Illustratorで図形の変形と整列をするには:D89 デザインTips - デザインのハウツーテクニック集(8)(2/3 ページ)
Illustratorで画像を配置してクリッピングマスク
画像を配置してリンクを確認する
Illustratorで写真などの画像を取り扱うためには、[配置]機能を使います。まず、書類を新規作成して、写真を配置しましょう。画像は先に用意しておいてください。ここでは、「写真素材 足成」というサイトにあるサンプルイメージをダウンロードして使用しています。
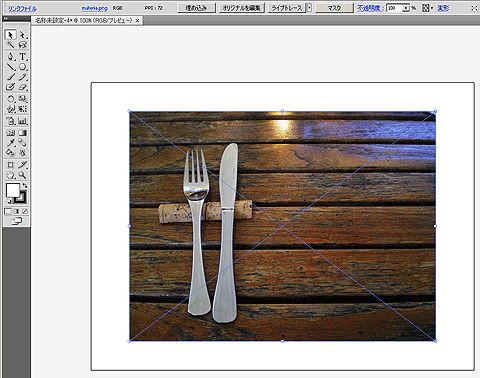
書類を新規作成したら、[ファイル]→[配置]で、用意した写真を選択します。すると、以下の図1のように書類に画像が張り付けられた状態になっています。
配置した画像を確認するためには、メニューの[ウィンドウ]→[リンク]を選択し、[リンク]パネルを出して確認します。編集中に名前が変更されたときや、内容が更新された画像については、アイコンが付きます。また、[リンク]パネルの画像リスト上で任意の項目をダブルクリックすると、選択された画像の大きさやファイルの位置などのリンクの詳細な情報を見ることができます。
クリッピングマスク機能で不要な部分をトリミング
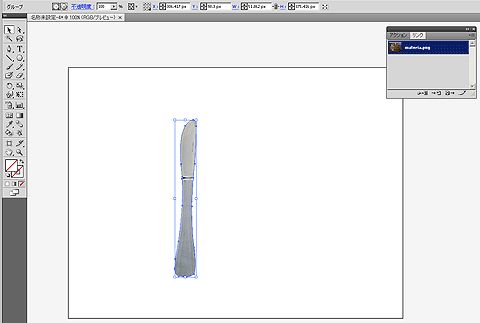
配置した画像について、不要な部分がある場合や、写真のトリミングを簡単に行いたい場合があります。その場合、クリッピングマスク機能を使うことで簡単にマスクを掛けることができます。
配置画像の上で、[矩形]ツールや[ペン]ツールなどを使って切り抜きたい形のパスを作ります。配置画像と作成したパスを選択して、[オブジェクト]→[クリッピングマスク]→[作成]を選択すると、指定された場所を残して切り取られます。
切り取られているように見えますが、隠されているだけなので、オブジェクトを選択して、[オブジェクト]→[クリッピングマスク]→[解除]を選択すると、元の切り取られていない画像に戻ります。
前面のマスクに使用したパスのデータは解除したときに“塗り”と“線”の情報が失われるので、その点について気を付けてください。
写真などでの複雑な切り出しはPhotoshopなどで行う方が美しく行えることもありますが、Illustratorで行うと、ポップな境界線などを簡単に付けられることもあるので、使い分けるとよいでしょう。
Copyright © ITmedia, Inc. All Rights Reserved.

![図2 [リンク]パネルと[リンク情報]](https://image.itmedia.co.jp/ait/articles/0911/24/r20_023_02.gif) 図2 [リンク]パネルと[リンク情報]
図2 [リンク]パネルと[リンク情報]