良いデザインを行うためのCSSの下地を作ろう:いまさら聞けないCSS/スタイルシート入門(2)(3/3 ページ)
W3Cマークアップバリデーションサービスの使い方
本家W3Cのサイト上に、自分が作成したHTMLやXHTMLファイルにエラーがないかどうかのチェックしてくれる無料のサービスがあります。こちらを利用して先ほど作ったHTMLソースコードの妥当性を検証してみましょう。
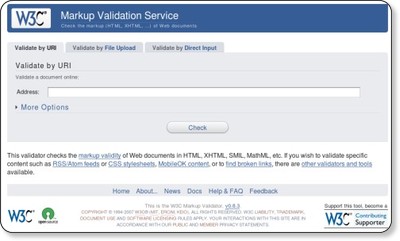
手順【1】W3Cマークアップバリデーションサービスのサイトへアクセス
まず、W3Cマークアップバリデーションサービスのページにアクセスします。「Validate by URI(URLから検証する)」「Validate by File Upload(ファイルをアップロードして検証する)」「Validate by Direct Input(直接入力されたコードから検証する)」という3つの方法によりマークアップの妥当性を検証できます。
今回はValidate by Direct Input(直接入力されたコードから検証する)からの検証を選択します。
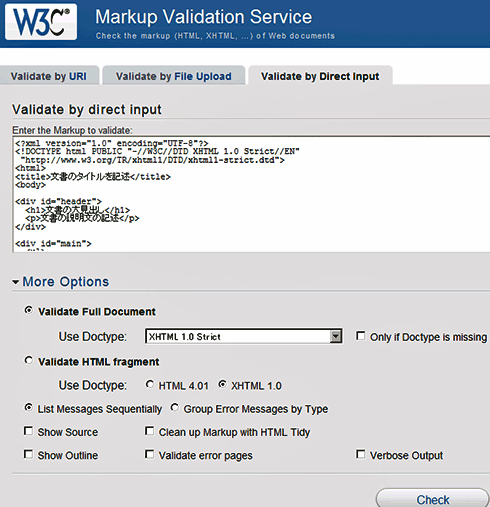
手順【2】HTML/XHTMLコードを入力し検証
検証したいXHTMLコードを「Enter the Markup to validate:(検証したいマークアップを入力してください)」と書かれたすぐ下の入力欄に張り付けます。先ほど作成した「index.html」ファイルのXHTMLコードを入力して検証してみましょう。
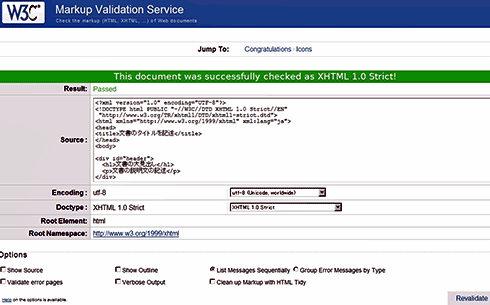
手順【3】エラーがあれば修正、なければ検証完了
エラーがなく妥当なXHTML 1.0のコードの場合は上のように画面が表示されます。
キャプチャ画面にあるように、「This document was successfully checked as XHTML 1.0 Strict!(この文書はXHTML 1.0 Strict型としてのチェックが成功しました!)」という緑色の帯に白抜きの文字が表示されればエラーのないきれいなコードということです。
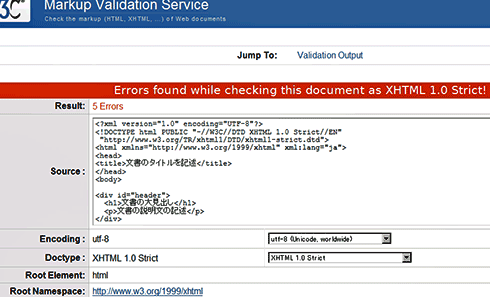
もしエラーがあった場合は「Errors found while checking this document as XHTML 1.0 Strict!(XHTML 1.0 Strictの文書型でこの文書をチェックの際エラーが発見されました!)」といった赤い帯上に白抜きの文字で警告画面が表示されます。
キャプチャ画面の例では、その下のResult(結果)の行には「5 Errors」という表示があり5つの個所でコードエラーが発見されています。
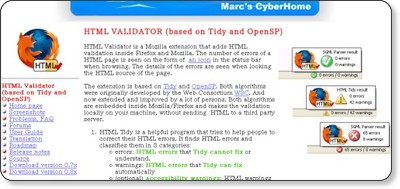
FirefoxアドオンのHTMLバリデータもある
「Html Validator」はFirefoxのアドオンとしてMarc Gueury氏が開発しているHTML/XHTMLの文法検証ツールです。検証アルゴリズムとしてW3Cが開発した「Tidy」や、SGMLパーサの「OpenSP」がベースとなっているため、W3Cマークアップバリデーションサービス(http://validator.w3c.org)と同じ検証結果が得られます(※検証アルゴリズムとしてSGMLパーサを選択した場合)。
このツールはHTML/XHTMLコードのアクセシビリティチェックや、文法エラーが起こっているソースを自動的に修正してくれる機能もあるため非常に強力です。プロの方はこのツールでチェックした後、ダブルチェックで本家のW3Cマークアップバリデーションサービスで検証することをオススメします。
Firefoxを普段使ってない方でもWeb開発者の方であれば、ぜひこのツールを使ってみるとよいでしょう。
良いデザインを行うための下地作り
今回はCSSデザインを行ううえで重要になってくる、HTML/XHTMLの基礎知識について解説しました。
CSSで正確なレイアウトを実現させるためには、前程として妥当なHTML/XHTMLファイルであるということが必要です。HTML/XHTMLのマークアップ言語は構文が単純なので覚えやすい言語です。
だからこそ、コンテンツの文書構造をよく理解したうえで、構文エラーのない美しいマークアップを心掛けることが、良いデザインを行うための下地作りになるので覚えておきましょう。
筆者紹介
タグパンダ代表取締役
喜安 亮介
1980年愛媛県生まれ。タグパンダの代表取締役。ディレクター兼デザイナーとしてWeb制作案件に携わる。社名のパンダは、「白・黒はっきりした正しい判断力と柔軟性のあるクリエイティブな発想」を提供するという思いから。
関連記事
Copyright © ITmedia, Inc. All Rights Reserved.

 図4 コード直接入力での検証
図4 コード直接入力での検証 図5 正常時の検証結果
図5 正常時の検証結果 図6 エラー時の検証結果
図6 エラー時の検証結果