(http://maps.google.com/)は、画面遷移なしの地図アプリケーションとして、非常に注目を集めた。 |
これらのアプリケーションは、Flashなどのプラグインを必要としないにもかかわらず、既存のWebアプリケーションとは異なり画面全体の切り替えを生じさせずに動的なアクションを実現するため、ユーザーの注目を集めた。そう、Ajaxで作られたアプリケーションだったのだ。
Web開発者たちはHTMLソースを調べて、ダイナミックHTMLとJavaScriptだけでここまでの機能が実現されていることに驚いたものだ。しかし、この時点では「Ajax」という名前は存在していなかった。
そういった中で2005年2月18日に公開されたブログのエントリが、アルファギークたちの心を打ったのだ。そのブログとは、ユーザビリティで有名なWebプロデュース業の米AdaptivePathのジェシー・ジェームス・ギャレットによる「Ajax: A New Approach to Web Applications」というエントリだった。ここで、前述のようなJavaScriptとダイナミックHTMLを使った非同期通信アプリケーションを「Ajax」と呼んだのだ。
|
Ajax: A New Approach to Web Applications 同エントリーの日本語訳(antipopのけんたろ氏による) |
このエントリが引き金となって、Webアプリケーション開発者たちの間に「Ajax」という言葉が一気に広がった。アルファギークたちはこの手法に興奮し、Ajaxについて語り合った。HTMLを中心とした既存のCGIなどのWebアプリケーションよりもはるかに柔軟で自由な動作ができるWebアプリケーションなのにプラグインが必要ない開発手法なのだから、無理もないだろう。
Ajaxは何なのか。簡単にいうと、次のようなものになるだろう。
|
Ajaxとは、JavaScriptでXMLHttpRequestオブジェクトを利用して、ページ全体の読み込みとは非同期にサーバと通信し、ダイナミックHTMLを利用してページの必要な部分だけを書き換えるWebアプリケーションの開発手法を指す。 |
クライアント側のJavaScriptプログラムがAjaxエンジンとして動作し、サーバとやりとりをしながらページを書き換えるのだ。
要となっているのはXMLHttpRequestオブジェクトだが、これはIE 5の時点でマイクロソフトがActiveXオブジェクトとして実装したもので、XMLベースによるサーバとの通信を実現するものだ。MozillaプロジェクトではIE 5のXMLHttpRequestと互換性のあるものをMozilla 1.0で実装し、アップルはSafari 1.2からXMLHttpRequestを実装している。Operaでは7.6からXMLHttpRequestが実装されているようだ。
XMLHttpRequestオブジェクトが初めて実装されたIE 5というと、1999年3月に公開されたものだ。Mozilla 1.0でも2002年6月に公開されている。もちろんJavaScriptは、はるか昔から存在しているし、ダイナミックHTMLという言葉が流行したのはいつの時代だったか思い出せないぐらいだ。
「古い技術に付けられた新しい名前」と書いたが、Ajax自体は以前からあったものを利用しているだけで、「Ajax」という新しい何かが生まれたわけではないのだ。実際に、最速インターフェース研究会(http://la.ma.la/blog/)では、以前からAjaxの手法を使ったアプリケーションを開発しているし、JavaScriptだけでここまで実現できるのかと驚くほどのアクションRPGWebゲーム「TRIGRAV」(http://www.smokymonkeys.com/triglav/)は、2002年から開発されている。
 |
| 画面5 TRIGRAV(画面をクリックして拡大表示) ▽ 2002年6月から公開されているアクションRPG。Ajaxという名前が流行するはるか前から存在する。 |
古くからある開発手法による「JavaScriptとダイナミックHTMLを使って非同期にサーバと通信するアプリケーション」が、「Ajax」と命名されたことにより、注目されるようになり、開発側と発注側が共通の認識で開発を進めていけるようになったのだ。
| 2/4 |
| INDEX | ||
| 古くて新しいAjaxの真実を見極める | ||
| Page1<画面遷移を使わない非同期データ処理> AjaxではないWebアプリケーションの動き/Ajaxアプリケーションの動き |
||
| Page2<古い技術に付けられた新しい名前> | ||
| Page3<実践Ajaxアプリケーション> | ||
| Page4<まとめ:Ajaxとリッチクライアントの今後> Ajaxのデメリット/Ajaxのメリット |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




