FatWire「自社Webの成功は情報アーキテクチャの在り方次第」:「IAを、いかに確実・効率的に実装するか」がキモ
ブランディングや収益向上のために自社Webサイトを運用することは、企業にとって当たり前の取り組みとなっている。だが、Webサイトに掲載する情報の質・量はもちろんだが、「見たい情報に快適にアクセスできるか否か」というサイト内ナビゲーションの在り方によっては、かえって利用者の心象を悪くすることにもなりかねない。効果的に活用するためには、それなりの“情報構造”が不可欠となる。
CMS製品を提供するFatWireは6月7日、IA(情報アーキテクチャ)とグローバルWeb展開ノウハウをテーマにした無料セミナーを開催した。併せてその模様をUSTREAMでも配信し、「“サイト構築の目的”を達成するためには、運営者の視点だけではなく、利用者の視点からもサイト構造を見直し、求める情報に快適にアクセスできる設計を考えることが非常に重要だ」と訴えた。
「論理構造と物理構造は一致しない。サイト設計は利用者視点で」
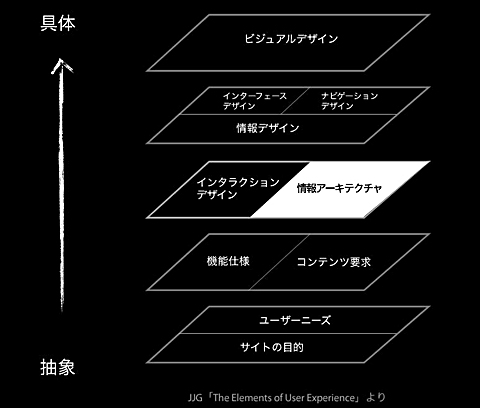
セミナーでは、ネットイヤーグループのインフォメーションアーキテクト 坂本貴史氏が「IAとグローバルWeb」と題して講演。「情報を分かりやすく伝え、受け手が情報を探しやすくするための表現技術」であるIAをWebサイトで実現する複数のポイントを紹介した。
1つ目のポイントは「サイト構造を設計する際には、情報体系とユーザー導線はそもそも分けて考えるべき」ということ。「例えば、情報のツリー構造を設計する際、データを“見せる”ための論理構造と、データを格納するための物理構造は、必ずしも一致するとは限らない。この点がサイト設計を考える際の前提となる」という。
2つ目は“サイト構築の目的”から設計を考えること。Webサイトにはブランド価値やメッセージを伝える「ブランドプレゼンス」、特定のキャンペーンなどに興味を持たせ刺激を与える「マーケティングキャンペーン」、ニュースサイトなど何度もそのサイトを訪れたくさせるための「コンテンツソース」といったさまざまな“構築目的”がある。サイト設計は、管理のしやすさよりも、こうした“目的”の達成に最も合理的な設計を最優先して考えるべきだという。その際に重要となるのが3つ目のポイント、「サイト利用者の視点を取り入れること」だ。
「情報構造には、大カテゴリ→小カテゴリ→詳細情報といったように情報を階層分けする階層分類型や、一つの情報にさまざまな属性を付与し、属性をタグとして分類することで複数の切り口から検索可能とするファセット分類型がある。だが、いずれを採用するにせよ、サイトの構築目的と利用者の訪問目的を考え合わせて、初めて“あるべきナビゲーション”が見えてくる。従って、まずはサイト構築目的に応じて基本設計を考え、それを利用者視点で見直し、その上で最後に管理者視点を加えて設計を練り直すべきだ」
坂本氏はこのように述べ、「これらはサイト戦略として、プランニング段階で考えておくべきだろう」と力説した。
また一方で、坂本氏は、企業がグローバルでWebを展開する場合、以上のように利用者視点と管理者視点を両立するIAの要件を満たすだけではなく、「グローバル共通のCMSとそのガイドライン、ローカルのCMSとそのガイドラインが個別に存在しないよう、それぞれに求められる要件を整理して、確実にガバナンスを担保することも重要」と指摘した。
基本構造は堅持し、ローカルサイトでは階層構造とナビをアレンジ
これを受けて、続いて登壇したFatWire営業部 ディレクターの佐藤高生氏は、「グローバルWebでIAをいかに実現するか」という視点から、同社のCMS製品「FatWire Content Server」の機能を紹介した。
一般に、グローバル企業は、各ビジネスリージョン/各国での展開製品をマトリックスで管理している。グローバルでWebを展開する場合は、こうした各ローカルでの展開製品情報を基に、「ローカルサイトの展開規模はリージョン単位にするか、国単位にするか」を考え、それに合わせてWebサイトの基本的な情報構造を決めている。
この「基本的な情報構造」とは、すなわちIAにおける「利用者視点で考えた情報をたどりやすくする“論理構造”」と、「情報格納の効率性に基づいた“物理構造”」を反映したものだ。つまり、「効率的な情報格納と、あるべきナビゲーションを両立させた情報の階層構造」を指す。だが問題は、こうした基本となる階層構造を、どのようにリージョン/国ごとにローカライズしていくか、ということだ。
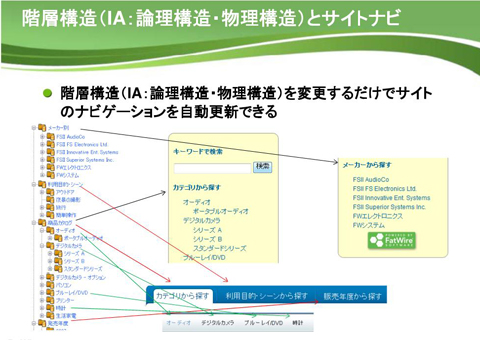
その点、「FatWire Content Server」では、市場特性に合わせて情報の階層構造を柔軟に変更できるほか、ナビゲーションもそれに合わせて自動的に更新できるという。具体的には、「メーカー別」「カテゴリ別」「利用目的別」「販売年度別」といった単位で、ツリー状に整理された情報の階層構造の中から、任意の単位を選んで、各ローカルサイトに最適な階層構造に組み立て直す。これだけで、あるべきナビゲーションを踏襲した状態でローカライズが完了する。
「つまり、各リージョン/国で展開している製品ラインナップや市場動向に合わせて、例えばメーカー別のみ、あるいはカテゴリ別、もしくはメーカー別、利用目的別、販売年度別の全てを採用するといった具合に、利用者が最も情報にたどり着きやすい階層構造に柔軟に設定できる。同時に、ナビゲーションも自動的に最適化されている、という仕組みだ」
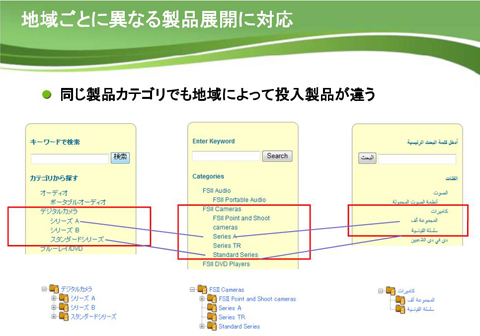
また、製品カテゴリは同じでも、リージョン/国によって展開製品が異なる場合があるが、Content Serverはカテゴリ別、メーカー別といった各階層にぶら下げる製品情報も任意に設定できる。このため、「ローカルサイトの場合、“その地域で扱っている製品情報”だけ製品カテゴリのツリーにぶら下げることで、この問題も解決できる」。
さらに、製品情報のマスタデータと、サイト上に展開する全製品情報の連携にも配慮。「例えば仕様変更などでマスタデータに変更があった際には、ローカルサイトの運営担当者に自動的にアラートを発信する仕組みにもなっている」という。
佐藤氏は、「つまり全社共通の基本階層構造とナビゲーションを堅持しながら、各ローカルサイトでは、そうした基本構造は崩さずに、市場特性に応じて階層構造とナビゲーションをアレンジできる仕組み。これにより、各ローカルサイトにおける利用者の利便性と、グローバルでのWebサイトの一元管理を両立できる」と力説。これはすなわち、「利用者視点と管理者視点を両立するIAのポイントを実装できることに他ならない」とまとめ、自社Webの目的達成とWebガバナンス担保が“IAをいかに実現するか”にかかっていることを訴えた。
Copyright © ITmedia, Inc. All Rights Reserved.
人気記事ランキング
- 江崎グリコ、基幹システムの切り替え失敗によって出荷や業務が一時停止
- 生成AIは2025年には“オワコン”か? 投資の先細りを後押しする「ある問題」
- Javaは他のプログラミング言語と比較してどのくらい危険なのか? Datadog調査
- 「Gemini」でBigQuery、Lookerはどう変わる? 新機能の詳細と利用方法
- 投資家たちがセキュリティ人材を“喉から手が出るほどほしい”ワケ
- Appleの生成AI「MM1」は何ができるの? 他のLLMを凌駕する性能とは
- 大田区役所、2023年に発生したシステム障害の全貌を報告 NECとの和解の経緯
- 生成AIは検索エンジンではない 当たり前のようで、意識すると変わること
- PHPやRust、Node.jsなどで引数処理の脆弱性を確認 急ぎ対応を
- VMwareが「ESXi無償版」の提供を終了 移行先の有力候補は?
 ネットイヤーグループのインフォメーションアーキテクト 坂本貴史氏
ネットイヤーグループのインフォメーションアーキテクト 坂本貴史氏 サイト構築の目的を見据え、利用者視点で設計を考え、管理者の視点で見直す。こうしたサイト戦略はプランニングの段階で行う
サイト構築の目的を見据え、利用者視点で設計を考え、管理者の視点で見直す。こうしたサイト戦略はプランニングの段階で行う 「FatWire Content Server」では、市場特性に合わせて情報の階層構造を柔軟に変更可能なほか、ナビゲーションもそれに合わせて自動的に更新できる
「FatWire Content Server」では、市場特性に合わせて情報の階層構造を柔軟に変更可能なほか、ナビゲーションもそれに合わせて自動的に更新できる 製品カテゴリは同じでも、リージョン・国によって展開製品が異なる場合があるが、Content Serverはカテゴリ別、メーカー別といった各階層にぶら下げる製品情報も任意に設定できる
製品カテゴリは同じでも、リージョン・国によって展開製品が異なる場合があるが、Content Serverはカテゴリ別、メーカー別といった各階層にぶら下げる製品情報も任意に設定できる


