クリエイターであるためにFlash待ち受けを出し続ける:D89クリップ(9)(2/2 ページ)
【Step1】企画・手書き
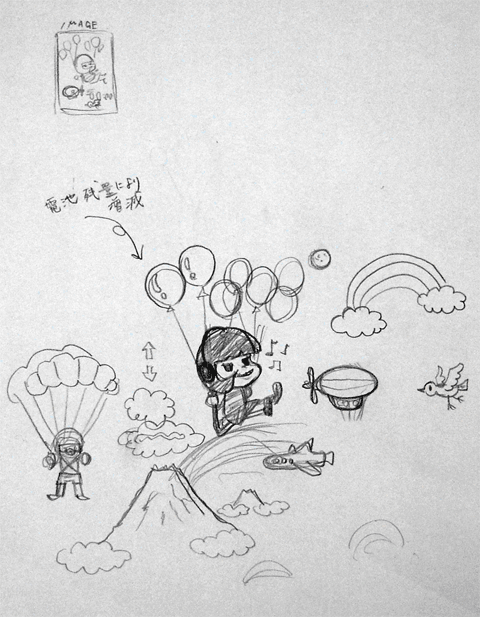
鉛筆と紙を用意して絵を描きながら企画を考える。ケータイのFlash待ち受けは電池残量や時刻が取得できるので、そのことを頭に入れつつアイデアを練ろう。
後からトレース(下絵をなぞること)することを考えて、絵を丁寧に描くと効率的だ。
【Step2】スキャン&トレース
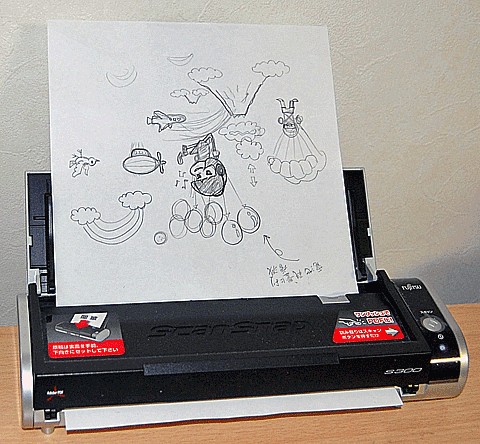
描いたイラストをスキャンする。スキャナがなければ、デジタルカメラで撮影して取り込むこともできる。
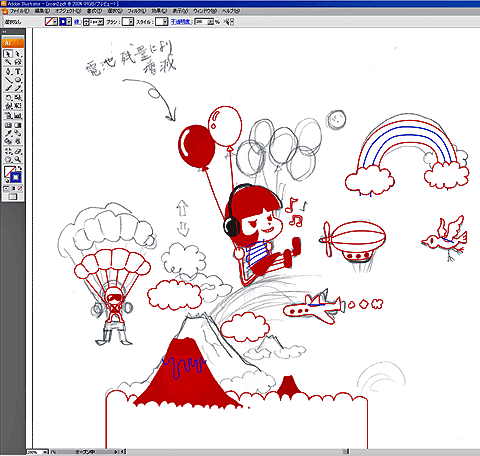
スキャンした画像をAdobe Illustrator(※注4以下、Illustrator)に配置し、トレースする。Illustratorがなければ、直接Flashに配置してトレースしてもOK。
- ※注4:Adobe Illustrator
アドビシステムズが提供しているドロー系グラフィックツール
今回は手書き風味を出すために、線を少しよれよれに書く。色を塗る際に、Flashで塗った方が簡単なパーツは、違う色(今回は、青)で線を描いておくと後で作業しやすい。
【Step3】Flashに読み込み
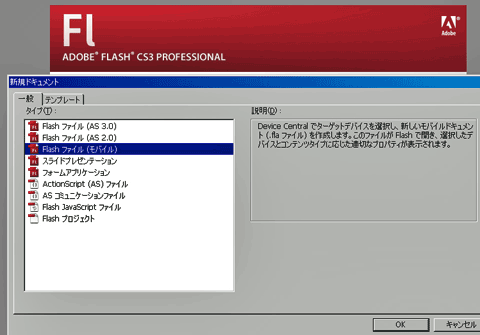
新規ドキュメントで、240×320のファイルを作る。
このとき、モバイル用に「Flashファイル(モバイル)」を指定する。縦方向は中心を基点に500pxまで作っておくと、多くの機種に対応できる。
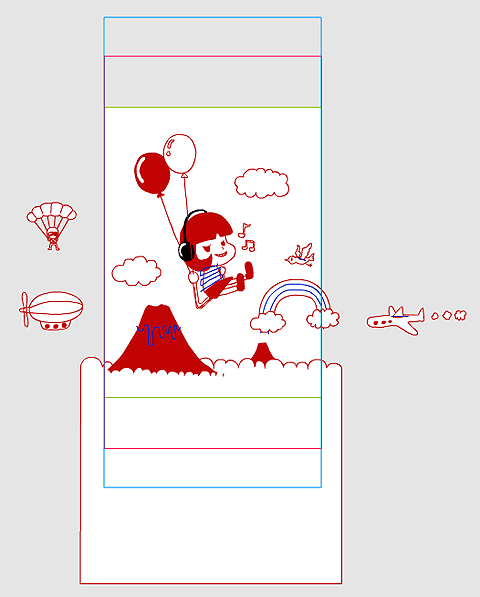
いろいろな画面サイズのケータイに対応するために、あらかじめ240×320、240×400、240×432などの枠の画像を作ってガイドとして配置しておくと、レイアウトするときに便利だ。
Illustratorからコピー&ペーストでイラストにFlash配置し、画像をバランスよく移動する。
【Step4】パーツにして色を付ける
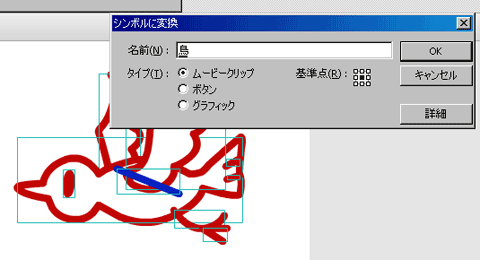
パーツごとにシンボル化する。これにより、図形やアニメーションが管理しやすくなる。
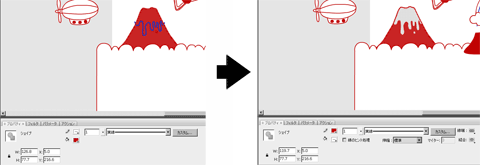
【Step2】で塗り残したパーツに色を付ける。
[Ctrl]+[B]キーでイラストを分解して色を塗り、ガイド線を削除する。
【Step5】パーツに動きを付ける
パーツに動きを付けていく。今回はタイムラインを使ってぱらぱら漫画(※注5)方式で動きを付ける。
- ※注5:ぱらぱら漫画
アニメーションを作る方法の1つ。静止画を連続で表示することによって映像として見せている
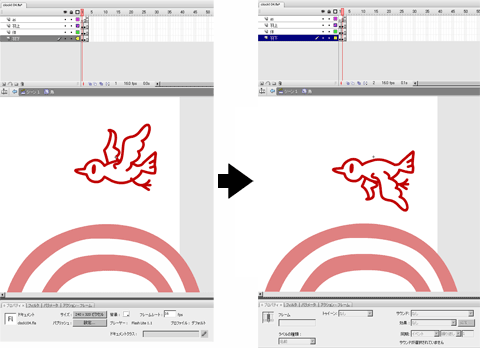
左上のタイムラインの1コマ目は羽が上がっている状態、2コマ目は羽が下がっている状態に設定する。常に羽ばたいている動作にするために、3コマ目にループ処理をする。
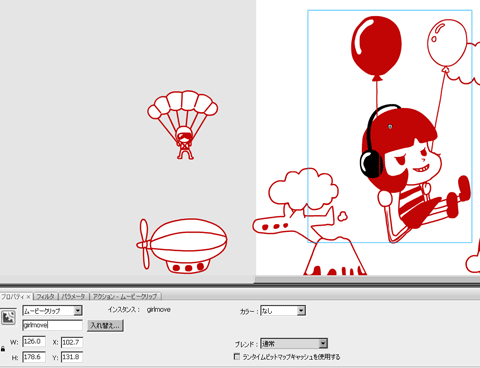
後のプログラミングで命令するときに対象の名前を指定するため、インスタンス(※注6)に名前を付けておく。今回は、このインスタンスを「girlmove」と名付ける。
- ※注6:インスタンス
シンボルのコピー。同じシンボルを参照していれば、ファイルのサイズを小さく抑えられる
ガールを上下に動かす。この場合は、モーショントゥイーン(※注7)で動きを付けた。
- ※注7:モーショントゥイーン
移動や拡大、透明度などの設定が可能。アニメーションの開始点と終了点のキーフレームを作成すると、中間処理はFlashによって作成される
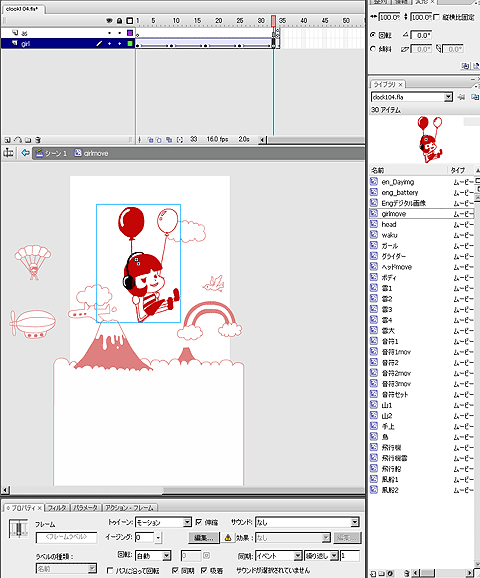
左上のタイムラインで「girl」を選択してモーショントゥイーンを作成する。モーショントゥイーンでは、インスタンスを移動や拡大、透明度などがタイムライン上で設定できる。
「鳥」と同じように、常に動作するようにタイムラインの最終コマにループ処理をする。
【Step6】ActionScriptでプログラミング
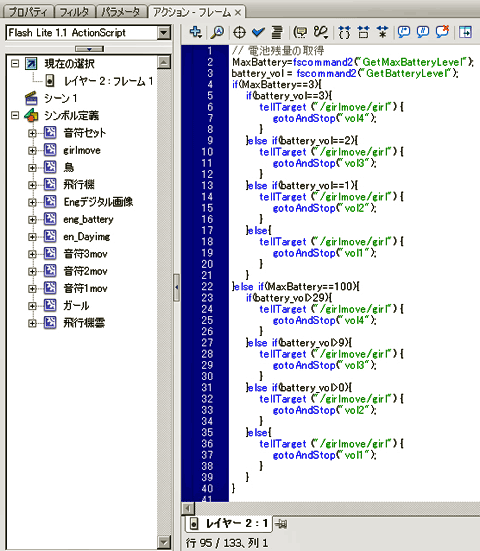
電池残量のActionScriptのプログラムを書き込む。
今回は電池残量により風船の数が変化するように設定した。残量を取得して「girl」の各ラベルに飛ばす。
タイムラインに電池残量のパターンを作る。電池残量が0のときに風船を2つ、1のときは4つ、2のときは6つ、電池残量がmaxのときは8つの風船をタイムラインに配置する。
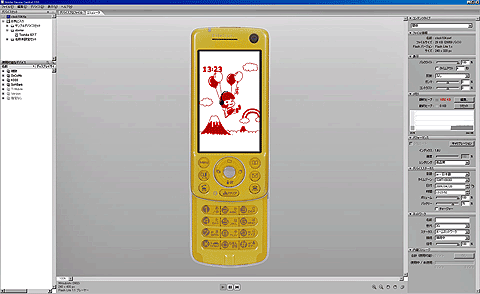
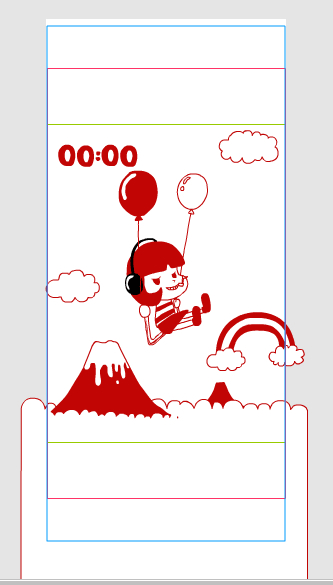
このようにして、完成。
【Step7】ケータイでどう動くかチェック
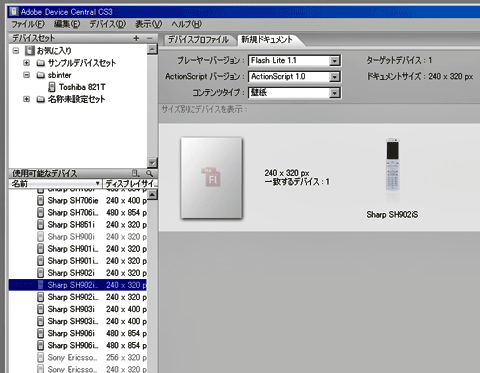
最後にAdobe Device Central(※注8)で、ケータイ上での動作をエミュレート(※注9)してチェックする。
- ※注8:Adobe Device Central
制作したコンテンツがケータイで正しく動作するのか、検証しながら仕上げることができるソフトウェア - ※注9:エミュレート
実際に該当端末/環境で使用できるかどうかを試すために、制作したコンテンツを仮想端末/環境で動かすこと
右の方の設定項目を入力し確認。電波、電池、日にちなどを設定する。
【@IT関連記事】
一撃デザインの種明かし
Webサービスのアイデアをデザインとして形にするためのハウツー。まずは、一度会ったら忘れられない名物「漫画名刺」の作り方からスタート!
デザインハック < リッチクライアント
D89 デザインTips - デザインのハウツーテクニック集
Wデザイン初級者でも分かるデザインツール基礎/応用Tips(ハウツー・小技・テクニック)集です。[写真加工/フォトレタッチ編][イラスト/ドロー編][アニメーション編]など、随時公開していきます
デザインハック < リッチクライアント
デザインツールで始めるSilverlightアニメ/グラフィック
Silverlight 2で.NET技術をカッコよく使おう(3) 「Silverlightってプログラマのものでしょ」と思っていませんか? アニメやグラフィックを制作できるツールもあるんです
「リッチクライアント & 帳票」フォーラム 2009/2/27
- Yamaguchi Mini Maker Faireに西日本のMakerが集結!
- 「Makeすることで世界は変わる」〜「Make」編集長が語るMakerムーブメント
- みんな笑顔のお祭り〜Maker Faire: Taipei 2013
- 生物学からMakerムーブメントまで、ニコニコ学会βの範囲がさらに広がる!
- 人とコンピュータの未来 インタラクション2013レポート
- 開発者のスタ誕「CROSS VS」が開催、おばかアプリ選手権賞は…
- 誰もが研究者の時代? ニコニコ学会βレポート
- メリーおばか! 聖夜にふさわしいおばかアプリ、お台場に集結
- 世界に誇る日本の学生のバーチャルリアリティ力
- 「アドテック東京」で「アホテック東京」を作った話
- 手軽に家電が作れる時代に小さな会社だからできること
- 五輪より熱い!? ベスト8が頂点競う おばかアプリ選手権
- 『FabLife』のインターネット黎明期のようなワクワク感
- JSエンジニアがアドビに聞く “iPhoneでFlashが動いたらアドビはFlashの開発を続けたか”
- 何食わぬ顔で、その荒野の真ん中に躍り出よ
- jQuery MobileなどUIフレームワークの基礎を学ぼう
- Retina ディスプレイを搭載し、薄型化した
- 超エンジニアミーティングに集ったテクノロジ
- 僕らはみんな何かの作り手だ!
- Kinectで巨乳になれるワールドカップ2012レポート
- おばかの“合コン”「ばかコン」、Ruby使いの女子大生モデル・池澤あやかさんも参加
- 【第29回 HTML5とか勉強会レポート】 次のモバイルアプリはどのフレームワークで作る?
- 【第27回 HTML5とか勉強会レポート】 LESSやTwitter Bootstrapで簡単デザイン
- 女子大生が異彩を放った「おばかアプリブレスト大会」
- 【おばかアプリ公開ブレスト ザリガニワークス徹底分解】 分解して振り切って、余白でコミュニケーションを
- 【HTML5とか勉強会レポート Webと電子書籍】 なぜWebではなく電子書籍なのか?
- 【HTML5とか勉強会 Webと家電】 家電のUIになるブラウザ
- 【Qtカンファレンスインタビュー】 Qt5で10億人ユーザーへ、OSSコミュニティ化でますます健在に
- 【第24回 HTML5とか勉強会レポート】 108もあるぞ! HTML5の要素数
- 【@ITスマートフォンアプリ選手権レポート】 学生からプロまで入り乱れてのアプリ合戦頂上対決!
- 【「iPhone・iPadアプリ大賞2011」レポート】 グランプリは生徒と先生が作った役に立つARアプリ
- 【第23回 HTML5とか勉強会レポート】 HTML5のデバイス&位置情報系APIを使いこなせ!
- 作りたい欲求を刺激するMake:07@東工大レポート
- 500作品が競った「Mashup Awards 7」表彰式
- 【第22回 HTML5とか勉強会レポート】 Processing.js、SVG、WebGL。HTML5周辺のグラフィック関連技術
- 【Google Developer Day 2011 Japanレポート】 HTML5で今までにないサイトを作る
- 【第21回 HTML5とか勉強会】 ゲーム開発はHTML5+スマホベースが新潮流
- 【東京ゲームショウ2011】 ゲームは、スマートフォン、拡張現実、そしてナチュラルインターフェイスに
- 第5回おばかアプリ選手権レポート 見よ! コレジャナーイアプリの数々を!
- Adobeが作ったHTML作成ツール、Edgeの本気度
- 【Chrome+HTML5 Conferenceレポート 】HTML5づくしの1日
- 【おばかアプリブレスト会議レポート 】おばかな人知が集結したブレスト会議
- 【15分で体験するApple WWDC 2011 Keynote】「iCloud」が示す「こちら側」を中心とした世界観とは?
- jQuery Mobile+PhoneGap連携でDreamweaverはスマホアプリ開発ツールに?
- 歌あり笑いあり過去最大規模となった技術者の祭典
- 「無料モデルに興味はない」「プログラマは創造的だ」〜セオドア・グレイ氏インタビュー
- Windows 7でも「おばかアプリ選手権」は大爆笑でした
- 4回目を迎えたおばかアプリ選手権、その見所とは
- おばかアプリ作成のための超まじめな勉強会レポート
- Flash CS5のiPhoneアプリ変換機能は無駄にならない
- デザイナだからこそ作れるUXに企業が注目している
- マッシュアップを超えたマッシュアップを−Mashup Awards 5表彰式レポート
- 3回目にして完成形を迎えた「おばかアプリ選手権」
- Web標準に準拠し独自技術Silverlightで補完する
- 3回目はあるのか? おばかアプリ選手権レポート
- クリエイターであるためにFlash待ち受けを出し続ける
- ユーザーエクスペリエンスのadaptive path訪問記
- 第1回おばかアプリ選手権はこうして行われた
- Adobe MAXレポート:Webにおけるグラフィック表現手段としてのFlash
- ケータイ版AIRでFlash Liteの成功パターンを踏襲
- ペパボ社長・家入氏が語る、バカとまじめの振り子の関係
- 植物の「緑さん」がブロガーになるまで
- Chumby開発者が語る 誕生秘話とビジネスモデル
- Mashup Awards授賞式レポート マッシュアップ+ひとひねり=MA4の受賞作
Copyright © ITmedia, Inc. All Rights Reserved.
 図1 ダーヤマ氏の手描きイラスト
図1 ダーヤマ氏の手描きイラスト 図2 描いたイラストをスキャン
図2 描いたイラストをスキャン 図3 Illustratorでトレース
図3 Illustratorでトレース 図4 Flashで塗った方が簡単なパーツを明確にする
図4 Flashで塗った方が簡単なパーツを明確にする 図5 240×320のファイルを作る
図5 240×320のファイルを作る 図6 「Flashファイル(モバイル)」を指定
図6 「Flashファイル(モバイル)」を指定 図7 IllustratorからFlashへ大まかに配置
図7 IllustratorからFlashへ大まかに配置 図8 パーツのシンボル化
図8 パーツのシンボル化 図9 パーツの要素分解と色付け(富士山)
図9 パーツの要素分解と色付け(富士山)


 図13 ガールが上下に動くループ処理
図13 ガールが上下に動くループ処理 図14 電池残量プログラム
図14 電池残量プログラム 図15 電池残量タイムラインのラベルを作成
図15 電池残量タイムラインのラベルを作成 図16 完成図
図16 完成図