TERASOLUNAのタグで検索結果ページリンクを簡単に:オープンソースTERASOLUNAで作るWebアプリ(4)(1/2 ページ)
TERASOLUNAフレームワークの応用
前回の「iBATISのORMとSpringのAOPを活用したDBアクセス」までで、TERASOLUNA Server Framework for Java Web版(以下、TERASOLUNAフレームワーク)の基本的な仕組みを使ってみました。今回からは応用編として、TERASOLUNAフレームワークが持っているWebアプリケーション開発に便利な機能を紹介します。
編集部注:「TERASOLUNA Server Framework for Java」を含むTERASOLUNA全体について詳しく知りたい読者は、特集「Java、.NET、Ajax開発の“銀の弾丸”オープンソース?」をご覧ください。
今回紹介する機能はDB検索結果の一覧表示機能です。これまでと同様に、実際にWebアプリケーションを構築しながら機能を使っていきましょう。
構築環境について
いままでの連載と同じく、TERASOLUNAフレームワークのブランクプロジェクトを使用します。連載第3回で作成したプロジェクトでも問題ありません。
DBはHSQLDBを使用します。前回紹介したhsqldb.zipを解凍してインストールすると、「USERLIST」というテーブルがありますので、これを利用します。インストールや設定の方法などは前回の記事を参照してください。
| フィールド名 | データ型 | サイズ | 制約 |
|---|---|---|---|
| ID | BIGINT | - | 非NULL |
| NAME | VARCHAR | 50 | - |
| AGE | VARCHAR | 3 | - |
| BIRTH | VARCHAR | 10 | - |
| 表 USER_LISTテーブルの仕様(※BIRTH列は今回は使用しません) | |||
DBの照会結果画面を簡単に作成できる「一覧表示機能」
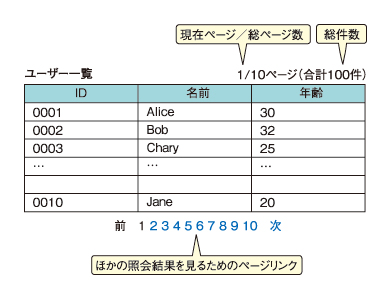
多くのWebアプリケーションには、データベース(以下、DB)を照会して結果を表示する画面があります。普通は、1ページに全結果を表示するのではなく、以下のような画面にします。
・照会結果を(1ページ当たりの表示行数に応じて)複数ページに分割する
・ほかの照会結果ページへのリンクを張る
TERASOLUNAフレームワークには、このような画面を簡単に作成できる「一覧表示機能」が用意されています。この一覧表示機能を使って、USERLISTテーブルを照会する「ユーザー一覧画面」を作ってみましょう。
サンプルの実装概要
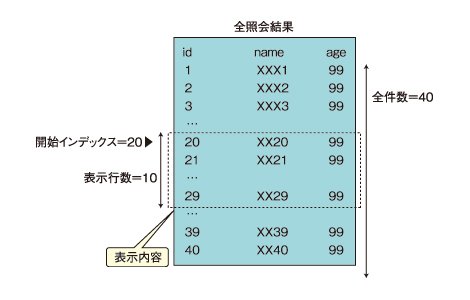
一覧表示機能には、いくつかの実装方式がありますが、今回は以下のような実装にします。
- ページリンクをクリックすると、以下の情報をリクエストする
- 開始インデックス(全照会結果の何番目から取得するか)
- 1ページの表示件数(何レコード取得するか)
- 業務ロジックはリクエストされた情報でDBを検索して、照会結果を返す
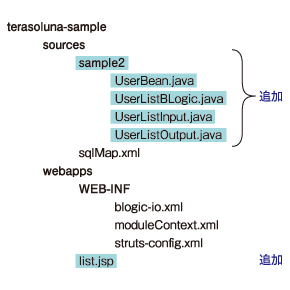
追加・変更するファイル
ブランクプロジェクトに追加・変更するファイルは、以下のとおりです。
ユーザー一覧を表示するための情報を定義
一覧表示するための情報として、Struts設定ファイルのアクションフォーム定義に以下を追加します。
| リスト1 struts-config.xml(form-bean要素) | |
|
・【1】データの開始インデックス(全照会結果の何番目から必要か)
・【2】1ページ表示件数(何レコード取得するか)
・【3】1ページ分の照会結果データ
・【4】全データ件数
ユーザー一覧画面(list.jsp)には、照会結果を表示する一覧表と、ページリンクを記述します。
| リスト2 list.jsp | |
|
・【5】一覧表を作成
・【6】TERASOLUNAのタグライブラリによりページリンクを作成
・【7】「現在ページ」「全ページ」を表示
タグ<ts:pageLinks>は、「開始インデックス」「1ページ表示件数」「総件数」の情報からページリンクを生成します。また、現在ページと全ページ数の値をそれぞれ「currentPageIndex」「totalPageCount」としてページコンテキストに格納します。
Struts設定ファイルのaction-mappings要素に、業務ロジックと画面の遷移先情報を記述します。
| リスト3 struts-config.xml(action-mappings要素) | |
|
次ページでは、そのほかの必要なファイルを作成し、サンプルを動かしてみます。
Copyright © ITmedia, Inc. All Rights Reserved.
 図1 DB照会結果の画面例(
図1 DB照会結果の画面例( 図2 サンプルの実装概要
図2 サンプルの実装概要 図3 追加・変更するファイル
図3 追加・変更するファイル


