HTMLやStrutsに必須の“タグ”と“サブミット”の常識:Webアプリの常識をJSPとStrutsで身につける(4)(3/3 ページ)
■サンプルを動かすと……
では、早速動かしてみましょう。連載第2回と同様に、Eclipseを起動します。次に、[プロジェクト・エクスプローラー]の「Hello」を選択して右クリックをして、[リフレッシュ]を選択します。Eclipseで[プロジェクト]の[クリーン]を選択して、Helloプロジェクトのコンパイルが完了したら、Eclipse上から「Tomcat起動」アイコン(猫マーク)を押して、Tomcatを起動してください。
正常に起動したことを確認したら、下記のURLにアクセスしてください。
http://localhost:8080/hello/pages/Strutstag.jsp |
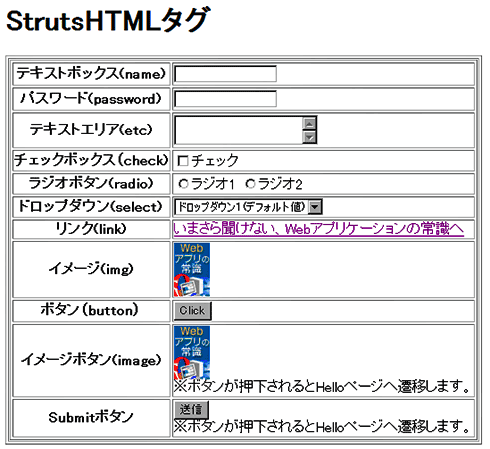
すると、図2のような画面が表示されます。
Strutsの主なhtmlタグライブラリの使い方
では、今回のサンプルプログラムのStruts.jspで使ったタグライブラリについて、簡単に説明します。
■テキストボックス<html:text>
テキストボックスは<html:text>タグで生成します。標準のHTMLタグでいう「<input type="text">」と同様の役割です。なお、属性に「size」を付けることで、入力エリアのサイズを文字数で指定することも可能です。今回は名前の入力フォームとしても使用しています。
<html:text property="name" /> |
■パスワード<html:password>
パスワードのフィールドは<html:password>タグで生成します。標準のHTMLタグでいう「<input type="password">」と同様の役割です。今回使用している属性「redisplay」はfalseに設定することで、入力された内容を非表示にすることが可能です。
<html:password property="password" redisplay="false" /> |
■テキストエリア<html:textarea>
テキストボックスは<html:textarea>で生成します。標準のHTMLタグでいう「<textarea>」と同様の役割です。属性で「rows」や「cols」を用いることにより、行数や列数の指定ができます。
<html:textarea property="etc" /> |
■チェックボックス<html:checkbox>
テキストボックスは<html:checkbox>で生成します。今回は、チェックボックスを1つだけ使用する場合でしたが、複数のチェックボックスを使用する場合には<html:multibox>を使用します。
<html:checkbox property="check" /> |
■ラジオボタン<html:radio>
ラジオボタンは<html:radio>で生成します。ラジオボタンは、同じ「property」同士で複数連携可能です。
<html:radio property="radio" value="check" >ラジオ1</html:radio> |
■ドロップダウン<html:select>と<html:option>
ラジオボタンは<html:select>で生成します。<html:option>と組み合わせて、ドロップダウンの選択数を増やすことができます。また、<html:select>の属性「value」で指定した値と一致する<html:option>の「value」の値をデフォルトとして表示することが可能です。
<html:select property="select" value="Select1"> |
■リンク<html:link>
ハイパーリンクは<html:link>で生成します。標準のHTMLのリンクタグ<a>と使用方法はほとんど変わりません。
<html:link href="http://www.atmarkit.co.jp/fjava/rensai4/Webjousiki01/Webjousiki01_1.html" |
■イメージ<html:img>
イメージは<html:img>で生成します。画像を表示するために使用します。
<html:img page="/image/img1.gif" /> |
■ボタン<html:button>
ボタンは<html:button>で生成します。「onclick」属性を指定することで、イベントで実行するJavaScriptの関数を指定できます。
<html:button property="noReAction" |
■イメージボタン<html:image>
イメージボタンは<html:image>で生成します。画像付きのボタンで、サブミットを行いたい場合に使用します。
<html:image page="/image/img2.gif" property="imagebutton" /> |
■サブミットボタン<html:submit>
サブミットボタンは<html:submit>で生成します。属性「value」で指定した値がボタン名となります。
<html:submit value="送信"/> |
標準のHTMLタグやJSPを使用するよりシンプルに
このように、Strutsタグの使用方法は、形式の指定の違いだけでさほどHTMLの定義と変わりません。Strutsタグを使用することによって、標準のHTMLタグやJSPを使用するよりシンプルで、誰にでも分かりやすいプログラムを作成できます。
tilesタグやbeanタグ、logicタグ、nestedタグについては今後の連載で詳細を説明していく予定です。
プロフィール
シャム カダカ
株式会社メセナ・ネットコム所属
旅行業務でStrutsを使ったWebアプリケーション開発に携わる。現在、Xoopsを使った社内ポータル構築を担当中。真のプログラマとして、新しい技術に目を向けて未来に役立てるよう努めている。
趣味はウォーキング、サッカー、バレーボール。
- JavaScript/Ajaxで知るWebアプリとスクリプトの常識
- Webアプリにおける11の脆弱性の常識と対策
- JUnitとEclipseを使って学ぶ、“テスト”の常識
- Hibernateで覚えるO/RマッピングとBeanの常識
- MySQLの常識を知りセットアップしてJSPからDB操作
- Webアプリ開発の常識、バリデーションとテンプレート
- 発掘! Webの“あるある”問題点−ステートの常識
- もはやWeb利用者の常識、“URL”の意味を理解しよう
- HTMLやStrutsに必須の“タグ”と“サブミット”の常識
- Webアプリにおけるサーバとクライアントの常識
- Strutsの常識を知り、EclipseとTomcatの環境構築
- いまさら聞けない、Webアプリケーションの常識
関連記事
- HTMLの表現力が辿った道のりを知っておこう
デザイナーのためのWeb学習帳(2) Webでコンテンツを表現する決まりである共通言語のHTML。世界共通語であるHTMLがここまで辿ってきた道のりを知っておこう - Strutsを使うWebアプリケーション構築術
ステップ・バイ・ステップの解説で誰にも分かるStruts講座。効率の高いWebアプリケーション開発をマスターしよう - Java開発者のためのFAQ集
Java開発者が 最低限押さえておくべきJavaに関する基礎知識、実際のソリューション構築の場面で定石とされるノウハウ、プログラミングTIPSなどのFAQをご紹介していきます。 - サーブレットの基礎知識と活用
- JSPの基礎知識と活用
- セッション管理
- Servlet/JSPリファレンス
- Javaプログラミングに役立つテクニックとノウハウ集
- JSP/サーブレット(JSTL、Google活用なども)
- Apache/Jakarta(Struts、Ant、Excel活用なども)
- やり直し「JSPとTomcat」
途中までかじったが挫折した。スキルチェンジしたい!という読者のために、Tomcatの最新バージョンを使いながらJSPを基礎から解説していく - プログラマーの常識をJavaで身につける
Javaコアパッケージは応用範囲が広いため、普段使わないクラスに意外な発見があるはずです。そこから、さまざまな「常識」を学びましょう
Copyright © ITmedia, Inc. All Rights Reserved.
 図2 Strutsのhtmlタグを使ったサンプル
図2 Strutsのhtmlタグを使ったサンプル 図10 <html:img>タグの例
図10 <html:img>タグの例 図12 <html:image>タグの例
図12 <html:image>タグの例


