第4回 要素の操作&ユーティリティ編:連載:jQuery逆引きリファレンス(7/19 ページ)
» 2010年02月12日 00時00分 公開
要素セット配下に含まれる子要素をすべて削除するには、emptyメソッドを使います。emptyメソッドでは要素だけではなく、要素に関連付いたイベントリスナやキャッシュ・データも合わせて削除の対象となります。
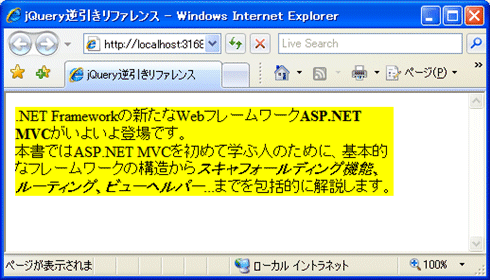
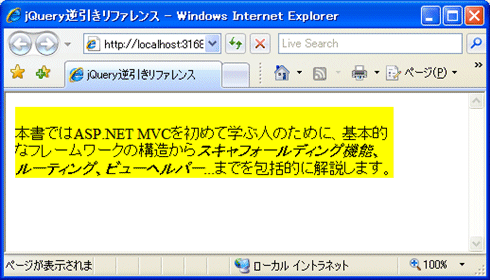
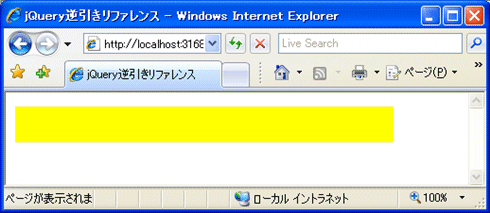
以下は、<div>要素をクリックすると、その配下の要素/テキストをまとめて削除する例です。
<style type="text/css">
.self {
background-color : Yellow;
height: auto;
width : 400px;
}
</style>
……中略……
<script type="text/javascript">
$(function() {
// <div>要素をクリックしたときの挙動を定義
$('div').click(function() {
// クリックされた要素の配下をクリア
$(this).empty();
});
});
</script>
……中略……
<div class="self">.NET Frameworkの新たなWebフレームワーク<strong>ASP.NET MVC</strong>がいよいよ登場です。</div>
<div class="self">本書ではASP.NET MVCを初めて学ぶ人のために、基本的なフレームワークの構造から<i>スキャフォールディング機能、ルーティング、ビューヘルパー</i>……までを包括的に解説します。</div>
リスト066 <div>要素クリック時に、その配下のコンテンツを削除(Empty.htm)
このHTMLを実際にブラウザで開く
このHTMLを実際にブラウザで開く
Copyright© Digital Advantage Corp. All Rights Reserved.